|
前言:在使用HTML+CSS进行网页布局时,常会出现浏览网页出现各种乱码问题。那么我们需要解决这种问题就需要首先了解问题出现的原因。本文为大家分析一下出现的各种原因,以及解决办法。欢迎大家在下方评论,谢谢! 推荐视频教程:HTML教程 一、乱码造成原因 1、如果网页源代码是 2、HTML网页编码是 3、浏览器不能自动检测网页编码,造成网页乱码。
二、解决乱码方法 第一种:HTML网页源代码编码与中文字输入编码不同。 解决办法:使用专业的编辑软件进行HTML网页的编写。例如 第二种:网页设置编码是 例如:
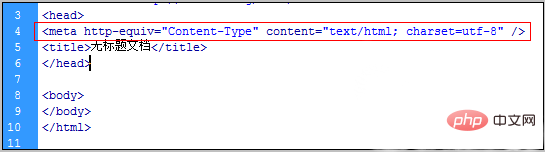
然后在做网页时不要忘记下面的内容: <meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
第三种:浏览器造成乱码 这种原因一般情况下都是网页没有设置 解决方法: 1、如果浏览器浏览时候出现网页乱码,在浏览器找到转换编码的菜单。 2、如果自己开发网页,必须网页加入 <meta http-equiv="Content-Type" content="text/html";charset="UTF-8" /> 如果转换的时候,不是记事本编辑添加 更多HTML实战教程:HTML实战 (责任编辑:admin) |