|
在本文中,我们将使用HTML和CSS创建一个传统手写风格的联系人表单,示例会用到初中级CSS技术来创建信纸的外观,然后使用CSS的@font-face属性将数码文字转换成手写风格。希望本教程对你有所帮助。
我们创建的表单使用了线条纹理作为背景,投影的巧妙使用使得纸张立体感强,让人印象深刻。标题和表单区域的内容依旧使用数码文字,但是,我们用点状线取代常用的矩形表单区域,这些位置的文字选用草书字体,给大家呈现出手写的书信风格。 用Photoshop制作素材图片
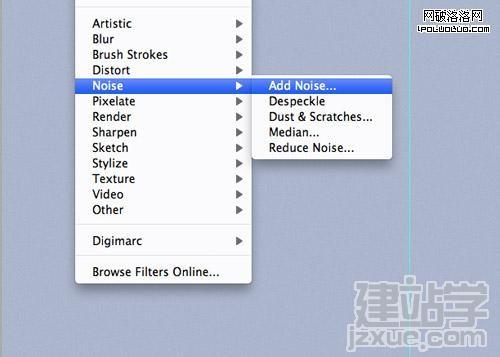
在开始写代码之前,使用Photoshop来创作后面所需的素材图片。首先为背景添加杂色,数量设为:2%,选择随机和单色。
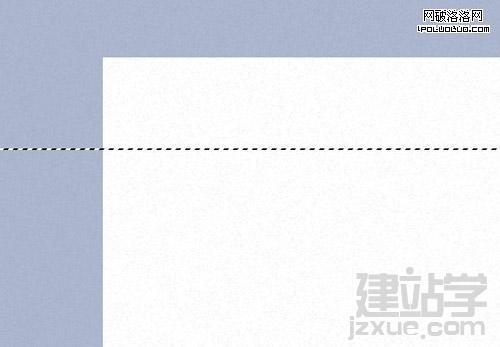
在画布中央绘制一个白色矩形,在上面画一条1像素的水平线,并用浅蓝色填充,作为信纸的背景纹理。
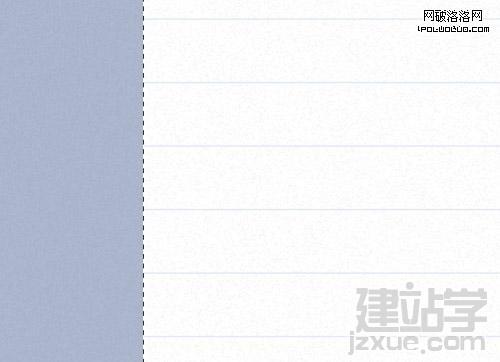
按住ALT键,同时按住鼠标左键进行复制,然后按住Shift键,移动复制4次,这样的信纸的纹理就做好了。
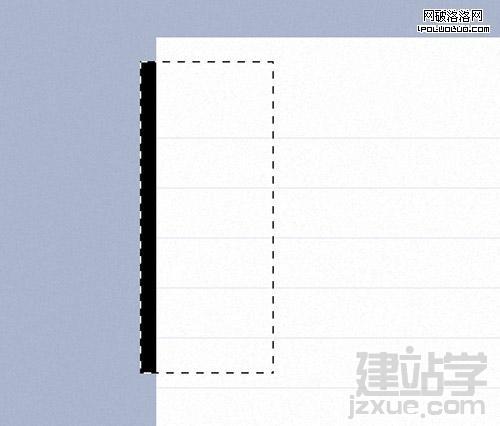
在信纸的下面图层绘制一个黑色矩形。这是用来实现信纸的卷曲投影效果的。
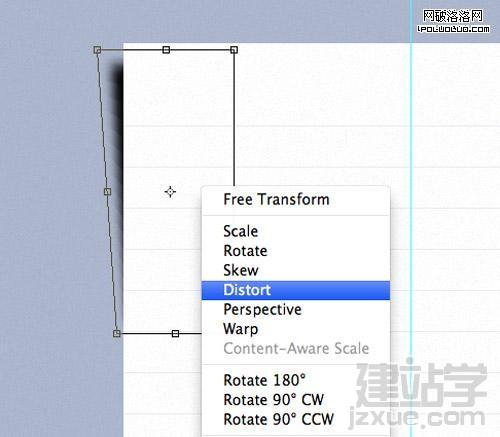
为矩形应用高斯模糊(Gaussian Blur),使用CMD+T(译者注:苹果电脑的键盘才有CMD键,其它键盘可使用Ctrl+T)对图像进行自由变换,鼠标右击选择扭曲(Distort)隐藏矩形底部的角。
