|
你最好小心为是,因为**巡查员们对你每行HTML代码虎视眈眈,他们不会放过你那些html代码中让他们无法纵容的错误。为了避免这样那样的错误,我手边的正好有一张包含10条关于你平常的coding中最容易犯的错误的清单可供参考,并且提供了一些关于书写能通过验证的代码、语义化、和避免使用被弃用的标签的技巧。
译者注:这些只是作者提出的建议,大部分的技巧没有为什么可讨论的,如果你有什么更好的想法可以联系作者line25,(jsssc.cn)没有解释的权利,还有这些罗列的是罪状,你要做的是避免这样做,而不是尽力去实现它。 这篇文章比较适合初学和观光者。 罪1.block元素嵌在inline元素里
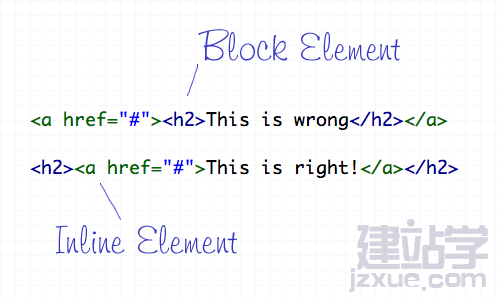
div、p……这些是Block元素(块级),主要用来组织文档的结构;span、a……等属于inline元素,相对而言这些元素应该使用在块级元素里面跟着文档流走,所以尽可能的让内联元素出现在块级元素里面。 罪2.img没有添加alt属性
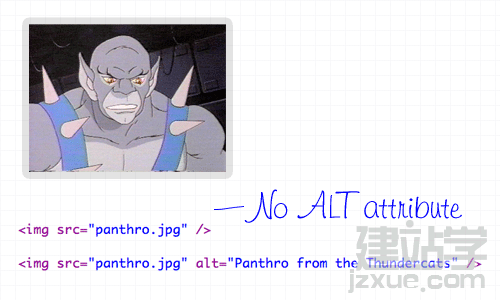
alt属性是每张图片都必须添加的属性,它可以让浏览者快速的了解图片信息,所以alt属性应该确切的说明图片的真实信息,而不是很潇洒地写上“image”,如果图片只是用作装饰用的,写个alt=“”也就够了。 罪3.打死不用列表
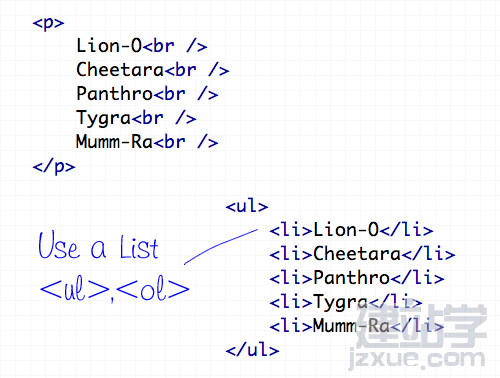
ul、ol、dl这些列表除了dl,在展示内面上的很多东西上使用得非常广泛,要善于利用有序和无序列表来展示各种列表信息,所以永远不要使用N个 换行来列出一个清单。 罪4.还在使用
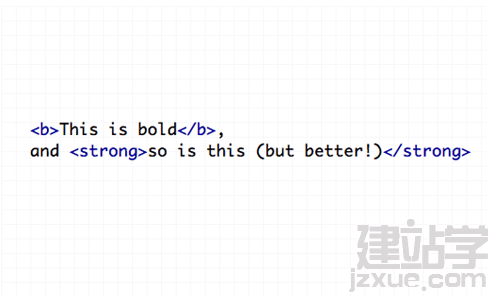
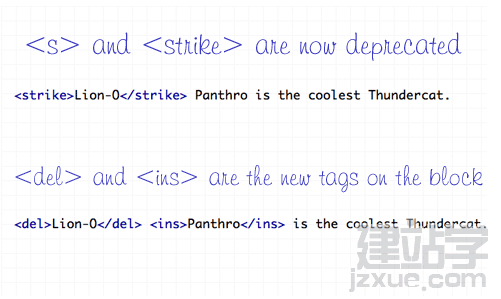
是用来让文本显示成黑体和斜体,从语义上分析的话这个两标签都是表现类的标签,因此这样的标签都可以通过CSS来展示,要强调文本可以用来代替。 罪5无节制使用
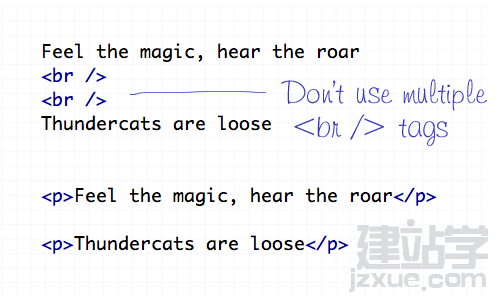
一般用于一个段落把中某个特定字符顶到下一行,不应该用 在html元素之间制造间隙,你可以用多个段落( )来组织文本,或者用css来调整元素间隔。 罪6.滥用删除线
同4,也是过渡元素,不建议使用,可以用来代替。 罪7.使用内联样式
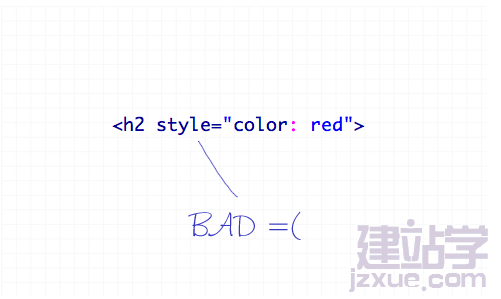
语义化html的重点是要保持结构和样式的分离,所以在html里面大写样式代码是毫无意义的,应该把样式独立出来写到css文件中,这样也方便代码维护。 罪8.为元素设置边框
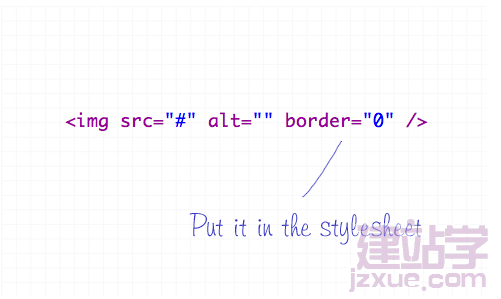
同样的,为了语义化你的html,像border这样的表现型的属性也应该放到css里面声明,虽然有时候它只是用来去除一些没必要出现的图片边框。 罪9.不懂得利用标题标签
- 配合 可以很方面地组织出带标题的文字段落,根据整个文档结构组织的需要,可以适当的使用标题标签替换掉那些蹩脚的. 罪10.……
这些标签根本就不是w3c html标准里面的标签。 (责任编辑:admin) |