|
随着网站建设门槛越来越低,提供网站建设、网页设计的公司、工作室、个人全部拥挤在整个网建的大池子里,真可谓狼多羊少。不过现在,聪明的“羊”越来越多了,就笔者来说,听到最多、也是最头疼的一句话就是-我要再大气些………… 那么究竟什么才叫大气、大气的网页是怎么样练成的?特就普通型的企业展示站点为例子,整理部分资料予以说明,欢迎大家拍砖。 第一:设计用色 首先上图:
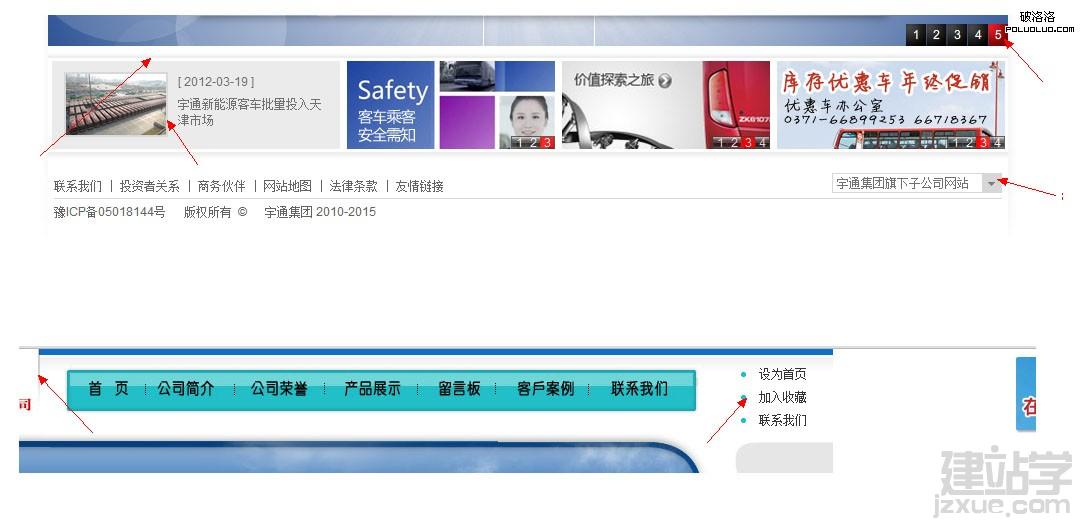
A图(宇通公司集团站点)
B图(某玻璃公司网站) 对比两幅图片我们可发现: A图整个页面就出现一种色调-浅灰色(B色调是图片用色),导航切换用了红色,整个网站基本用这两种颜色搭配下来,显得干净、整洁,这样就具备所谓大气型网站的一个最最主要特点:设计用色简单,不杂乱;同时红色跟灰色搭配也是色彩学里面的比较热情的组合。 B图整个页面用色多达六、七种之多,虽然没有出现红配绿的大忌,但是这种网页很容易给人产生一种杂乱无序的感觉,是网站看起来就是一种平淡、普通的感觉; 用色是在网站建设过程中最核心关键的部分,很大程度上直接决定网页的效果。 第二:布局结构 结构:
图C A网站整体就一导航、幻灯、底部四副图片、足部四部分搭配而成,设计上不占用大面积的区域来填充文字、构建子版块区域等; B网站整体布局没有任何规律,结构上无任何显著特色,设计在排版页面结构时应该是没很好的进行构思,整体显的很普通; 细节:
图D A图在部分细节处理上还是很到位,不因为简单、简洁而忽略的这些细节的处理,这同时也是大气网站也的一个特点:简单又不粗糙; B图就显得很粗糙,LOGO设计、banner图片等这些最容易衬托网页美观的元素反而被弱化了,这样就大大降低了网站建设中重要表现元素的功能而是网页显得粗糙不堪; 第三:功能特点
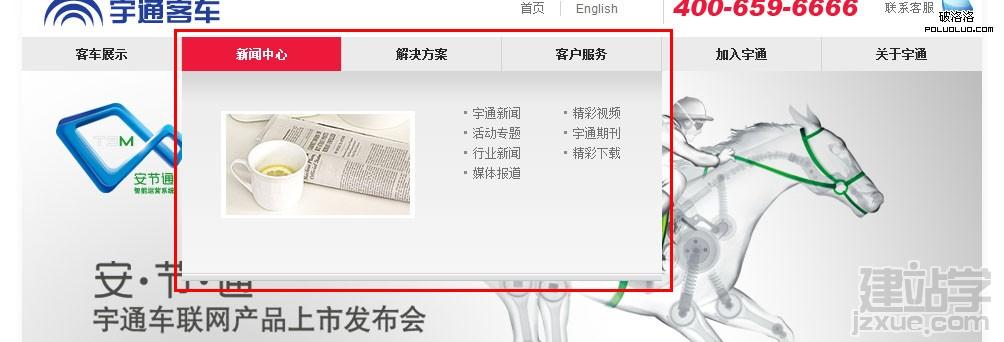
可以从上图看到A图,虽然简单,但是在相关的特效设计包括功能设计上并没少下功夫,元素的处理,内容的呈现方式等都用了不少心思: 相反B图整个页面采用普通的HTML形式直铺到底,没用到任何效果展示,这样只能给客户带来审美疲劳,无形之中也弱化的公司的形象。 上面三点就是笔者对在网站建设过程中占很大比例的设计元素的看法,同时笔者认为:虽然现在网站建设市场越发混乱,但是还是支持这里面的部分技术精英团队,他们无论在设计风格、代码简洁、程序严谨各个方面都超乎寻常团队,正是他们的存在才是互联网中的经典站点都层出不穷。 (责任编辑:admin) |