|
搜索条在我们网站是必不可少的,尤其是在有限的页面空间里,放置一个重要的搜索条是个难题,今天将结合实例给大家介绍一下如何使用CSS3来实现一个可伸缩功能的搜索条。
结构:
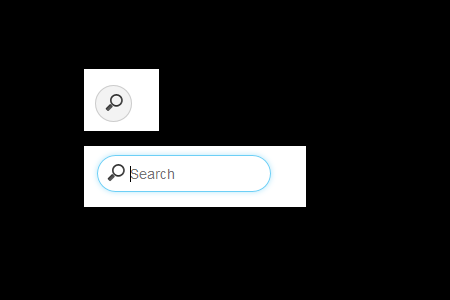
<form class="demo-a"> 关键样式: .demo-a input{width: 15px; border-radius: 10em; transition: all 0.5s ease 0s;} .demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);} 实际效果图:
|