降低投影(shadow)的不透明度(opacity)实现信纸的卷曲效果。
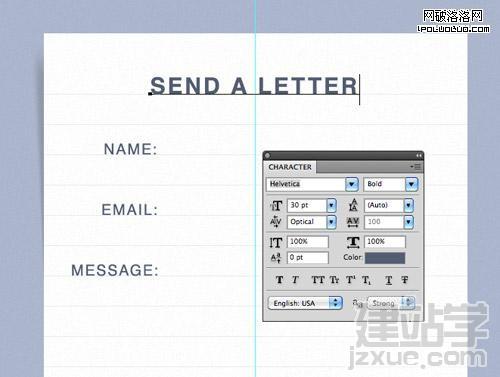
使用常见字体写上信纸的印书体标题等内容。确保所有的文本内容与信纸的蓝色基线对齐。
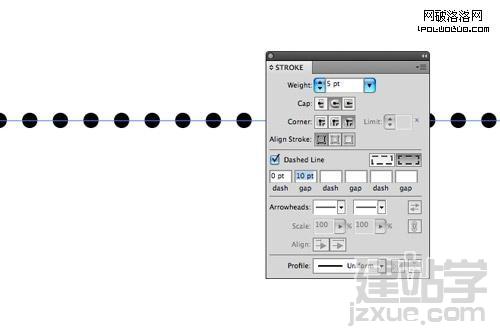
打开Adobe Illustrator创建点状线效果。调节Illustrator中描边工具(Stroke Tool)的虚线(Dash)和圆端(Round cap)值,可以很方便地创建一系列的循环点。
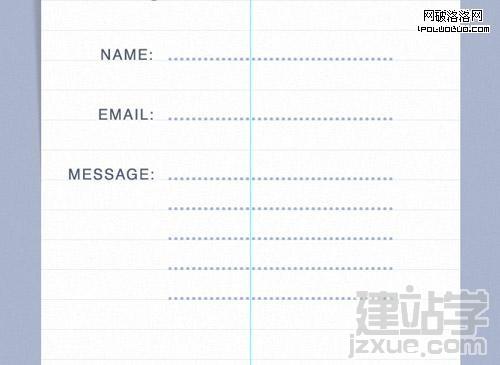
将制作好的点状线粘贴在Photoshop的文档中,并与信纸的蓝色基线网格重合。
表单域的字体样式采用手写字体,给大家一种传统的纸笔书信的风格。我们会在CSS代码中使用Google字体(Google Fonts)来实现,因此,现在要在文本中粘贴一些占位符。
用Photoshop笔刷在信纸上绘制一个与传统手写书信风格有关的邮戳作为发送按钮。
PSD做好之后,导出图片,留待HTML/CSS布局中使用。接下来绘制一个选区,创建重复的背景纹理和图案样本。
确保白色空白区域也被包含在点状图片当中,当图片重复时,依然还能维持间距和线高。(译者注:作者制作了单一的点状图,在后文中链入CSS样式表中,多个点状图排成一排就会形成图中所示的输入区域)
