border-right-style定义及用法 在css中,border-right-style属性是用来设置右边框的样式。如果我们要单独设置元素右边框的样式,就可以使用该属性。 border-right-style属性语法格式 css语法:border-right-style:none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset / inherit; border-right-style属性值说明 none:设置无边框元素(默认); hidden:与none属性值一样(但用在表元素时,hidden用于解决边框冲突); dotted:设置边框为点状(大多数浏览器不支持,显示为实线); dashed:设置边框为虚线(大多数浏览器不支持,显示为实线); solid :设置边框为实线。 double:设置边框为双线(宽度等于border-width属性的值); groove:设置边框为3D 凹槽(效果取决于border-color属性的值); ridge:设置边框为3D垄状边框(效果取决于border-color属性的值); inset :设置边框为3D inset(效果取决于border-color属性的值); outset:设置边框为3D outset(效果取决于border-color属性的值); inherit:从父元素继承边框样式。 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-style右边框样式属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:400px;}
#a{border-right-style:solid;}
#b{border-right-style:dashed;}
#c{border-right-style:double;}
</style>
</head>
<body>
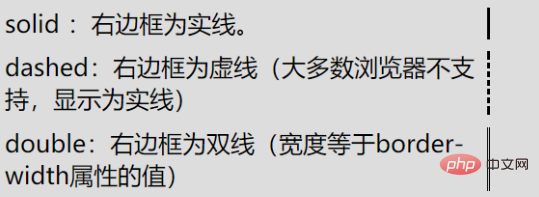
<div id = "a">solid:右边框为实线。</div>
<div id = "b">dashed:右边框为虚线(大多数浏览器不支持,显示为实线)</div>
<div id = "c">double:右边框为双线(宽度等于border-width属性的值)</div>
</body>
</html>
运行结果
|