text-decoration-line属性定义及用法 在css中,text-decoration-line属性是使用来规定文本修饰要使用的线条类型,如果需要同时设置text-decoration-line、text-decoration-style 和 text-decoration-color 属性的值,可以使用text-decoration属性。text-decoration属性可以将这三个属性定义在一个声明中。text-decoration-line属性支持多个属性值,比如使用underline和overline(text-decoration-line:underline overline;),在文本的上方和下方都显示线条. text-decoration-line属性是css3中新增的属性,目前主流浏览器都还不支持该属性,但是Firefox浏览器支持另一个可替代该属性的属性(-moz-text-decoration-line属性)。 text-decoration-line属性语法格式 css语法:text-decoration-line: none/underline/overline/line-through/initial/inherit JavaScript语法:object.style.textDecorationLine="overline" 属性值说明 none:默认值,规定文本修饰没有线条 underline :规定文本的下方将显示一条线 overline:规定文本的上方将显示一条线 line-through:规定文本的中间将显示一条线 initial:设置该属性为它的默认值 inherit:从父元素继承text-decoration-line属性的值 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
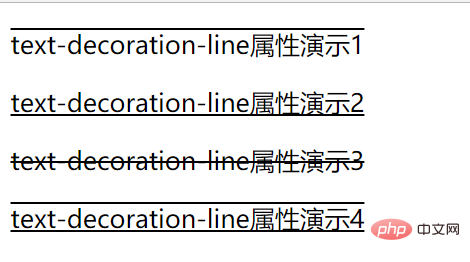
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
</html>
运行结果
|