|
网页设计的尺寸主要和两个因素有关,一个是电脑显示器的分辨率,还有浏览器的分辨率。 800×600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 推荐:web尺寸规范 一、分辨率 网页设计的尺寸主要和两个因素有关,一个是电脑显示器的分辨率,还有浏览器的分辨率,其实还有一些操作系统,Windows或者Mac os或者其他的。什么叫分辨率呢,比如说1024×768的,就是横向有1024个像素,竖向有768个像素,整个屏幕可以看成是一个象棋盘,屏幕的尺寸是14寸还是15寸的,这个尺寸是不会变的,电脑是多大就是多大,变化的是电脑设置的分辨率,如果相同尺寸的屏幕,分辨率越大画面就越精细。 二、有效可视区域 当下比较流行的屏幕分辨率有1024×768,1366×768,1280×800,1280×1024,1440×900,1600×900,1920×1080等。设计网页时要考虑好浏览器的分辨率,主流的浏览器有IE,谷歌,火狐,欧朋等。 什么叫浏览器的有效可视区域呢,在我理解就是显示内容的地方,比如打开一个网页后,刨除浏览器的工具栏和侧边栏等,真正显示内容的地方。 每个浏览器都有自己不同的有效可视区域,如下面的表格: 主流浏览器的界面参数与份额:
系统分辨率统计:
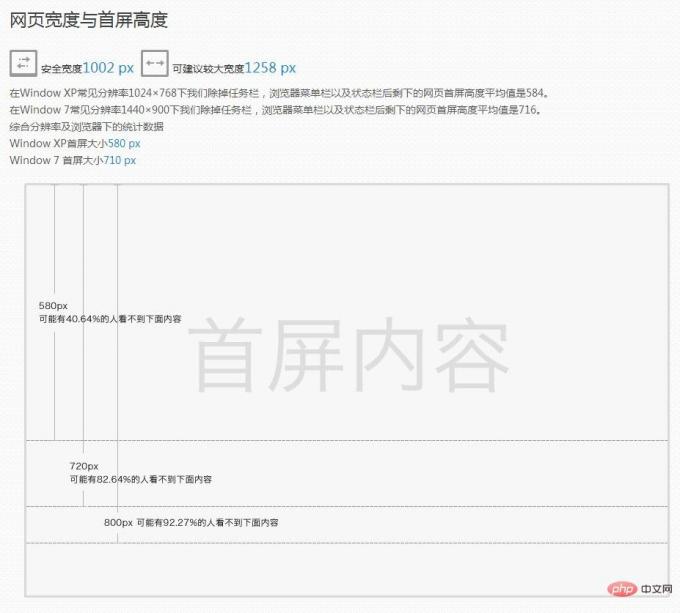
网页宽度与首屏高度:
|