|
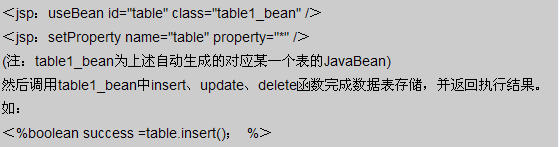
摘 要 本文以Oracle数据库为例,介绍了在采用JSP技术开发WEB应用时一种简便通用的表单数据存储处理方法,以减轻开发工作量,同时提供了主要的程序代码。 引言 J2EE(Java 2 Enterprise Edition)技术已广泛应用在Web应用开发中,其中的JavaBean、Servlet技术为开发者提供了更为清晰的开发环境,使用JSP技术表现页面,使用Servlet技术完成大量的业务处理,使用Bean来存储数据及一些业务处理。在WEB应用中,业务数据存储到数据库中的处理工作经常很繁重,其中一种主要的形式就是表单数据存储到数据库,整个应用处理过程牵涉到大量的这种数据存储操作,对每个表单都要单独编写相应的数据存储程序,花费了开发人员大量的时间和精力。采用什么方法来减轻表单数据存储的开发工作量是值得研究的问题。 两种常见的表单数据存储处理方法 1、对每一表单都编写相应的程序代码 在JSP页面或JavaBean或Servlet中,使用request. getparameter()函数逐一提取表单提交的数据,或编写相应的JavaBean,使用setProperty方法将数据自动取到JavaBean中,然后生成SQL语句(insert,update,delete),最后执行executeupdate()函数完成数据表存储。 2、对每一数据表自动生成一个JavaBean程序代码 数据库系统必须支持用户能够读取表结构,并识别关键字段。利用面向对象快速开发工具,如PowerBuilder、Delphi等,自行开发一个java代码自动生成程序。在该程序中读取数据库表的结构:字段名、数据类型、数据长度,自动生成一个JavaBean代码。在该代码中定义与表中字段对应的同名变量,建立所有变量的setValue和getValue方法,建立insert、update、delete函数分别处理insert、update、delete的SQL语句生成和执行。 在表单提交的数据处理页面中,编写如下代码,将表单数据存储到JavaBean中:
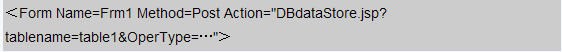
第一种方法简单直观,但对每一表单都需要编写相应的数据处理程序。对稍微大一点的应用,表单数量可能很多,开发工作量很大,开发工作效率低。表结构变动如增加、减少字段时,需修改相应的数据处理程序。 第二种方法相对第一种简便得多,每一数据表的数据处理由对应的JavaBean实现,JavaBean自动生成,不需编写,表结构变动时只需重新生成新的JavaBean,经java编译后覆盖原java类即可。但该方法需要开发JavaBean自动生成程序,表结构变动时JavaBean需要重新生成和编译。 介绍一种简便通用的方法实现表单数据存储 在WEB应用开发中,很多表单在经过前台浏览器端简单的数据校验后,提交后台服务器,服务器对数据不用作任何处理直接将数据存储到一个数据表中。对这种情况,我们可以只编写一个程序,对这些表单统一处理,将数据存储到相应的一个数据表中。该方法同样要求数据库系统支持表结构读取和关键字段识别。我们采用JSP技术编写该程序,程序文件取名为DbdataStore.jsp。 1、调用格式 在网页中表单的Action调用方法如下:
