7. jQuery.SerialScroll
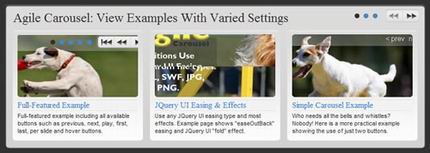
8. Agile Carousel
9. Animated JavaScript Slideshow
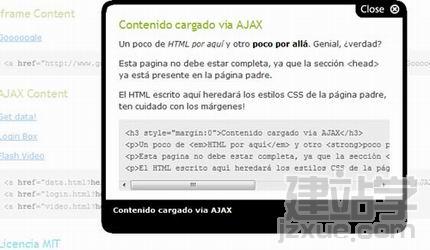
10. Sexy Lightbox 2
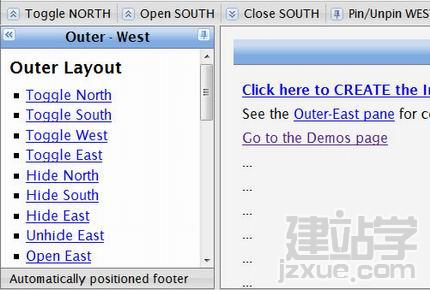
11. UI.Layout这个布局脚本的灵感来自于 extJS border-layout. 它可以创建任何你想要的UI外观-从简单的标题到侧边栏,到一个应用程序的工具栏,菜单,帮助面板,状态栏,提并表单等等。Sexy Lightbox 2是一个精美的Lightbox克隆,不过它更小巧. 支持显示图片和HTML元素,并且完全兼容HTML, 也就是说它可以显示条目,页面,视频和所有其它你想要显示的东西。超大图片还可以自适应浏览器。需要Mootools框架。 这个轻量级的JavaScript动画幻灯片脚本 包含一系列很酷的功能来样式化你的内容: 描述支持,链接支持,没有命名限制,肖像图片支持,缩略图状态等等。 Agile Carousel 之前也介绍过。看这里。 jQuery.SerialScroll 可以让任何元素实现漂亮的动画移动效果。它使用 jQuery.ScrollTo 来实现移动特效。具体还是看DEMO吧,我也描述的不是很清楚。 (责任编辑:admin) |