|
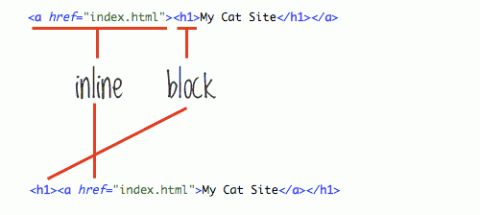
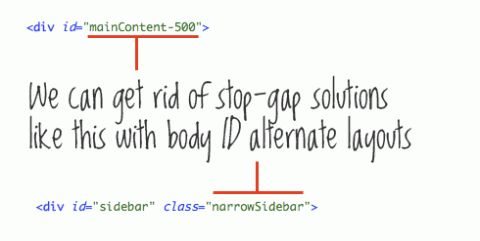
5、正确的标签嵌套 在我们的网站标题里面,我们使用<h1>作为网站标题标签,这是完美的。并且添加了一个到首页的链接,但错误就出在把链接放到了<h1>外面,<a>链接包围了<h1>。这种简单的嵌套错误,大多数浏览器都能良好的处理,但从技术上来说,这是不行的。 锚链接是一个内联元素,而<h1>标题是一个区块元素,区块元素不应该被放在内联元素中。 6、去除不必要的DIV 我不知道谁首先发明,但我喜欢“ divitis ”这个词,它指的是在HTML标记中过度的使用divs。在学习网页设计的某个阶段,大家学习如何使用一个DIV来包裹诸多其它元素来实现方便的布局和样式化。这就导致了DIV元素的滥用,需要的地方我们用了,完全不必要的地方我们也用了。 在上图的例子中,我们使用了一个DIV(”topNav”) 来包含了UL列表 (”bigBarNavigation”),但DIV和UL都是区块元素,所以没有必要使用DIV来包裹UL元素。 相关资源: 7、使用更好的命名惯例 现在正好谈一下命名管理, 在上一条所说的示例中,我们的UL使用了ID名称 “bigBarNavigation.” 其中 “Navigation” 很好的说明了该区块的内容,但 “big” 和 “Bar” 描述的却是设计而不是内容. 它可能是在说这个菜单是一个很大的工具条, 但如果这个菜单的设计变成垂直的,那这个名称就会显得混乱和不相关。 友好的 class 和 id 名称 例如 “mainNav”、 “subNav” 、“sidebar” 、“footer” and “metaData” ,它们描述了所包含的内容。不好的 class 和 id 名称则描述设计,比如 “bigBoldHeader” 、“leftSidebar” and “roundedBox” 等。 8、把字型排版留给CSS 在菜单的设计中,我们一般都使用大写字母。这很简单啊,把菜单项写成大写的不就行了?但为了将来的可扩展性,我们不应该这么做。在代码中,我们应该仍然使用标准的单词大小写写法,或完全写成小写。而之后,我们可以通过CSS来改变文字的字型,比如通过 text-transform:uppercase; 把字母转换为大写,通过 text-transform:capitalize; 把转换为单词首字母大写。 9、给 <body>指定Class或id 有的时候,网页中的同一个区块,但在不同页面的时候,我们会对其进行不同的样式化。很多时候,我们会为这个相同的区块取一个新的名称,比如为新样式的DIV区块添加一个“mainContent-500.”的ID属性,为比较窄的侧边栏添加为<class=”narrowSidebar”>。 这并不是一个良好的长期解决方案。正如我们第7条指出的,我们需要友好且保持一致的命名惯例。而不是增加一些花俏的新ID或CLASS名称。 为需要样式化某个区块的不同页面指定一个独立的body ID或class将会非常有用。因为页面的所有内容都包含在body标签之中。指定Body名称后,你可以通过CSS Hook来完全重新定义某一个元素的样式。举个例子,原先的页面中,我们对sidebar进行了背景定义.sidebar{background:#FF0;”}而在新的<body class="aboutpage">中,我们要把sidebar的背景弄成黑色,那很简单,使用boy.aboutpage .sidebar{background:#000;} 即可。 相关资源: 10、验证 一些小的HTML代码错误可能并不会对网页内容有多大影响,但通过W3C验证的代码将更有利于网页内容展示。比如下图示例中的图象,缺少自关闭标记和ALT属性。 就算没有其它原因,通过 W3C验证时看到绿色的通过提示也是件让人舒服的事情。 相关资源:
11、逻辑顺序 如果有可能的话,尽量保持你的网页部份代码以逻辑顺序来排列是最佳的. 比如下图中,footer放在了sidebar上面,这可能是设计上的需要,内容下面正好是Footer底部,然后才是侧边栏。但如果能通过技术解决,比如Position定位,那你应该把footer放到最下面。 12、Just do what you can 我们已经总结了很多让HTML代码书写的更加简洁的原则在这里,这将是一个很好的开始,但还有更多。当你试图修复你现在的代码,可能会发现很困难,而如果你完全当做从头开始学习,却可能会容易的多。不管如何,重要的是,你应该学习如何撰写良好的HTML并且坚持下去。 当你下次书写一个HTML代码项目时,谨记这些简洁原则,Just do what you can, You’ll do better! (责任编辑:admin) |