|
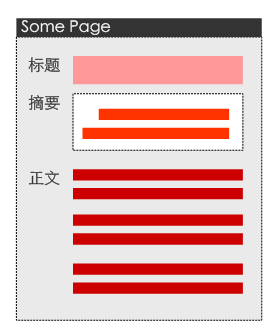
在某个单一页面中,通常也会包含金字塔结构的内容架构,层进的传达核心思想。当页面中只有一篇文章时,文章的标题、摘要、正文部分就显得非常重要,因为正是它们一步一步让读者了解内容的信息。
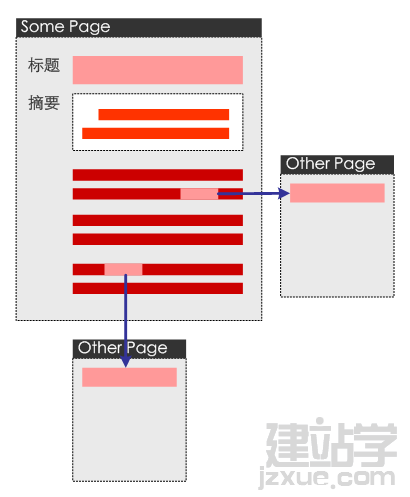
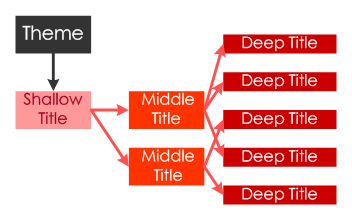
必须注意,在任何内容档中会包含其它内容的索引(丛内容到标题的关联),也正是这种复杂的上下文关系,形成了丰富多彩的网络内容形式。在正文中插入出现的浅层关键字并非是特意安排的,而只有当遇到必须使用的时候才应该有,并且尽量不要打算读者的阅读线路。 由每一个网页的核心思想组成的一个主题,就是内容集。通常意义上,可以简单的通过网页的标题知道它的核心内容,因此,内容集也可以看作标题集。
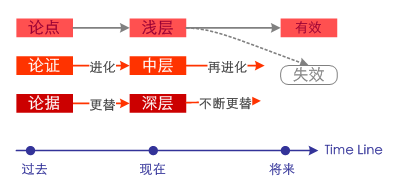
在组成内容集的众多标题中,也是要分为三个层面的,应当避免将不同层级的内容无差别的并列在一起,这是有悖垂直主题网站核心竞争力的做法。 Tags就是一种浅表层面内容集合的具体应用,它能够把浅层内容从复杂的导航系统中解放出来。但是,Tags并非灵丹妙药,只有内容足够丰富,中层支持和深层解析足够饱满的情况下,才应该将其浅表内容提出作为Tag;见到很多网站的某个tag下面只有1~2篇文章,内容淡薄,这种使用Tag的做法是错误的。 内容的时效与那些公众信息过分强调时效性相区别,垂直主题网站依赖于时间轴,但不以时效作为内容主线。分层的内容时效性是一种由深到浅的回归关系,即深层内容由量变到质变,因此支撑关系的改变,从而影响到浅表内容。
分层内容时效性的含义:
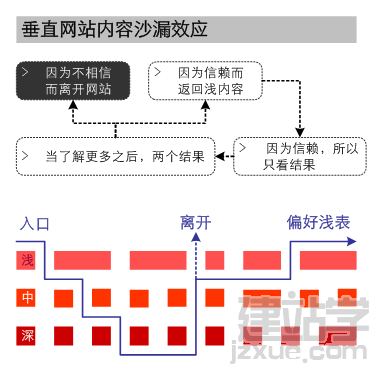
对于能够长期围绕某一领域的进行用户黏滞的垂直门户,用户在对内容进行访问存在一种“沙漏效应”:伴随时间推移,某一用户访问的次数越多、频率越频繁、内容关注度越深,那么用户会越关注和相信浅表内容。
内容的上下文关系网站的内容关系本质就是页面关系,因此,我们基与页面对内容上下文关系进行改造。在多万维网设计人员的严重,仿佛只有三种页面:首页、列表页、信息页;在没有划分内容层次和分析上下文关系的基础上,大概也确实没办法再想出其它的页面;于是用户不得不“下一页,再下一页”的在冗长的标题列表中寻找自己需要的内容;这是公众信息门户普遍的做法,因为这些网站太依赖时间轴了。 在复杂内容结构和大量信息存在的门户级网站,要打破列表式线形浏览就必须依赖上下文关系。那些聪明的计算机技术前辈早就为我们指引了方向,比如DOM结构以及<a>标记中rel属性rev属性,虽然浏览器对这些技术的支持有限,但是它们的确真实存在。 (责任编辑:admin) |