|
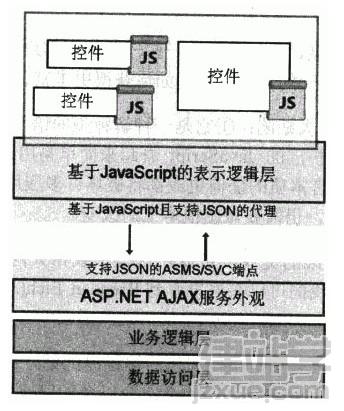
AJAX模型基于两个层次--客户端应用程序层和服务器应用程序层。在这种模型下,客户端层向服务器层发送请求,而服务器层向客户端层返回响应。服务器端点通过URL标识,并通过源(feed)(通常为JSON[JavaScript Object Notation]数据流)向客户端暴露数据。服务器层只是一个接收调用并将其转发给应用程序业务逻辑层的外观。 下图描绘了整个模型:
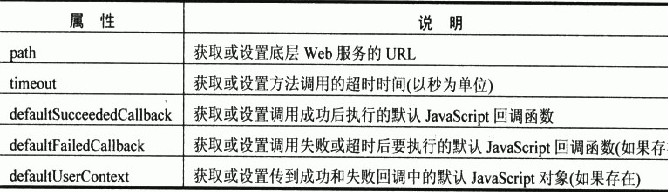
为使ASP.NET AJAX页面能够调用远程服务,该服务必须满足几点要求,其中最关键的一点与端点和底层平台的位置有关。支持AJAX的服务必须位于调用者所处的域中。这意味着该服务必须是ASP.NET XML Web服务(。asmx端点),必须以ASP.NET应用程序的形式寄放于同一Web服务器的某个IIS应用程序中。 总的来说,对于ASP.NET AJAX应用服务,有3种定义服务器层服务的方式: 1. 带有asmx端点的ASP.NET XML Web服务。 2. 带有svc端点的WCF服务。 3. 带有aspx端点的页面方法,这些方法定义在与主调页面相同的页面中。 "服务(Service)"这个词往往被误用。在AJAX中,服务指的是隶属于应用程序的代码(位于应用程序的域中),用于向客户端暴露相应的功能。从根本上讲,AJAX应用程序使用的服务一般不通过简单对象访问协议(SOAP)进行通信(而是使用JSON),不必是面向服务架构(SOA)中自治的服务。它们与自身所处平台和域绑定。因此,不能称这里的服务为WS-*Web服务和SOA服务。 REST服务 针对AJAX应用程序的服务围绕着暴露给Web客户端数据和资源。二者可通过HTTP获取,要求客户端通过URL(也可以有HTTP标头)来访问数据和命令操作。客户端与服务的交互是通过GET、POST、PUT和DELETE这样的动作来完成。换言之,URL用于描述所要获取的资源,HTTP动作用于描述对资源执行的操作。这类交互过程中交换的数据由简单的格式表示,甚至可以用联合格式(如RSS和ATOM)表示。 具有这些特性的服务为具象状态传输(Representational State Transfer,REST)。 数据的序列化 AJAX调用包含作为参数传给被调服务方法的数据及作为输出返回的数据。这些数据是如何序列化的? 通信双方都能理解的序列化格式为JavaScript对象表示法(JSON)。JSON是一种基于文本的格式,专门用于在不同层次间传递对象的状态。JavaScript支持JSON,可通过JavaScript的eval函数将JSON兼容的字符串转换为JavaScript对象。然而,如果JavaScript字符串代表自定义对象的状态,那么开发者应确保具有相应类的定义。 ASP.NET AJAX网络堆栈要负责为每个远程传递的对象创建JSON字符串。在服务器端,通过专门的格式化程序类接收数据,并通过。NET反射来填充与之匹配的托管类。在返回时,.NET托管类会被序列化为JSON字符串,并发送给客户端。脚本管理器会确保引用这些JSON字符串的类(Web服务代理类)存在于客户端。 下面给出一个描述对象状态的JSON格式的示例: {"ID":"ALFKI", "Company":"Alfred Futterkiste"} 这个字符串说明该对象有两个属性:ID和Company,存储的是以字符串的形式序列化的值。如果某个属性被赋予一个非基本类型的值(如自定义对象),那么该值会以递归方式序列化为JSON.[ JSON与XML 相比XML,JSON更精炼,更适合JavaScript语言。 应用程序特定的Web服务 在默认情况下,ASP.NET Web服务收发的是SOAP数据包(而不是JSON数据包),通过Web服务描述语言(Web Services Description Language,WSDL)文档来暴露其协定。AJAX应用程序上下文中的ASP.NET XML Web服务是如何工作的呢? 可以通过ASP.NET AJAX应用程序的web.config文件来修改接收asmx请求的HTTP处理程序,将这些调用重定向给能够理解JSON流的HTTP处理程序。这意味着ASP.NET XML Web服务可以是一种双重的服务,即可接受和处理SOAP请求,也可针对JSON请求。在配置层,我们可以禁用SOAP支持,并隐藏用于对外公开该服务功能的WSDL文件。 如果要使用支持JSON的ASP.NET Web服务,则需要删除XML,因为在调用ASP.NET Web服务时,我们不处理SOAP和XML.针对AJAX应用程序的ASP.NET Web服务不采用SOAP消息。 远程编程接口的定义 协定(contract)用于定义服务器端端点暴露给调用者的内容。如果希望以ASP.NET Web服务的形式实现,则不严格要求存在实际的协定。但如果ASP.NET 3.5中的WCF服务,那么协定就必须存在。总而言之,以接口形式设计的公共API会使代码更整洁。在实现该接口的类创建完毕后,有关服务器API接口的工作就结束了。这样我们就可以发布这个远程API,并使ASP.NET AJAX运行库来管理来自客户端的调用。 对于ASP.NET Web服务,我们通过纯粹的接口来定义协定,使该接口包含与服务器API有关的方法和属性。下面给出一个简单的服务: using System;public interface ITimeService{ DateTime GetTime(); string GetTimeFormat(string format);} 这两个方法构成了可以在客户端调用的服务器API. 实现已约定的接口 ASP.NET Web服务通常通过派生自基类WebService的。