|
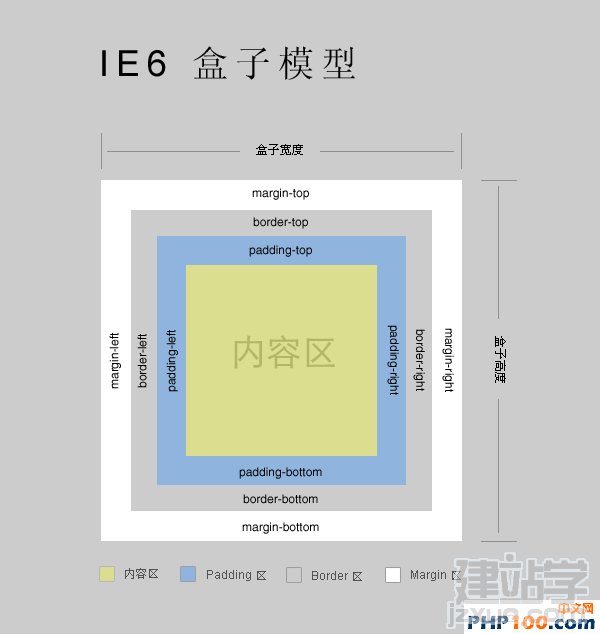
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两 种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。 盒子模型 下图就是一个典型的盒子模型示意图

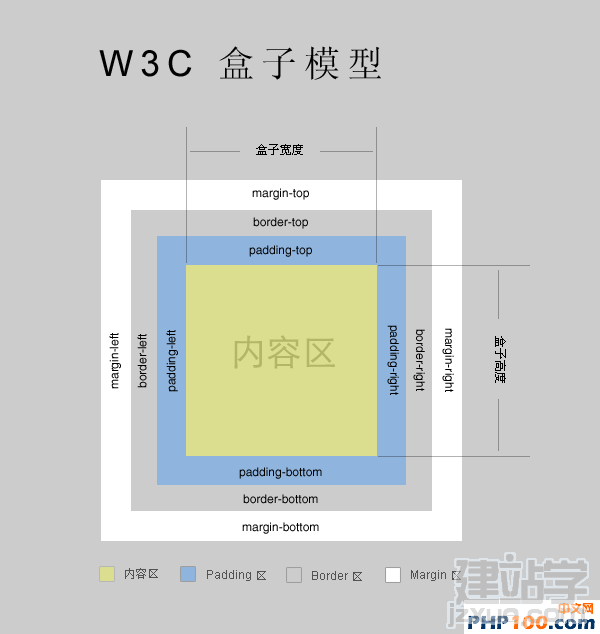
在内容区外面,依次围绕着 padding 区,border 区,margin 区,这一模型结构在所有主流浏览器都是一致的。通过盒子模型,我们可以为我们的内容设置边界,留白以及边距,盒子模型最典型的应用是这样:我们有一段内 容,可以为这段内容设置一个边框,为了让内容不至于紧挨着边框,可以设置 padding ,为了让这个盒子不至于和别的盒子靠得太紧,可以设置 margin。 到目前为止,一切都很完美,直到当我们想为这个盒子设置一个尺寸的时候。 IE6 和 W3C 标准浏览器对盒子模型的不同诠释 当我们试图为一个盒子设置尺寸的时候,问题出现了。IE6 和 W3C 标准浏览器对盒子模型有不同的解释,这个不同解释表现在盒子的尺寸上,下图是两种类型的浏览器对盒子尺寸的不同解释示意图:


可以看出,IE6 盒子模型中,盒子的尺寸包含了 内容区,padding, border 和 margin 这四个部分,而 W3C 的盒子模型中,盒子的尺寸只包含内容区,padding,border 和 margin 被排除在盒子尺寸之外。 为什么IE6 的盒子模型更合理 在现实世界中,我们描述一个物理盒子的时候,如果谈到尺寸,是不会只计算其盛放的物体的尺寸的,我们还会算上空隙与盒体本身。拿集装箱装箱为例,我们 有 100 只花瓶,每只花瓶用1个纸盒包装,为了防止花瓶破碎,我们在花瓶周围塞上泡沫,这相当于 padding,纸盒的外围纸板相当于 border,在装集装箱的时候,为了防止纸盒之间相互碰撞,纸盒之间塞上稻草,这相当于 margin,很显然,我们向货运公司报告我们货物尺寸的时候,是要将整个纸盒的尺寸,连同纸盒之间需要塞稻草的空隙都告诉他们的,倘若只报告花瓶的尺 寸,货运公司是没有办法装箱的。 再举一个例子,假若我们有一面墙,要在上面挂10幅油画,油画是用相框裱糊的,相框的边框相当于 border,油画和边框之间的距离相当于 padding,相框之间的间隔相当于 margin,这个例子和 Web 布局设计已经很接近了,对任何人来说,使用 IE6 的盒子模型,将整个相框,包括油画当做一个整体更容易布局,当你知道了整个相框的尺寸后,不必再去考虑 padding, border, margin 这个因素的影响,每个相框就是一个整体,至于 padding, border 与 margin,这是浏览器自己事,不需要设计者去关心。 