padding-top属性定义及用法 在css中,padding-top属性是使用来设置顶部内边距(顶部填充)。如果需要同时设置上、右、下、左外边距,可以使用padding属性,padding属性可以将上、右、下、左外边距定义在一个声明中。 padding-top相似属性 padding-right属性:右方内边距 padding-left属性:左内边距 padding-bottom属性:底部内边距 padding-top属性语法格式 css语法:padding-top:length/%/inherit JavaScript语法:object.style.paddingTop="2cm" 属性值说明 length:规定以具体单位计的固定的下内边距值,比如像素、厘米等。默认值是 0px %:定义基于父元素宽度的百分比下内边距,此值不会如预期地那样工作于所有的浏览器中 inherit:从父元素继承padding-top属性的值 实例
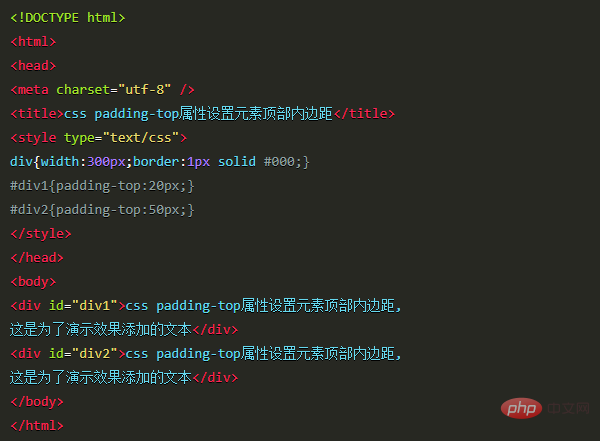
|