|
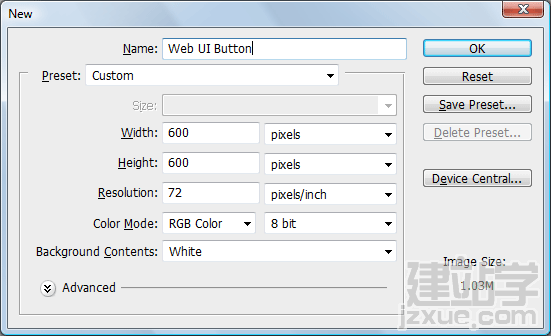
本文我们将介绍如何使用photoshop制作简单好看的UI按扭,这个按扭可以用在电子商务网站,或者是网店上。先来看下效果。 1.新建一个文档(ctrl+N)大小为:600*600(虽然我们按扭的大小:170*50,但是尺寸大方便我们的修改)
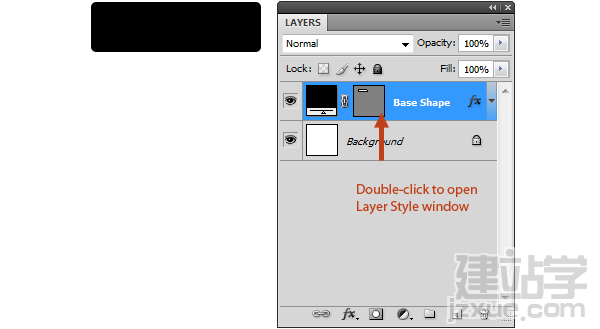
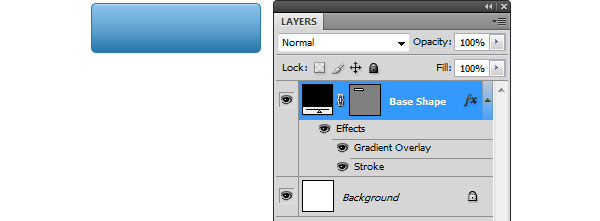
2.选择“圆角矩形工具”并设圆角“5px”绘制一个大小为:170*50 的圆角矩形。(可以使用标尺定位) 3.新建一个图层,按组合键“ctrl+enter”把路径转化为选区,并填充黑色。
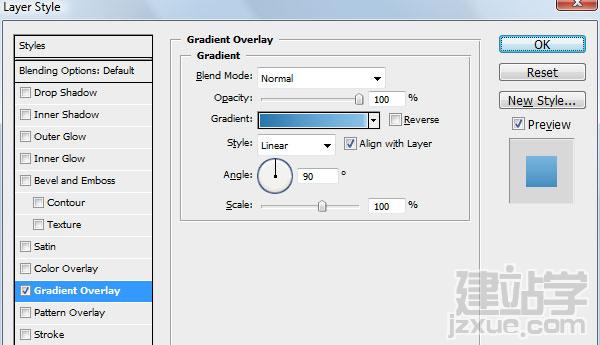
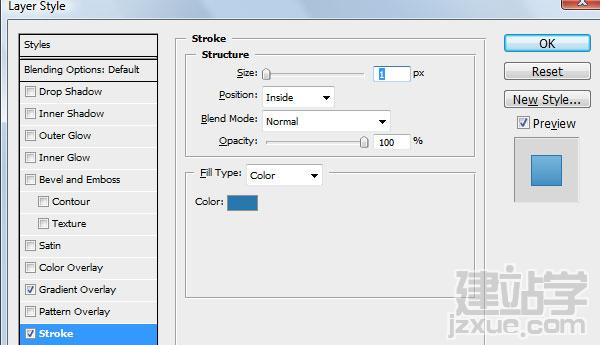
渐变叠加样式
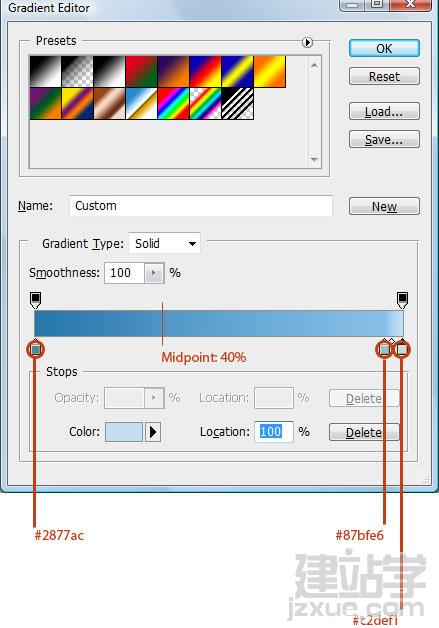
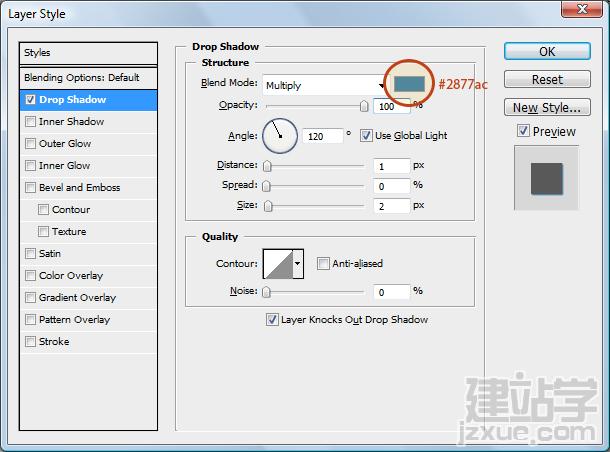
描边样式(描边颜色:#2877ac)
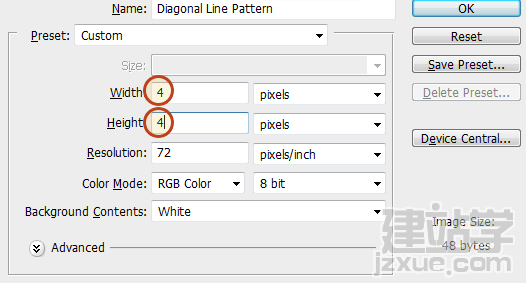
4.接下来要给按扭添加一个“斜线效果” 新建文档(ctrl+N)大小为:4*4。