导出图片时要注意,所有图片都保存为背景透明的PNG-24,这是为了让图片完美叠加在背景上。 HTML结构
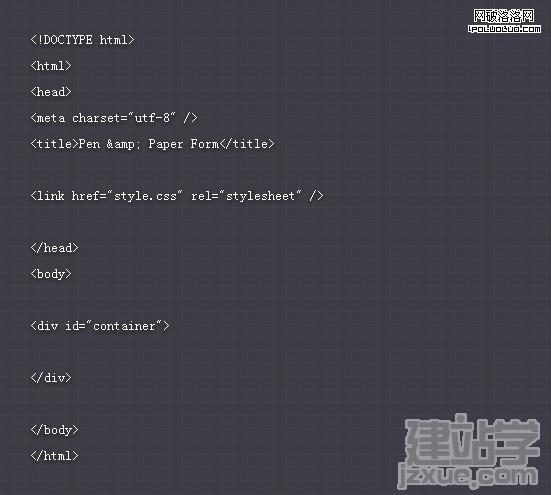
创建一个新的HTML文档,输入HTML5页面的文档类型(Doctype),页面标题,链接到CSS样式表以及存储表单的容器div层等基本结构。
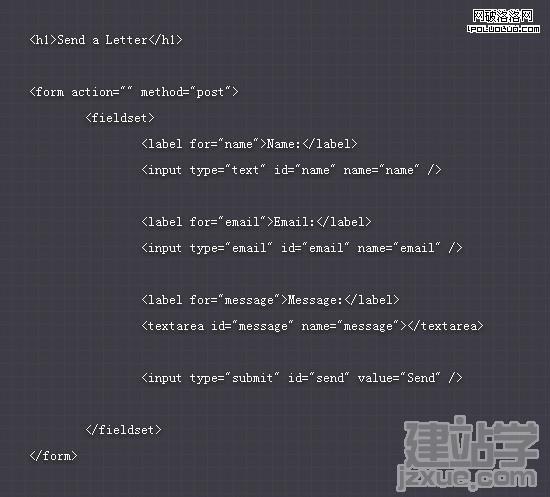
首先为页面创建整体格式。全新的HTML5type=“email”属性可以放在第二个表单域,但除此之外,其它的语法还是基本的HTML语言。确保每个输入区域的标签(label)与其ID相对应。 CSS样式
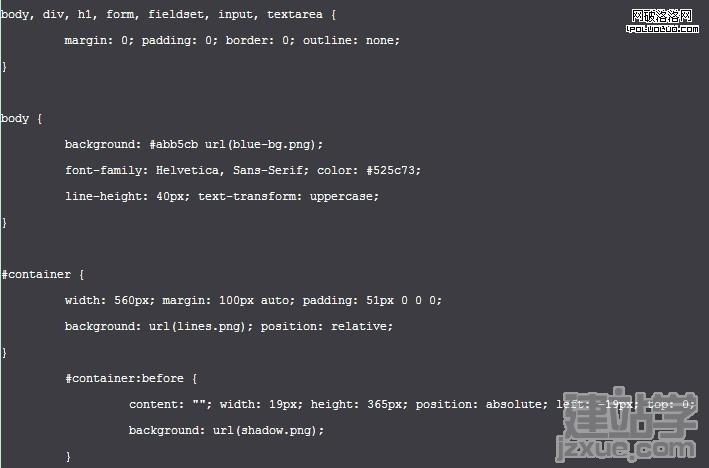
CSS文件开始会进行简单重置,清除掉所有浏览器的默认样式,然后把整个页面的样式添加到body之中。ID为container的div层加上蓝色背景图片(lines.png)就变成了信纸。然后将投影图片(shadow.png)添加到:before的选择器中,绝对定位可使投影向信纸下居左显示,这样就信纸的投影效果就完成了。
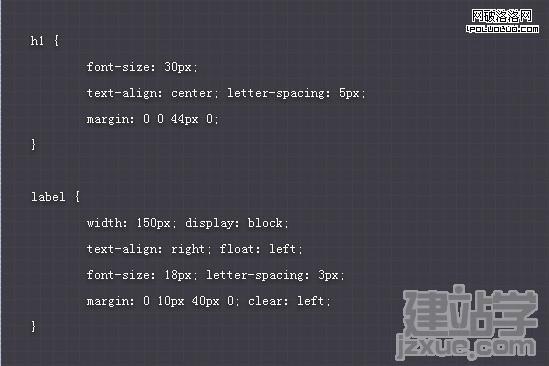
接下来,为数码文字进行样式设计。body的声明中已经使用了字体(Helvetica字体)和颜色的使用。为配合Photoshop中的图片设计,剩下的工作就是进行字体的大小设置,和字母间距调节。为保证所有元素与蓝色基准线排在同一直线,调整顶部下方的边距,labels使用指定的宽度值。这样,他们会在溢出时向右对齐。