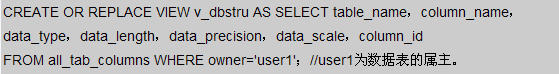
table1为数据将要存储的数据库表的表名,OperType操作类型分为三种:insert,update,delete。 2、以oracle为例的视图定义 1) 建立表各列数据类型视图
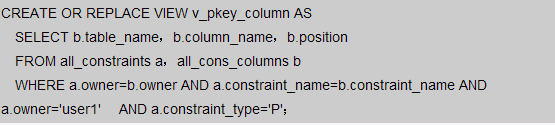
2) 建立表的关键列视图
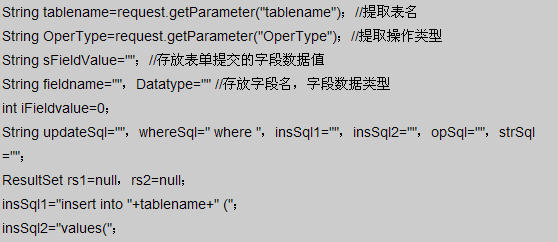
3、主要程序代码 1) 程序初始化
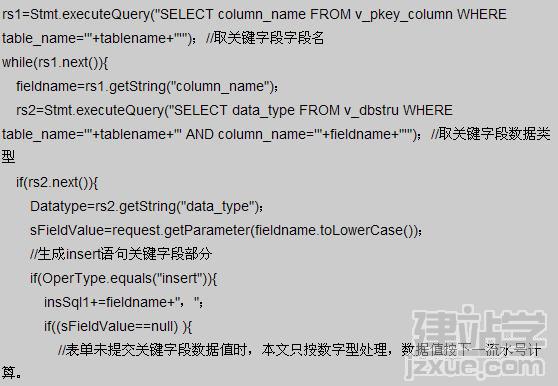
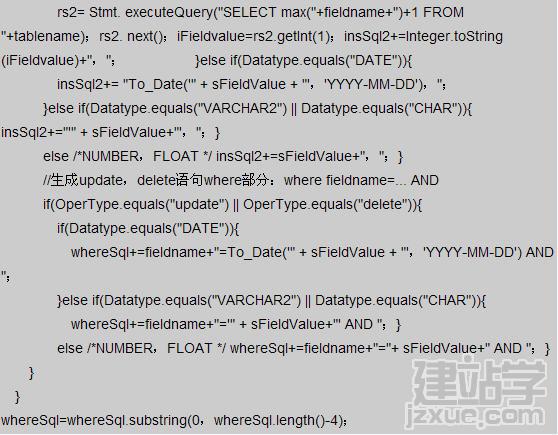
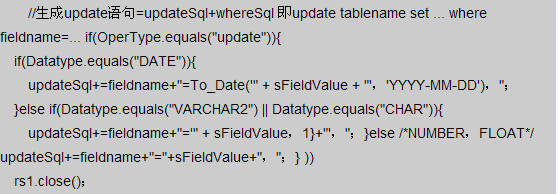
2)生成sql语句关键字段部分 生成insert语句关键字段部分,如:insert into table1(id 和 values(100)); 只使用关键字段生成update,delete语句where部分,如:where id=100; 在操作类型为update时,网页form表单中不对关键字段的数据进行修改。
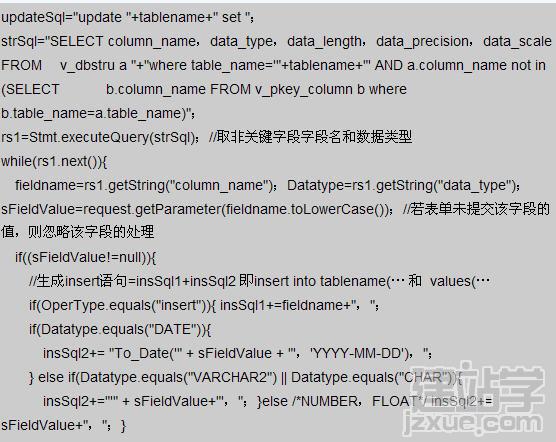
3)非关键字段部分sql语句生成 update语句,如:update table1 set column1=value1,… where id=100 insert语句,如:insert into table1(id,column1,…)values(100,value1,…)
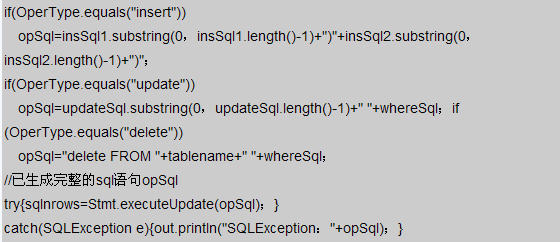
4)生成完整的sql语句并执行
4、特点 该方法对所有这种直接存储的表单都统一使用本程序,具有通用性,不必对每个表单或每个数据表独立开发相应程序,开发工作量非常少,调用也非常简便。同时,在表结构变动时,不用修改DBdataStore.jsp程序。本程序也可改写为Servelet,调用格式为<Form Name=Frm1 Method=Post Action="DBdataStoreServelet?tablename=table1&OperType=…">。 结束语 在Web应用中,如果表单数据在提交后,还需要服务器后台作进一步的数据校验或处理,则需要采用第二种方法。但很多情况是用户在表单中输入或修改数据,在前台浏览器端使用javascript对数据进行简单校验或处理,然后提交,在后台服务器端不作任何处理,直接将表单提交的数据存储到数据库的一个表中。这时候采用第三种方法非常简便,可以大大减轻开发人员的工作量。 (责任编辑:admin) |