|
flex 属性是CSS的一个简写属性,用于设置或检索弹性盒模型对象的子元素如何分配空间。如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
css flex属性怎么用? flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。 说明:flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。 CSS 语法 flex: flex-grow flex-shrink flex-basis|auto|initial|inherit; 属性值: ● flex-grow:一个数字,规定项目将相对于其他灵活的项目进行扩展的量。 ● flex-shrink:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 ● flex-basis:项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 ● auto:元素会根据自身的宽度与高度来确定尺寸,但是会自行伸长以吸收flex容器中额外的自由空间,也会缩短至自身最小尺寸以适应容器。这相当于将属性设置为 "flex: 1 1 auto". ● none:元素会根据自身宽高来设置尺寸。它是完全非弹性的,既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。 ● initial 设置该属性为它的默认值,即为"flex: 0 1 auto"。 ● inherit 从父元素继承该属性。 注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。 css flex属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
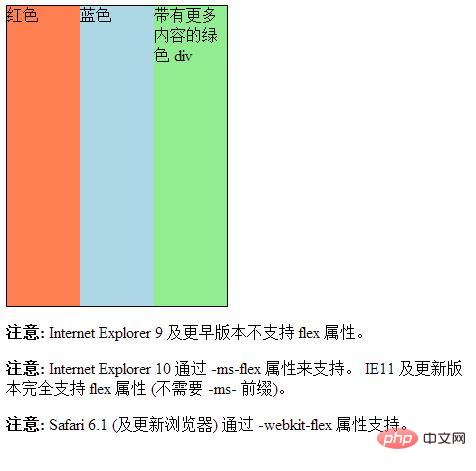
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>
效果图:
|