|
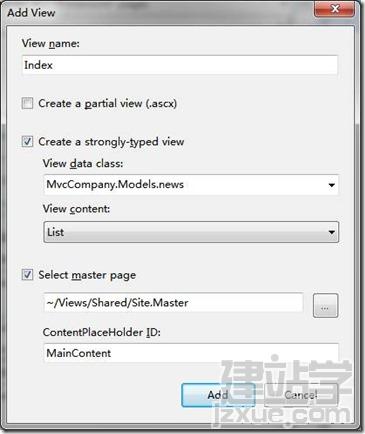
4、 添加NewsController。选中Controller,右键添加一个NewsController 的Controller。 代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Mvc.Ajax; using MvcCompany.Models; using System.Configuration; namespace MvcCompany.Controllers { public class NewsController : Controller { DataClassesDataContext DCDC; int pageSize; public NewsController() { DCDC = new DataClassesDataContext(); pageSize = Convert.ToInt32(ConfigurationManager.AppSettings["pagesize"]); //每个页面的数量存放在web.config的appsetting里的pagesize节中,值为5 } public ActionResult Index(int? page) { var NewsList = DCDC.news.Select(newss=>newss); var paginatedNews = new NewList<news>(NewsList, page ?? 0, pageSize); //实现分页功能 return View(paginatedNews); } [AcceptVerbs(HttpVerbs.Post)] public ActionResult Index(FormCollection formValues) { int? index = int.Parse(formValues.GetValue("pageindex").AttemptedValue); int page = index ??0 ; var NewsList = DCDC.news.Select(newss => newss); var paginatedNews = new NewList<news>(NewsList, page, pageSize); //实现分页功能 return View(paginatedNews); } } } 关于两个Index重载,我们在设计完Views再讨论。 5、 添加View。选中NewsController,右键,添加View,会弹出如下图: 在这里,我们选中MvcCompany.Models.news,在View content下拉列表中选择List(因为要实现列表分页)。 Index.aspx页面代码如下: <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcCompany.Models.NewList<MvcCompany.Models.news>>" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> 新闻 </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <!--前半部分--> <%using (Html.BeginForm()) { %> <h2> 新闻列表</h2> <table> <tr> <th> 编号 </th> <th> 题目 </th> <th> 时间 </th> <th> 内容 </th> </tr> <% foreach (var item in Model) { %> <tr> <td> <%= Html.Encode(item.ID)%> </td> <td> <%= Html.Encode(item.title)%> </td> <td> <%= Html.Encode(String.Format("{0:g}", item.datetimes))%> </td> <td> <%= Html.Encode(item.contents)%> </td> </tr> <% } %> </table> <hr /> <!--后半部分--> <% =Html.RouteLink("首页", "UpcomingNews", new { page = 0 })%>| <% if (Model.HasPreviousPage) {%> <% =Html.RouteLink("上一页", "UpcomingNews", new { page = (Model.PageIndex - 1) })%>| <%} %> <% if (Model.HasNextPage) {%> <% =Html.RouteLink("下一页", "UpcomingNews", new { page = (Model.PageIndex + 1) })%>| <%} %> <% =Html.RouteLink("尾页", "UpcomingNews", new { page = Model.PageSize - 1 })%> 第 <%=Html.TextBox("pageindex", Model.PageIndex, new {style="width:30px;"})%>页<input type="submit" value="转到" id="sub" /> <%} %> </asp:Content> 代码的前半部分,很好理解。 代码的后半部分,我们来分析一下,首页,是采用 Html.RouteLink(“首页”,”UpcomingNews”,new{ page=0}),是要定位到名称为”UpcomingNews”的路由,这个路由在Global.asax中,代码如下: routes.MapRoute( "UpcomingNews", "News/page/{page}", new { controller = "News", action = "Index" }); 路由的名称是”UpcominNews”,Url格式是News/page/{page},News和page是url的一种格式,后面{page}是参数,这个参数的名称要与View中,后半部分的new{page=0}的page,以及NewsController中的方法Index(int? page)中的page都必需统一。如果有请求 News/page/2的url,实际上请求的是 news?page=2的页网(路由在ASP.NET MVC官上有说明)。 首页为中的page=0,最终会成为NesController中Index(int? page)方法,的实参,返回首页数据(及数据库表的前5条数据)。 上一页,在当前页数PageIndex的基础上减1。 下一页,在当前页数PageIndex的基础上加1 (注:上面的加减1都不会越界,因为当显示第一页时,“上一页”的超连接就不会显示。当最后一页时,“下一页”的超连接就不会显示) 尾页同首页。 现在的一个问题是“转到”第几页的实现,我们知道,转到第几页的“几”,得用户输入,所以这里用一个Html.TextBox来实现,完全代码是 <%=Html.TextBox("pageindex", Model.PageIndex, new {style="width:30px;"})%> 最终会生成一个名称为pageindex的intup,类型为Text,它的值始终为当前的索引页值Model.PageIndex,其中有一个宽度的属性new {style="width:30px;"}。 同时还有一个<input type="submit" value="转到" id="sub" />用来向后参提交。因为代码中有<form>表单,所以可以在NewsController中接收这个提交。 Index(FormCollection formValues)方法用来处理这个提交。这里会从formValues.GetValue("pageindex").AttemptedValue中午到客户端用户输入“pageindex”文本框中的值。从而来完成定向。 至此,我们就用ASP.NET MVC实现了一个分页功能,相比之下要难ASP.NET的GridView自动分页好多。 在这个例子中,我们在Models层中提供了实体类及news表的集合类。在Controller层增加了NewsController类。在View层增加了News的view,从M-V-C角度,分别完成了对分页的功能。 (责任编辑:admin) |