在具体的 Web 设计中 在具体 Web 设计中,尤其牵扯到复杂网格布局的时候,IE6 的盒子模型更容易控制,我们不妨看看以下几个设计场景。 1. 面板式界面设计 页面上包含几个面板,比如一个登录面板,一个最新新闻面板,一个投票面板,这类设计典型的做法是,用背景图的方式,首先逐个设计出这些面板的外观图, 将需要用具体内容替换的地方空着,这些面板,无非就是一些使用面板外观图片做背景图的盒子,然后,在这些盒子里面,放上具体的内容,使用 padding 控制内容的摆放位置,使用 margin 调整面板本身的摆放位置,由于面板的尺寸是固定的,我们依此确立了盒子的尺寸之后,就无需再关心尺寸问题,然后,不论你怎样调整 padding 和 margin,都不会影响面板本身的结构。这是 IE6 盒子模型。 而在 W3C 的盒子模型中,调整 padding 和 margin ,都会影响盒子的尺寸,你在调整内容摆放位置的同时,极有可能打乱面板本身的结构。 2. 百分比级尺寸 + 像素级边界问题 W3C 盒子模型在设计中最让人头疼的是,假如你有一个不确定宽度的容器,想在里面放置两个同样大小的盒子,最合理的的做法当时是设置每个盒子的宽度为 50%,这样,不管你的容器宽度为多大,这两个盒子总能自动适应这个宽度,然而,前提是你不要设置任何 padding 或 border,而,现实中,为了防止两个盒子中的内容互相挨得太近,你肯定要设置 padding,一旦设置了 padding,就会发现你的容器被撑破了。 当然你会说,每个盒子的宽度不要设为 50%,可以设为 45%,然后为每个盒子再加一个 5% 的 padding,这是一个解决办法,但我们在设计中经常有这样的习惯,虽然一段内容的宽度可能不确定,但我们总喜欢它拥有固定 padding,我们并不希望 padding 自动适应,况且,在很多时候,我们希望为一个自适应宽度的盒子,设置一个 1 像素的 border,在这种情形,W3C 盒子模型将陷入困境。 而遇到这种情形,IE6 盒子模型不需要任何周折,你只管将每个盒子的宽度设置为 50%,它们会自动适应容器的宽度,然后,不管你你怎样设置 padding 和 border,都不会撑破你的容器。 W3C在盒子模型上迷途知返 虽然 W3C 永远都不会承认,但他们显然意识到了这个问题,重新定义盒子模型是不可能了,所以,在 CSS3 中,我们看到了下面这个属性: box-sizing box-sizing 有两个可选值,一个是默认的 content-box 一个是 border-box,选用后者,盒子模型将按 IE6 的方式进行处理。 (责任编辑:admin) |
