|
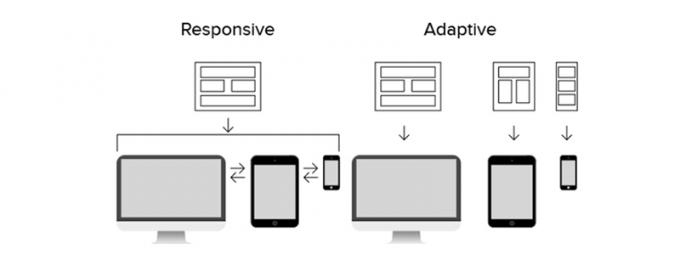
响应式布局和自适应布局的不同点有:前者只需要开发一套界面就可以而后者需要开发多套界面来适应不同的终端;屏幕过小自适应的内容就会拥挤而响应式不会发生这种情况
很多人经常会对响应式布局和自适应式布局产生混淆,今天将为大家介绍这两者到底表示的是什么以及它们之间的区别。具有一定的参考作用,希望对大家有所帮助
响应式布局: 响应式布局就是实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。换句话说就是一个网站能够兼容多个终端,而不是为了每一个终端做一个特定的版本
自适应式布局: 自适应布局就是指能忘了使网页自适应的显示在不同大小终端设备上的新网页设计方式及技术。它需要开发多套界面来适应不同的终端
响应式布局与自适应布局的区别 (1)自适应布局通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式布局通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。 (2)自适应布局需要开发多套界面,而响应式布局只需要开发一套界面就可以了 (3)自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素。而响应式布局是一套页面全部适应 (4)自适应布局如果屏幕太小会发生内容过于拥挤。而响应式布局正是为了解决这个问题而衍生出的概念,它可以自动识别屏幕宽度并做出相应调整的网页设计 总之,响应式布局还是要比自适应布局要好一点,但是自适应布局更加贴切实际,因为你只需要考虑几种状态就可以了而不是像响应式布局需要考虑非常多状态。所以的说无论哪种设计都有它们各自的特点,我们要根据项目的需求来选择适合的布局方式 总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。 (责任编辑:yang) |