css list-style-position属性定义及用法 在css中,list-style-position属性是使用来设置在何处放置列表项标记,用于声明列表标志相对于列表项内容的位置,外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义,内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。 所有浏览器都支持list-style-position属性,但是任何版本的Internet Explorer(包括 IE8)都不支持属性值"inherit"。 如果需要同时设置多个列表属性,可以使用list-style属性,list-style属性可以在一个声明中同时设置list-style-type(列表项标记的类型), list-style-position(何处放置列表项标记), list-style-image(图像来替换列表项的标记)属性。 css list-style-position属性语法格式 css语法:list-style-position:inside/outside/inherit JavaScript语法:object.style.listStylePosition="inside" 属性值说明 inside:列表项目标记放置在文本以内,且环绕文本根据标记对齐 outside:默认值,保持标记位于文本的左侧,列表项目标记放置在文本以外,且环绕文本不根据标记对齐 inherit:从父元素继承list-style-position属性的值 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
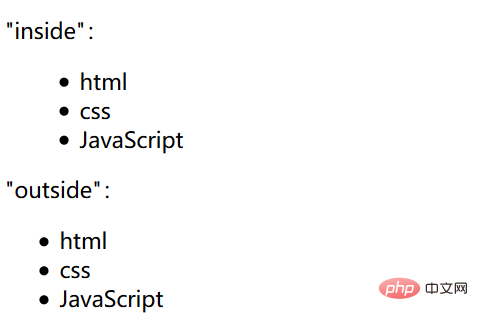
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
</body>
运行结果
|