|
本文译自Old School Clock with CSS3 and jQuery,主要讲述了如何利用CSS3和jQuery制作一个漂亮的动态时钟。
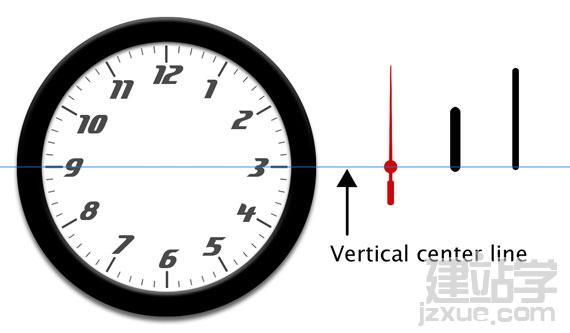
Hi,大家好,我叫Toby Pitman,Chris曾邀请我写一篇关于最近我在论坛上发的一些实验成果,于是当我在WebKit blog和saw an article上看一些新的CSS3动画时,有一个rotate属性深深地吸引了我的眼球,于是就开始着手写这篇文章了。我当时就在思考什么东西可以在网页上旋转呢(貌似GIF动画图片可以),于是我有个点子--是的,时钟不就是可以旋转的吗!开始! CSS3 Transform:rotate Transform:rotate是CSS3的一个新特性,它可以让你...当然,是实现一些旋转的玩意儿啦。Transform也可以让你在网页上实现缩放、倾斜、移动对象。而且上面的这些都可以通过Transition属性实现动画效果。 听起来很熟悉么?是的,当然,和以前一样,我们将依然结合jQuery来实现页面上元素的动画效果。因为使用jQuery可以方便的操作CSS从而 得到动画效果。联想一下a:hover效果,你就会对如何实现这个例子产生一些想法。它远没有jQuery和Mootools那么强大,但已经足够做一些 很酷的东西了。 请注意:这个时钟例子只能运行在Firefox 3.1+、Safari 3+和Chrome浏览器上。 时钟图片 首先,我们需要准备一些图片来作为时钟的图形界面。这里我们用一张钟盘图片和三张指针图片,其中运动的指针我们是用photoshop切割出来的600×30的图片,并将其竖直放置。然后利用rotate属性让其绕中心点旋转。当然,指针使用的是透明的PNG格式图片。
HTML标记 这个时钟的HTML标记非常简单,只用了ul列表,每一个列表项(li)分别对应着3根运动指针,并且给其分配相应的id,代码如下: HTML标记
设置样式 下面是CSS3 rotate的CSS样式表代码: #sec { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); } 这里我们改用jQuery来动态添加上面的样式: $("#sec").css({"-moz-transform" : "rotate(45deg)", "-webkit-transform" : "rotate(45deg)"}); 这里我们的一个问题是如何将'sdegree'变量替换样式表中的45deg,可以这样做: var srotate = "rotate(" + sdegree + "deg)"; jquery代码就修改成如下: $("#sec").css({"-moz-transform" : srotate, "-webkit-transform" : srotate}); 将所有代码整合起来 所有的jQuery代码如下: 复制代码 $(document).ready(function() { setInterval( function() { var seconds = new Date().getSeconds(); var sdegree = seconds * 6; var srotate = "rotate(" + sdegree + "deg)"; $("#sec").css({"-moz-transform" : srotate, "-webkit-transform" : srotate}); }, 1000 ); setInterval( function() { var hours = new Date().getHours(); var mins = new Date().getMinutes(); var hdegree = hours * 30 + (mins / 2); var hrotate = "rotate(" + hdegree + "deg)"; $("#hour").css({"-moz-transform" : hrotate, "-webkit-transform" : hrotate}); }, 1000 ); setInterval( function() { var mins = new Date().getMinutes(); var mdegree = mins * 6; var mrotate = "rotate(" + mdegree + "deg)"; $("#min").css({"-moz-transform" : mrotate, "-webkit-transform" : mrotate}); }, 1000 ); }); 复制代码 请注意这里我们用了Javascript中的setInterval函数,这个函数每秒钟都会执行一次。一些获取时间的变量也在这个函数中,所以每次调用都会自动更新时间值。 这样,我们的时钟就可以工作了。 (责任编辑:admin) |