|
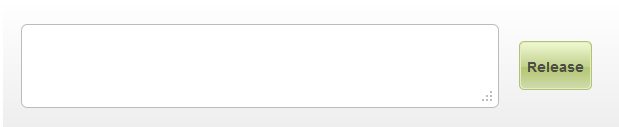
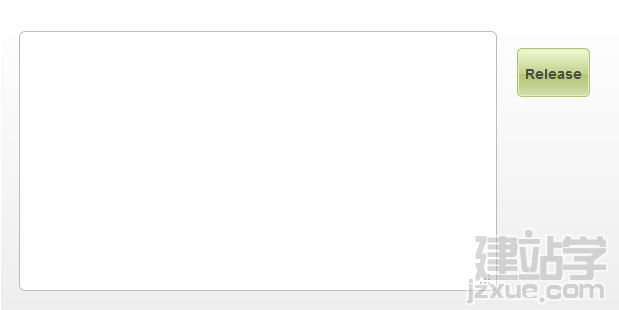
某些情况下,渐变是不需要切图的,也许还有新手不知道。这篇文章来讲一下用CSS实现线性渐变,并且兼容IE6等等。 什么情况下需要CSS实现渐变? 用CSS代替背景图片就不用说了。比如这个表单下的背景,它是#ffffff 到#eeeeee 的线性渐变。如图: 某些时候用户可能会把它操作成这样: 或者说这是一个可变高的布局。这时候用CSS实现这种线性渐变是最理想的。 具体代码如下:.gradual_ff_f2 { filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#ffffff,endcolorstr=#eeeeee,gradientType=0); background:-moz-linear-gradient(top, #ffffff, #eeeeee); background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffffff), to(#eeeeee)); background:-o-linear-gradient(top, #ffffff, #eeeeee); /*不可缩写,如#ffffff不能缩写成#fff,原因有待考究*/ } 此方法只适用于单纯的线性渐变,并不支持PS里面的各种渐变(如圆形渐变),当然前提是兼容各大浏览器,尤其是IE系列。大家可在适用的情况下使用。 |