css margin-right属性定义及用法 在css中,margin-right属性是使用来设置元素的右外边距,属性值可以是负数。如果我们需要同时设置元素的上下左右的外边距,我们可以使用margin属性来设置。 css margin-right属性语法格式 css语法:margin-right:auto/length/%/inherit JavaScript语法:object.style.marginRight="10px" 属性值说明 auto :浏览器设置的右外边距 length:定义固定的右外边距,默认值是 0 %:定义基于父对象总高度的百分比右外边距 inherit:从父元素继承margin-right属性的值 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
</html>
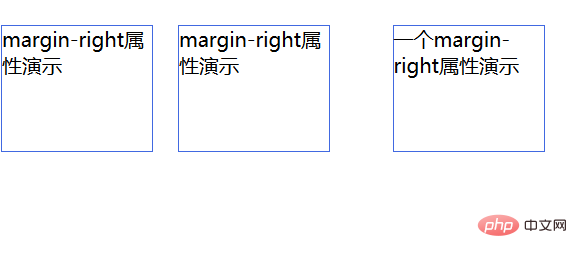
运行结果
|