|
文件上传类型表单<input type=”file” />是一个让很多前端开发者纠结过的表单类型,因为它是一个无法单纯用CSS给它定义兼容的样式。上周的工作中有个批量上传图片的页面,又遇到了这个问题,于是,今天把我的解决方案奉献给大家:利用label标签与CSS共同打造一个样式可控的并兼容IE6之外主流浏览器的上传表单。
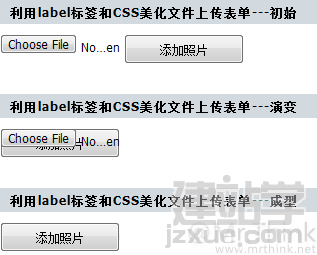
首先,我们要新增一个与file相册大小的button按钮,然后利用label为初始的file类型表单定义标注(关于label的解释与用法,此处不详解,不了解的请自行查阅HTML手册)。如此一来,一个可以触发选择文件表单的按钮就出来了。接下来,相信很多人都知道怎么做了。 view sourceprint? 2 <INPUT id=input_file_molding class=btn_file_molding size=6 type=file> 3 <LABEL for=input_file_molding> 4 <INPUT value=添加照片 type=button></LABEL> 5 </DIV> view sourceprint? 2 .btns input{width:120px;height:30px} 3 .btns .btn_file_molding{position:absolute;left:0;top:0;z-index:1;border:0 none;filter:alpha(opacity=0);opacity:0}/*file的z-index要大于button*/ 另,本文提供的是一种主体思路,你可以在此思路上做进一步的美化扩展,比如加背景图片文字样式等等。 |

 俗易懂:
俗易懂: