|
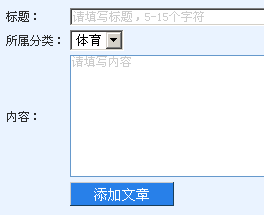
有时候,我们还希望在输入框里面出现提示信息,比如这样:
一旦鼠标点击了输入框,则提示信息自动消失。 我们把这种效果叫做“输入框提示”效果,目前似乎逐渐流行起来了。使用 wojilu ajax framework,仅需要添加两个Html属性即可。
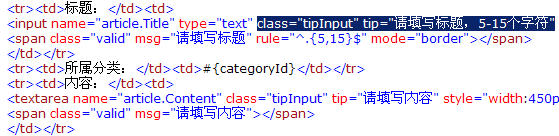
这两个属性依次是: 1、class="tipInput"
在看我记录的代码之前,先看看Web新手,我,是怎么来实现这个功能的。 代码来自 www.jzxue.com 源代码 1 <input name="ctl00$txtSearchWord" type="text" id="ctl00_txtSearchWord" style="width: 250px; font-size: 14px;color: #666666;" onkeyup="onChange(event);" autocomplete="off"
onblur= "if(this.value=='') {this.value=InputText; return false; }"
onfocus="if(this.value==InputText) {this.value='';return false; }" />
在Onblur事件的时候,如果Value是空的话,则将提示文字写在输入框中。在输入框获得焦点的时候,如果输入框里面的文字是提示文字的时候,则清空输入框文字。 当然,这个只是一个门外汉的写法,来看看专家是怎么做的:
我们看到,这里有一个CSS类叫做tipInput,看来这里还是靠JQuery在起作用。一个好的框架开发者,必须要熟悉各个开发环节,不论是前台还是后台。ORM,JQuery,一切都要精通。 这里我们使用Jquery选择器,将所有的tipInput选择出来。在我们做click的时候,我们将inputTip这个样式去掉。在blur的时候,根据tip属性的有无来决定是否重新加上inputTip的样式。 wojilu.ui.tip = function() { };
Do while(time++){ |