|
在学习本文之前我们先要知道上传进度掉其原理是如何实现的。当我们浏览,选择上传后,会产生一个临时文件,上传的时把这个临时文件,上传到服务器,上传完成后,这个临时文件会被删除掉。如果我们能读取这个临时文件的大小,就知道上传进度是多少了,php apc模块可以实现这个功能。
一,安装apc模块
下载地址:http://pecl.php.net/package/apc
tar zxvf APC-3.1.8.tgz
cd APC-3.1.8/
/usr/local/php/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config
make && make install
二,修改php.ini
extension = apc.so
apc.rfc1867 = 1
apc.max_file_size = 200M
upload_max_filesize = 1000M
post_max_size = 1000M
max_execution_time = 600
max_input_time = 600
memory_limit = 128M
修改好后,重起apache或者其他,查看一下
[root@BlackGhost php]# php -m
[PHP Modules]
apc
cgi-fcgi
ctype
curl
date
dom
eAccelerator
。。。。。。。。
三,upload_test.php
查看复制打印?
1.<?php
2. $id = uniqid(rand(), true);
3.?>
4.<html>
5.<script type='text/javascript' src='jquery-1.3.2.js'></script>
6.<script type='text/javascript' src='ajaxupload.3.1.js'></script>
7.<script type='text/javascript' src='upload.js'></script>
8.<body style="text-align:center;">
9.<h1>上传测试</h1><form enctype="multipart/form-data" id="upload" method="POST">
10.<input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="<?=$id?>" />
11.<input type="file" id="file" name="file" value=""/><br/><input id="submit" type="submit" value="Upload!" />
12.</form>
13.
14.<div id="progressouter" style="width: 500px; height: 20px; border: 1px solid black; display:none;">
15. <div id="progressinner" style="position: relative; height: 20px; background-color: red; width: 0%; ">
16. </div>
17.</div>
18.<br />
19.<div id='showNum'></div><br>
20.<div id='showInfo'></div><br>
21.</body>
22.</html>
23.<script type="text/javascript">
24.$(document).ready(function(){
25. form_submit();
26.});
27.</script>
<?php
$id = uniqid(rand(), true);
?>
<html>
<script type='text/javascript' src='jquery-1.3.2.js'></script>
<script type='text/javascript' src='ajaxupload.3.1.js'></script>
<script type='text/javascript' src='upload.js'></script>
<body style="text-align:center;">
<h1>上传测试</h1><form enctype="multipart/form-data" id="upload" method="POST">
<input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="<?=$id?>" />
<input type="file" id="file" name="file" value=""/><br/><input id="submit" type="submit" value="Upload!" />
</form>
<div id="progressouter" style="width: 500px; height: 20px; border: 1px solid black; display:none;">
<div id="progressinner" style="position: relative; height: 20px; background-color: red; width: 0%; ">
</div>
</div>
<br />
<div id='showNum'></div><br>
<div id='showInfo'></div><br>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
form_submit();
});
</script>APC_UPLOAD_PROGRESS这个有什么用呢?它对上传的文件添加一个标记,就可以在其它的php程序中用这个标记访问它。为apc的读取提供支持。
三,upload.js异步上传的js文件
查看复制打印?
1.function form_submit (){
2. new AjaxUpload('#upload', {
3. action: 'upload.php',
4. name: 'file',
5. data: {
6. APC_UPLOAD_PROGRESS:$("#progress_key").val()
7. },
8. autoSubmit: true,
9. onSubmit: function(file, extension){
10. $('#progressouter').css('display', 'block');
11. progress();
12. },
13. onComplete: function(file, response){
14. $("#showInfo").html(response);
15. }
16. });
17.}
18.
