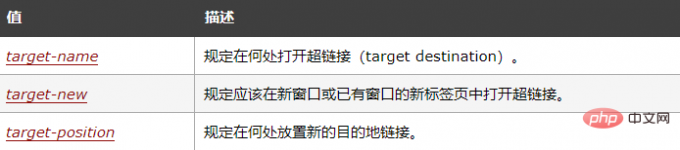
css target属性定义和用法 target 属性是一个简写属性,用于设置以下属性: target-name target-new target-position
语法 target: target-name target-new target-position;
注释:target-new 和 target-position 值只有在 target-name 值创建新标签页或新窗口中有效。 实例 在新窗口中打开所有超链接,并在所有其他标签页/窗口上面放置新窗口:
a
{
target:new front;
}
浏览器支持 目前没有浏览器支持target (责任编辑:yang) |