|
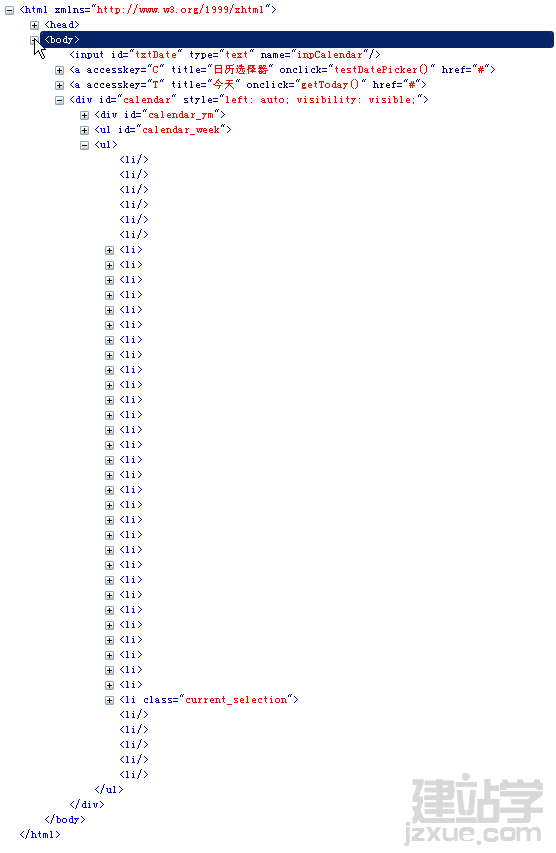
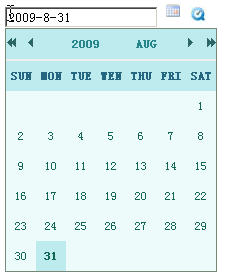
以前的日历选择器都是用table制作的,现在都是div+css时代了,这两天就重写了一个日历选择器 主要特点如下: 用div 定位; 用li生成表格; HTML代码非常简洁;  外观也非常简洁;  有一个config.js文件配置一些初始化值或字典; 只需要简单配置,可支持中文或英文等多种语言。 年的可选范围可以配置。 年的菜单的长度可以配置。 今天按钮直接在页面上,这样可以不用打开日历选择器后,还要单击鼠标。 输入框输入yyyyMMdd也可以解析。 因为IE6和IE7不支持DOM的setAttribute方法,决定抛弃IE6和IE7以下浏览器,支持新的浏览器。 在IE8和firefox下测试ok,opera和chrome没测过。 下载 /Files/eric812/Ecalendar.rar (责任编辑:admin) |