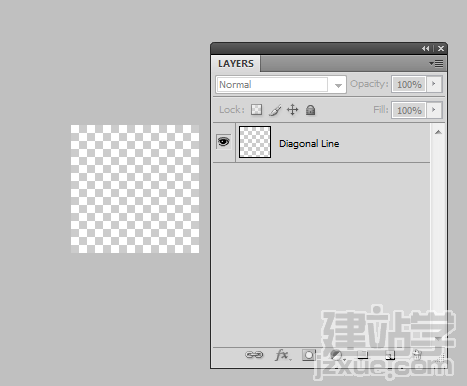
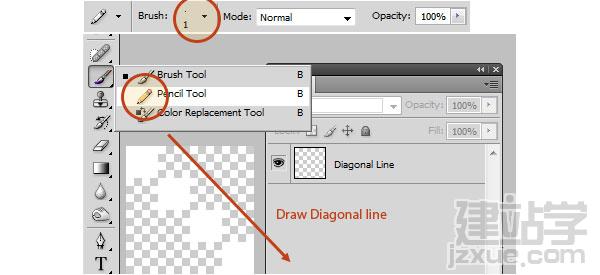
按ctrl+空格键,放大文档到1600%。新建一个图层并删掉背景图层。 在工具箱选择“铅笔工具”并设置笔尖大小为1px;前景色为白色。画出如下图效果:
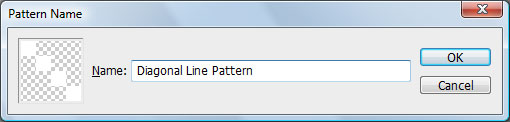
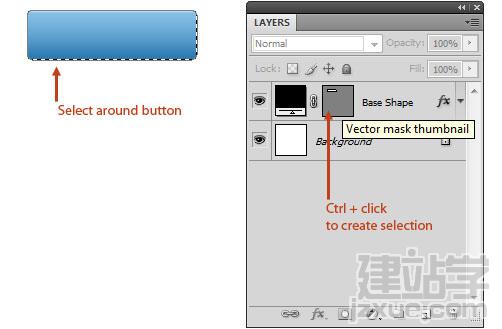
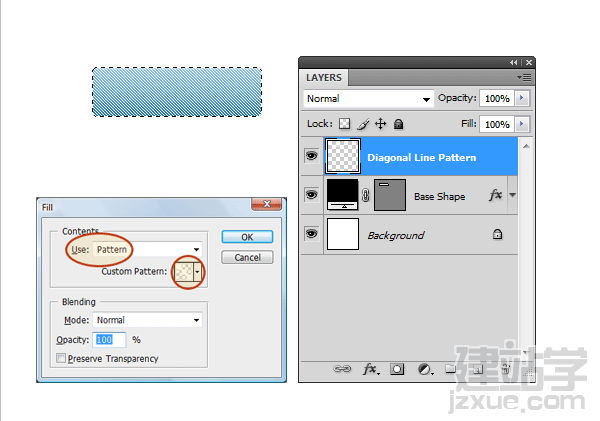
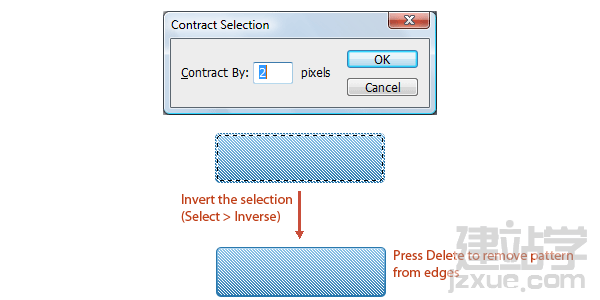
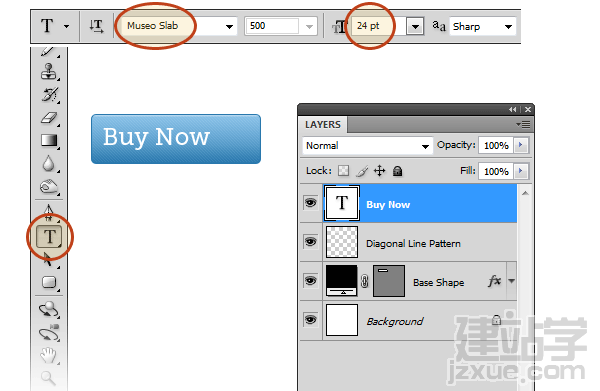
在菜单栏找到,编缉>定义图案;并给图案命个名字:diagonal line pattern. 返回主文档,按“ctrl”键不放;并单击按扭图层,使按扭图案变成选区。 在按扭图层上新建一个图层,然后在菜单栏找到:编辑>填充,在弹出的对话框中,在下拉菜单中选择“图案”,在下面的自定义图案选择我们刚才自定义图案“diagonal line pattern”。 在菜单栏找到:选择>修改>收缩,把选区收缩2px,接下来把选区反选(ctrl+shift+I);按delete键删除边缘部分,这样就可以把描边显示出来。 