|
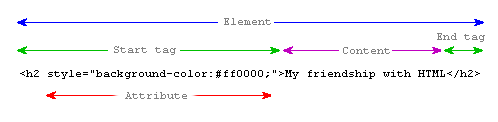
许多元素都可以设置属性。 属性是什么?也许你还记得,HTML通过标签告诉浏览器如何展示网页(比如 例1: 属性应写在元素的首标签上。具体写法是:属性名称(attribute name)后紧跟一个等号(“=”),后面写上用双引号括起来的属性值(attribute value)。对于style属性的值,可以用分号(“;”)来分隔多个样式指令。这个后面会介绍。 这里涉及什么知识点?属性有许多,我们首先学习的是style属性,它用于为网页设定样式,比如设置背景颜色等。 例2: 该例将在浏览器中显示一个全是红色的页面——自己动手试试看。稍后我们会详细讲解颜色设置的原理。 注意,一些元素和属性的名称采用的是美式拼写,比如color(而不是colour)。请留意本教程中元素与属性名称的拼写,千万不要写错——否则浏览器将无法理解你的代码。而且,别忘了用双引号把属性值(attribute value)括起来。 为什么上面那个页面全是红的?在上例中,我们将网页的背景颜色设置为“#ff0000”,这个十六进制代码(HEX)代表红色。每个颜色都有其对应的十六进制代码。下面是一些例子: 白色: #ffffff 十六进制代码由“#”打头,后面跟六位数字或字母。 除此以外,对于一些最常用的颜色(比如白色、黑色、红色、兰色、绿色及黄色等),你还可以使用它们的英语名称。 例3: 关于颜色就讲这么多了。让我们继续学习属性。 哪些元素可以使用属性?不同元素使用不同的属性。 有些元素(比如body等)被添加属性的机会比较大,而有些元素(比如br等)则较小、甚至不会被添加属性。 HTML里有很多元素,同样也有很多属性。有些属性仅用于个别元素,有些属性可用于很多元素。反之亦然:有些元素只能使用个别属性,有些元素可以使用较多的属性。 听起来这也许很令人困惑,不过一旦你熟悉了各个属性,就会感到很简单,并觉得它们很有用处。 本教程将介绍大多数重要属性。 一个元素包括哪些部分?一般来说,一个元素包括一个首标签(start tag)、零或多个属性(attribute)、一些内容和一个尾标签(end tag)。就这么简单, 参见下图。
|