NET类来实现: using System.Web.Services;public class TimeService : WebService, ITimeService{ …} 注意,没有必要一定要从基类WebService派生,这个基类主要用于直接访问一些常用的ASP.NET对象(如Application和Session)。如果不需要直接访问这些ASP.NET内部的对象,即使不从WebService类派生也能创建ASP.NET Web服务。这种情况下,我们可通过HttpContext对象来间接地使用ASP.NET内部的对象。 协定的发布 从本质来说,发布给定的服务器协定,就是生成一个嵌在页面中的脚本能够调用的JavaScript代理类。如果服务器API通过Web服务实现,我们要向ASP.NET AJAX页面的脚本管理器注册该Web服务。此外,我们还要在web.config文件中添加一个特殊的asmx请求HTTP处理程序。 Web服务的远程调用 Web服务提供了服务器端代码的宿主环境,以便在响应客户端的操作时进行调用。服务中的Web方法指向应用程序特定的代码。 AJAX Web服务的创建 为ASP.NET AJAX应用程序定制的Web服务比其他ASP.NET Web服务要小。ASP.NET AJAX Web服务与传统的ASP.NET XML Web服务间存在两方面的差异。 首先,若使用ASP.NET AJAX Web服务,那么为满足特定应用程序的需要,我们要设计ASP.NET AJAX Web服务的协定,而不是配置公共服务的行为。目标应用程序就是Web服务的宿主。其次,我们必须使用一个新的特性(attribute)来声明这种Web服务的类,而在常规的ASP.NET XML Web服务中这是不允许的。 最终的效果是,ASP.NET AJAX Web服务可能有两套公共接口:一套是基于JSON对接口,由宿主ASP.NET AJAX应用程序使用;另一套是基于SOAP的接口,暴露给客户端,任何平台都能访问该服务的URL. ScriptService特性(attribute) 为创建ASP.NET AJAX Web服务,第一步是要建立标准的ASP.NET Web服务项目,随后导入System.Web.Script.Services命名空间: using System.Web.Script.Services;namespace Core35.WebService{ [WebService(Namespace="http://Core35.book/")] [WebServiceBinding(ConformsTo=WsiProfiles.BasicProfile1_1)] [ScriptService] public class TimeService : System.Web.Services.WebService, ITimeService { … }} ScriptService特性是使ASP.NET XML Web服务与ASP.NET AJAX Web服务间产生差异的关键。该特性指出,该服务旨在接受来自基于JavaScript客户端代理的调用。 阻塞SOAP客户端 一旦创建AJAX Web服务,便可以ASMX资源的形式发布它。默认情况下,它会有公共的URL,能够由AJAX客户端调用,同时也能被SOAP客户端和工具发现和使用。但我们可禁用SOAP客户端和工具。为此,只需在web.config文件中添加以下设置: <webSevices> <protocols> <clear /> </protocols></webServices> 这段简单的设置能禁用ASP.NET Web服务定义的所有协议(包括SOAP),使该服务只能响应JSON请求。 注意,如果添加这些设置,则不能够通过浏览器的地址栏来调用Web服务,以便进行简单地测试。类似地,我们也不能为URL添加?wsdl后缀来调用WSDL. Web服务方法的定义 客户端页面能够调用Web服务类中带有WebMethod特性的公共方法。在默认情况下,这些方法要通过HTTP动作POST来调用,以JSON对象的形式返回其值。我们可通过一个可选特性ScriptMethod来更改单个方法的默认设置。 ScriptMethod特性带有3个属性,见下表: 由于涉及安全性和性能问题,因谨慎使用ScriptMethod特性,下面的代码使用了该特性,但未修改默认设置: [WebMethod][ScriptMethod]public DateTime GetTime(){ …} WebMethod特性是必选的,而ScriptMethod特性是可选的。 AJAX Web服务的注册 为在客户端发起对ASP.NET Web服务的调用,我们只需要XMLHttpRequest、目标Web服务的URL和JSON流的管理功能。为方便起见,所有功能都包装在映射到远程编程接口的JavaScript代理类中。该代理类会由ASP.NET AJAX框架自动生成,并注入到客户端。 为使内建的引擎生成所需的JavaScript代理和辅助类,我们应在需要AJAX Web服务的页面中,向脚本管理器控件注册该Web服务: <asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="~/WebServices/TimeService.asmx" /> </Services></asp:ScriptManager> 对于每个要绑定到页面的Web服务,我们添加一个ServiceReference标签,将Path属性设为对应asmx资源的URL.对于每个服务引用,都会在客户端自动生成一个额外的<script>块。