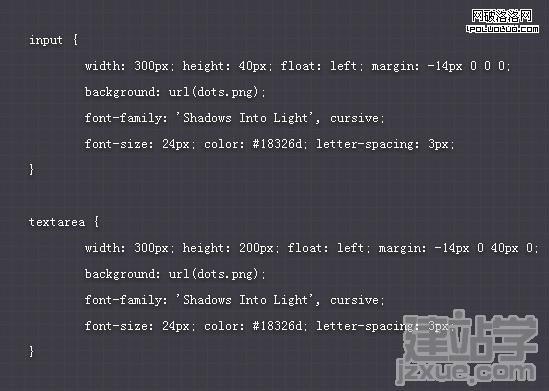
输入域的外观使用之前点线状横线(dot.png)代替常用的空心矩形,高和宽使用指定的值。图片中的空白使得输入和文本区域的元素可以扩展任意大小。从Google网络字体页面找到Shadows Into Light,获取代码放在CSS样式当中,它可以讲输入文本转换成手写风格,然后调整边距,使输入文本的底部与点状线在同一直线。
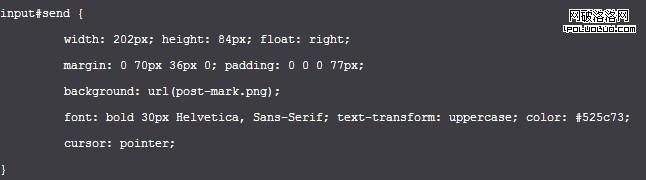
最后,我们进行发送按钮的CSS样式设计。目前,输入元素采用的是通用的CSS输出声明,因此一些属性需要复原。否则主图片会被作为背景图片,整个元素会被移动到带有边距的位置。 自动扩展文本域
James Seymour-Lock在Twitter上建议,文本区域应该根据用户输入的文本自动扩展,这样可以隐藏丑陋的滚动条。
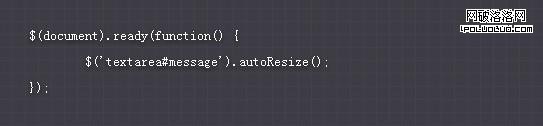
这个很酷的功能在jQuery插件的帮助下轻易就能实现。这款名为jQuery.fn.autoResize的插件所提供的效果正是我们所需要的。把脚本文件添加在HTML文件的投标,启用即可。 最终效果
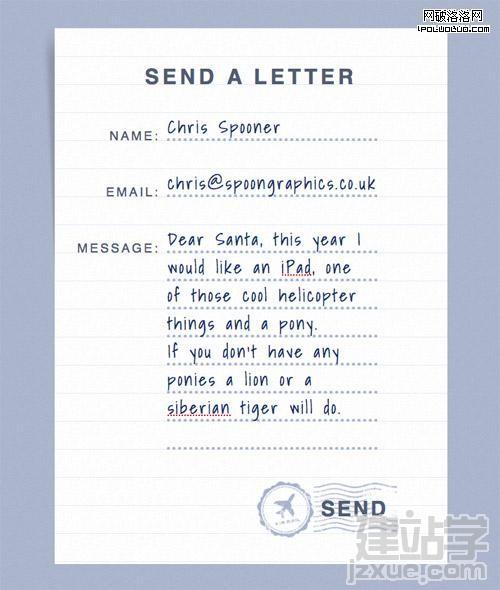
至此手写信纸风格的联系人表单终于大功告成了。蓝色现状背景图片和卷曲投影的组合呈现出了真实纸张的效果,而点状线和手写字体样式则再现了现实中填写印制表格的真实效果。 (责任编辑:admin) |