19.function progress (){
20. $.ajax({
21. type: "GET",
22. url: "progress.php?progress_key="+$("#progress_key").val(),
23. dataType: "json",
24. cache:false,
25. success: function(data){
26. if(data == 0) {
27. var precent = 0;
28. } else {
29. for (i in data) {
30. if (i == "current") {
31. var json_current = parseInt(data[i]);
32. }
33. if (i == "total") {
34. var json_total = parseInt(data[i]);
35. }
36. }
37. var precent = parseInt(json_current/json_total * 100);
38. $("#progressinner").css("width",precent+"%");
39. $("#showNum").html(precent+"%");
40. $("#showInfo").html("ok");
41. }
42. if ( precent < 100) {
43. setTimeout("progress()", 100);
44. }
45. }
46. });
47.}
function form_submit (){
new AjaxUpload('#upload', {
action: 'upload.php',
name: 'file',
data: {
APC_UPLOAD_PROGRESS:$("#progress_key").val()
},
autoSubmit: true,
onSubmit: function(file, extension){
$('#progressouter').css('display', 'block');
progress();
},
onComplete: function(file, response){
$("#showInfo").html(response);
}
});
}
function progress (){
$.ajax({
type: "GET",
url: "progress.php?progress_key="+$("#progress_key").val(),
dataType: "json",
cache:false,
success: function(data){
if(data == 0) {
var precent = 0;
} else {
for (i in data) {
if (i == "current") {
var json_current = parseInt(data[i]);
}
if (i == "total") {
var json_total = parseInt(data[i]);
}
}
var precent = parseInt(json_current/json_total * 100);
$("#progressinner").css("width",precent+"%");
$("#showNum").html(precent+"%");
$("#showInfo").html("ok");
}
if ( precent < 100) {
setTimeout("progress()", 100);
}
}
});
}上面有一点要注意,APC_UPLOAD_PROGRESS:$("#progress_key").val()在这里,key是APC_UPLOAD_PROGRESS如果不是这个的话,apc找不到临时文件的。在这里我为什么要用ajax_upload.js呢,因为jquery自带的ajax,自带参数没有上传文件的,也就是type=’file‘中的内容,php端根本得不到。
四,upload.php上传文件
查看复制打印?
1.<?php
2.if($_SERVER['REQUEST_METHOD'] == 'POST') {
3. if(emptyempty($_FILES["file"]["tmp_name"])){
4. echo "no file";
5. die;
6.}
7. $tmp_name = $_FILES["file"]["tmp_name"];
8. $name = dirname($_SERVER['SCRIPT_FILENAME'])."/upload/".$_FILES["file"]["name"];
9. move_uploaded_file($tmp_name, $name);
10. echo "<p>File uploaded.</p>";
11.}
12.?>
<?php
if($_SERVER['REQUEST_METHOD'] == 'POST') {
if(empty($_FILES["file"]["tmp_name"])){
echo "no file";
die;
}
$tmp_name = $_FILES["file"]["tmp_name"];
$name = dirname($_SERVER['SCRIPT_FILENAME'])."/upload/".$_FILES["file"]["name"];
move_uploaded_file($tmp_name, $name);
echo "<p>File uploaded.</p>";
}
?>如果文件比较大,就不要用http的方式来上传了,太慢,并且影响网站的稳定性。
五,progress.php取得进度的文件,给ajax调用用的
查看复制打印?
1.<?php
2.if(isset($_GET['progress_key'])) {
3. $status = apc_fetch('upload_'.$_GET['progress_key']);
4. if($status['total']!=0 && !emptyempty($status['total'])) {
5. echo json_encode($status);
6. } else {
7. echo 0;
8. }
9.}
10.?>
<?php
if(isset($_GET['progress_key'])) {
$status = apc_fetch('upload_'.$_GET['progress_key']);
if($status['total']!=0 && !empty($status['total'])) {
echo json_encode($status);
} else {
echo 0;
}
}
?>
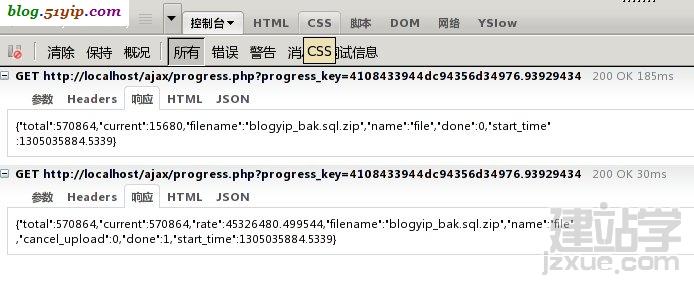
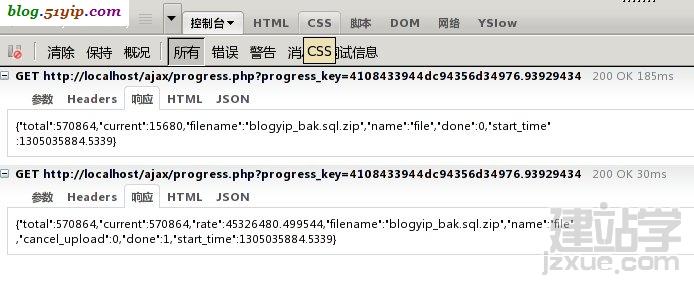
看一下,ajax 异步请求产生的数据。

php apc ajax 上传进度条
参数说明:
total 文件大小
current 已上传的大小
filename 上传文件名
name 标签名
done 上传成功为1
cancel_upload 用户取消上传,只有上传完成时才有
rate 上传速度,只有上传完成时才有
start_time 开始时间
(责任编辑:admin) |