二十七、Output元素
正如你可能预料到的,output元素被用来显示部分计算,例如,如果你想显示一个鼠标的位置,或者是一系列数字的总和坐标,这个数据应被插入到output元素中。
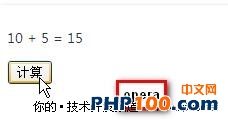
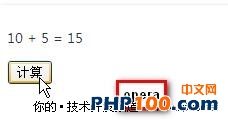
举个简单的例子,当提交按钮被按下,我们用JavaScript将两个数字相加值插入到空的output中。
- <form action="" method="get">
- <p> 10 + 5 = <output name="sum"></output> </p>
- <button type="submit">计算</button></form>(function()
- { var f = document.forms[0]; if ( typeof f['sum'] !== 'undefined' ) { f.addEventListener('submit', function(e) { f['sum'].value = 15; e.preventDefault();
- }, false);
- }
- else
- { alert('你的浏览器尚未准备好!');
- }})();
自己测试了下,貌似现在只有在Opera浏览器下有上佳的效果:

如果您现在使用的是较新版本的Opera浏览器,您可以狠狠地点击这里:HTML5结果输出框demo
此元素也可以接受一个属性,它反映了输出相关元素的名称,类似label工作原理。
二十八、使用区域input创建滑块(Create Sliders with the Range Input)
HTML5引进了range类型的input。
- <input type="range">
最值得注意的是,它可以接收 min, max, step,和value 属性,等等。虽然现在似乎只有Opera浏览器充分支持这种输入类型,但是当我们可以实际使用时,这将是美妙无比的!
参见下面的快速演示:
第一步:标签
首先,创建标签
- <form method="post">
- <h4>音量控制</h4>
- <input type="range" name="range" min="0" max="10" step="1" value="" />
- <output name="result">
- </output>
- </form>
(责任编辑:admin)