更改“混合模式”“柔光”并调不透明度:20% 5.选择“文字工具”并找一个你自己喜欢的字体,字体大小:24pt,颜色:#ffffff.输入文字“Buy Now”。
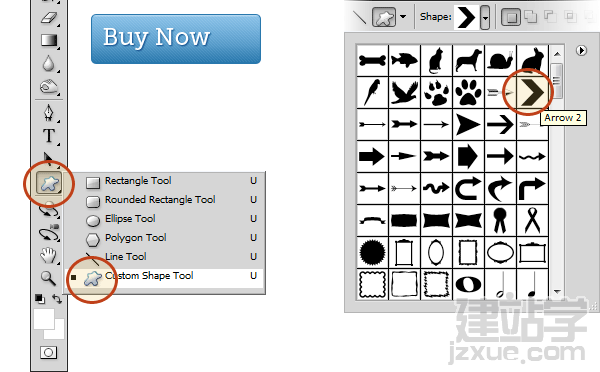
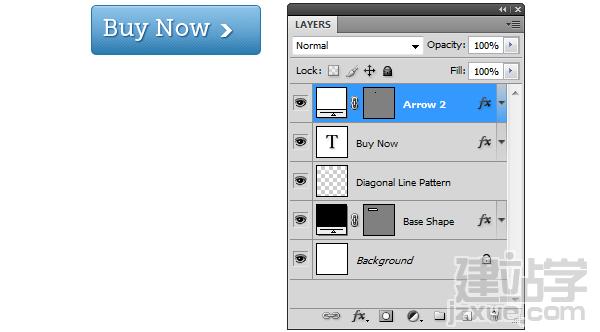
6.在工具箱选择“自定形状工具”,并在选项栏找到如下的图形。
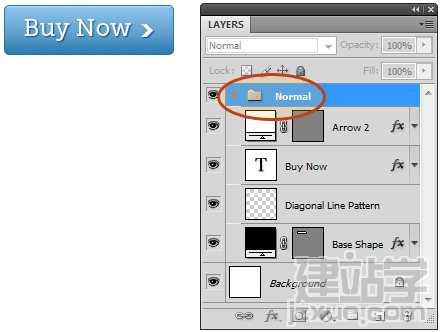
7。创建hover状态
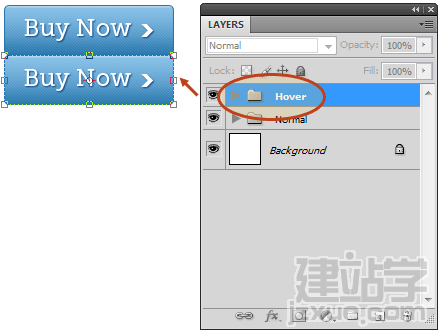
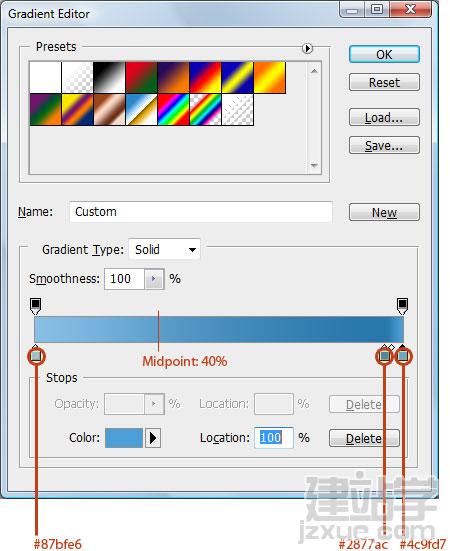
使用“移动工具”把组“Normal”拖到“新建图层按扭”上,复制出一个组并命名:Hover 双击组“Hover”中的“黑色图形”图层,更改其"渐变叠加"样式:
接下来,我们开始切片。 8。创建html 下面是按扭的链接代码 <a id="web_button" href="">Buy Now</a>
按扭的CSS样式 a:hover#web_button, a:focus#web_button { ===================== (责任编辑:admin) |