该脚本的URL指向一个系统HTTP处理程序,在内部调用以下URL: ~/WebServices/TimeService.asmx/js 追加到Web服务URL的/js后缀指示ASP.NET AJAX运行库为指定的Web服务生成JavaScript代理类。如果页面处于调试模板,该后缀会被改为/jsdebug. 默认情况下,JavaScript代理通过<script>标签连接到页面,这样就需要单独下载。通过将ServiceReference对象InlineScript属性设置为true,我们还可以将任何所需的脚本并入当前页面。如果启用浏览器缓存,且多个Web页面使用相同的服务引用,那么默认值false更合适。在这种情况下,不论多少页面需要这个代理类,都只需执行一次请求。将InlineScript属性设为true会降低网络请求数,但会多占用一定的带宽。 如果以编程方式注册AJAX Web服务,我们使用类似以下的代码: ServiceReference service = new ServiceReference();service.Path = "~/WebServices/TimeService.asmx";ScriptManager1.Services.Add(service); 不论采用哪种方式,为调用Web服务,我们只需通过JavaScript代理类发起调用即可。 使用ASP.NET应用程序来承托AJAX Web服务 为启用ASP.NET AJAX应用程序中的Web服务调用,我们需要在web.config文件中添加以下内容以注册一个特殊的asmx请求HTTP处理程序: <httpHandlers> <remove verb="*" path="*.asmx" /> <add verb="*" path="*.asmx" type="System.Web.Script.Services.ScriptHandlerFactory" /> …</httpHandlers> 该设置已包含在VS2008为支持AJAX的Web项目而创建的web.config文件中。 处理程序工厂(System.Web.Script.Services.ScriptHandlerFactory类)会选择负责处理给定类型请求的HTTP处理程序,且能通过Web服务调用中的脚本来识别JSON调用。基于JSON的请求由特殊的HTTP处理程序处理,而常规的SOAP调用会穿越ASP.NET管道。
AJAX Web服务的调用 被引用的ASP.NET AJAX Web服务暴露给JavaScript代码的类名与服务器类名相同。代理类采用单例模式,暴露了外界调用的静态方法,无需实例化。 JavaScript代理类 以上述的timeservice.asmx生成的JavaScript代理类为例,让我们看看它的代码: Type.registerNamespace('Core35.WebServices');Core35.WebServices.TimeService = function(){ Core35.WebServices.TimeService.initializeBase(this); this._timeout = 0; this._userContext = null; this._succceeded = null; this._failed = null;}Core35.WebServices.TimeService.prototype ={ //调用GetTime方法 GetTime : function(succeededCallback, failedCallback, userContext) { //invoke参数分别为: //Web Service URL路径 //Web Service方法名称 // //传入方法的参数数组 //执行成功回调函数 //执行失败回调函数 //调用上下文对象 return this._invoke(Core35.WebServices.TimeService.get_path(), 'GetTime', false, {}, succeededCallback, failedCallback, userContext); }, GetTimeFormat : function(timeFormat, succeededCallback, failedCallback, userContext) { return this._invoke(Core35.WebServices.TimeService.get_path(), 'GetTimeAsFormat', false, {format:timeFormat}, succeededCallback, failedCallback, userContext); }}//注册Core35.WebServices.TimeService类,该类继承于Sys.Net.WebServiceProxyCore35.WebServices.TimeService.registerClass('Core35.WebServices.TimeService', Sys.Net.WebServiceProxy);//创建一个JavaScript代理类实例Core35.WebService.TimeService._staticInstance = new Core35.WebServices.TimeService(); 在JavaScript中调用WebService方法其实是通过最后创建的JavaScript代理类实现的: Core35.WebService.TimeService.GetTime = function(onSuccess, onFailed, userContext){ Core35.WebService.TimeService._staticInstance.GetTime(onSuccess, onFailed, userContext);}Core35.WebService.TimeService.GetTimeFormat = function(onSuccess, onFailed, userContext){ Core35.WebService.TimeService._staticInstance.GetTimeFormat(onSuccess, onFailed, userContext);}
