|
本文献上PHP程序设计实例之万年历 目录: 前言:..... 3 设计目的:..... 3 设计内容:..... 4 设计功能:..... 4 设计步骤:..... 4 需求分析:... 4 程序设计:... 4 万年历核心代码:... 6 附:万年历页面显示截图... 9 结语:... 9 前言: 为检验本学期的PHP程序设计学习成果,在讲师提出进行PHP程序设计实训时,经过本小组成员的集体讨论,一致决定,以PHP万年历设计作为今年的实训主题。“一寸光阴一寸金,寸金难买寸光阴”,不仅仅是为了完成学习任务,更重要的是希望通过万年历,警醒正在浪费时间的人们——阳光正明媚,勿虚度光阴。
设计目的:
设计内容:PHP万年历制作
设计功能:实现本地计算机的时间、年月日、星期显示,以及各年月之间的自由切换。 设计步骤: 程序设计: Ø 本地日期显示: tmpDate=new Date();date=tmpDate.getDate();month=tmpDate.getMonth()+1;year=tmpDate.getYear();document.write (year);document.write(".");document.write(month);document.write(".");document.write(date);document.write(" ");myArray=new Array(6);myArray[0]="星期日 " myArray[1]="星期一 " myArray[2]="星期二 " myArray[3]="星期三 " myArray[4]="星期四 " myArray[5]="星期五 " myArray[6]="星期六 " weekday=tmpDate.getDay();if(weekday==0|weekday==6) {document.write(myArray[weekday]) }else {document.write(myArray[weekday]) };
Ø 本地时间显示: var tags_before_clock = "" var tags_after_clock = "" if(navigator.appName == "Netscape") { document.write('<layer id="clock"></layer>'); } if (navigator.appVersion.indexOf("MSIE") != -1){ document.write('<span id="clock"></span>'); } function showclock() { var date = new Date(); var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); var col = ":"; var spc = " "; var apm; if ( hour >12 ) { apm="P.M."; hour=hour-12; } else { apm="A.M."; } if (hour == 0) hour=12; if (min<=9) min="0"+min; if (sec<=9) sec="0"+sec; if(navigator.appName == "Netscape") { document.clock.document.write(tags_before_clock +hour+col+min+col+sec+spc+tags_after_clock); document.clock.document.close(); } if (navigator.appVersion.indexOf("MSIE") != -1) { clock.innerHTML = tags_before_clock+hour +col+min+col+sec; } } setInterval("showclock()",1000);
处理通过GET方法提交的变量 //<-- if($HTTP_GET_VARS[year]=="") { $HTTP_GET_VARS[year]=date("Y"); } if($HTTP_GET_VARS[month]=="") { $HTTP_GET_VARS[month]=date("n"); } $month=$HTTP_GET_VARS[month]; $year=$HTTP_GET_VARS[year]; 当年份小于1971时,系统报错 if($year<1971) { echo "出错!"; echo "<BR>"; echo "<a href=$HTTP_SERVER_VARS[PHP_SELF]>Back</a>"; exit(); HTML程序 ?>
<table width="400" border="1" cellspacing="0" cellpadding="0" bordercolor="#E7E7E7" style="font-size:24px;"
<tr align="center"><td colspan="2"> 当月份超出1至12时的处理 if($month<1) { $month=12; $year-=1; } 上一年,下一年,上月,下月的连接处理及输出 { $month=1; $year+=1; } echo "<a href=$HTTP_SERVER_VARS[PHP_SELF]?year=".($year-1)."&month=".$month.">←</a>年<a href=$HTTP_SERVER_VARS
?> </td><td colspan="3"><?php echo $year."年".$month."月";?> </td><td colspan="2"> <?php echo "<a href=$HTTP_SERVER_VARS[PHP_SELF]?month=".($month-1)."&year=".$year.">←</a>月<a href=$HTTP_SERVER_VARS [PHP_SELF]?month=".($month+1)."&year=".$year.">→</a>"; ?></td></tr> <tr align=center><td><font color="red">日</font></td> <td>一</td> <td>二</td> <td>三</td> 取得任何一个月的一号是星期几,用于计算一号是由表格的第几格开始 <td>五</td> <td>六</td> </tr><tr> <?php $d=date("d"); $FirstDay=date("w",mktime(0,0,0,$month,1,$year)); $bgtoday=date("d"); function font_color($month,$today,$year) { $sunday=date("w",mktime(0,0,0,$month,$today,$year)); if($sunday=="0") { $FontColor="red"; } else 当该日为星期天时,以红色显示,并改变其显示风格 $FontColor="black"; } return $FontColor; } function font_style($month,$today,$year)// { $sunday=date("w",mktime(0,0,0,$month,$today,$year)); if($sunday=="0") { $FontStyle="<strong>"; } else { $FontStyle=""; } return $FontStyle; } 输出某个月的一日位置 { for($i;$i<$FirstDay;$i++) { echo "<td align=center> </td>\n"; } if($i==$FirstDay) { echo "<td align=center ".bgcolor($month,$bgtoday,1,$year)."><font color=".font_color($month,1,$year).">".font_style
if($FirstDay==6) 判断1日是否星期六 判断某月的总天数 } } } $countMonth=date("t",mktime(0,0,0,$month,1,$year)); for($i=2;$i<=$countMonth;$i++) { echo "<td align=center ".bgcolor($month,$bgtoday,$i,$year)."><font color=".font_color($month,$i,$year).">".font_style
输出由1日定位,随后2日直至月尾的所有日期数 { 判断该日是否星期六 } } ?>
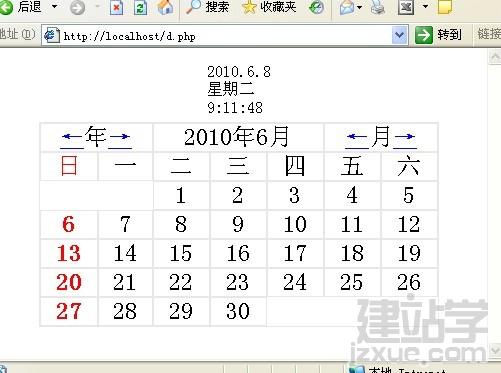
注:红字部分为PHP程序核心代码,请勿随意复制或者使用,一经使用,本小组有权追究其法律责任。由于未经本小组授权而任意使用造成的后果,概不负责。 附:万年历页面显示截图
(责任编辑:admin) |