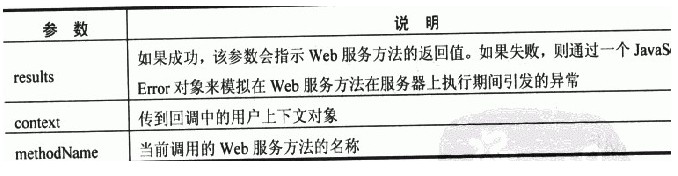
path属性用于定义Web服务的URL,我们可以编程方式更改该属性值,以便将代理重定向到其他URL. 远程调用的执行 下面是将JavaScript代理与客户端按钮点击关联的典型方法: <input type="button" value="Get Time" onclick="getTime()" /> 按钮最好是客户端按钮,但也可以是服务器端Button对象生成的提交按钮,只要将OnClientClick属性设置为false的JavaScript代码即可,这会避免它执行默认的回发操作: <asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="getTime(); return false;" /> getTime函数用于采集必要的输入数据,并调用代理类中的静态方法。如果希望为回调或用户上下文对象赋予默认值,那么最好在pageLoad函数中进行。因为pageLoad函数会在客户端页面ASP.NET AJAX成功初始化后调用,该函数比浏览器的onload事件更可靠。示例代码如下: <script language="javascript" type="text/javascript"> function pageLoad() { //设置默认的调用失败回调函数 Core35.WebServices.TimeService.set_defaultFailedCallback(methodFailed); } function getTime() { Core35.WebServices.TimeService.GetTimeFormat("ddd, dd MMMM yyyy [hh:mm:ss]", methodComplete); } function methodComplete(results, context, methodName) { $get("Label1")。innerHTML = results; } function methodFailed(errorInfo, context, methodName) { $get("Label1")。innerHTML = String.Format("Execution of method '{0}' failed because of the following: '{1}'", methodName, errorInfo.get_message()); }</script> 由于Web服务调用是以异步方式处理的,因而我们需要回调来处理调用成功和失败这两种情况。这两个回调的签名类似: function method(results, context, methodName) 下表对各参数做了简要说明:
错误处理 failed回调会在服务器上的远程方法执行期间发生异常时被调用。在这种情况下,HTTP响应会包含HTTP错误码500(内部错误)。 在客户端,服务器异常通过JavaScript中的Error对象暴露,该对象会基于从服务器端获得的消息和堆栈跟踪而动态创建。Error对象会通过results参数暴露给failed回调。我们可通过Error对象的message和stackTrace属性来分别读取收到的消息和堆栈跟踪。 如果我们未指派默认的错误回调函数,ASP.NET AJAX会调用自己的默认回调函数,该回调函数会弹出一个带有服务器异常消息的消息框。 为用户提供反馈 虽然UpdatePanel中提供了异步调用的反馈机制(如UpdateProgress控件),但对于传统的远程方法调用,我们只能自行编写代码实现对用户的反馈。 我们可以在远程方法调用执行前显示等待消息、GIF动画或其他内容: function takeaWhile(){ //显示等待消息 $get("Feedback")。innerHTML = "Please, wait …"; Core35.WebServices.MySampleService.VeryLengthyTask(methodCompletedWithFeedback, methodFailedWithFeedback);} 在completed回调中,我们首先重置用户界面,然后再进行其他操作: function methodCompletedWithFeedback(results, context, methodName){ $get("Feedback")。innerHTML = ""; …} 注意,在发生错误时,我们也要清除用户界面。 超时处理 如果发起对asmx Web服务的客户端调用,则是对asmx的直接调用。对于该请求,ASP.NET运行库中只有同步处理程序。也就是说,不论客户端如何检测当前调用是否正在进行,ASP.NET线程都会被完全阻塞,直到AJAX方法执行完毕。为此,我们可以设置超时时间: Core35.WebServices.MySampleService.set_timeout(3000); timeout属性是全局的,作用于代理类的所有方法。 如果请求超时,我们便不会从服务器收到响应,客户端只能单方面的撤销执行。 (责任编辑:admin) |