|
1、用Fireworks新建画布600×400,填充黑色
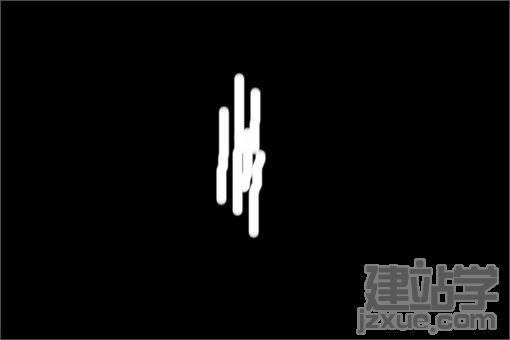
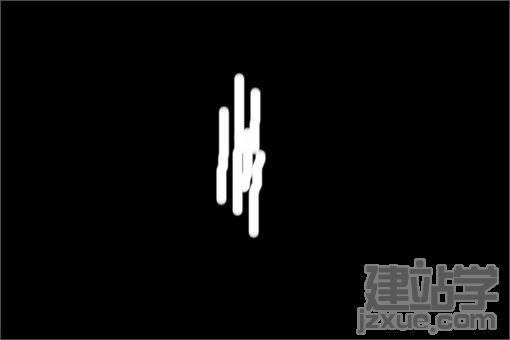
2、设置画笔大小,柔化边缘,用画笔工具在画布中涂画,如图

3、对刚才的图形做运动模糊,设置角度90,距离100,效果如下

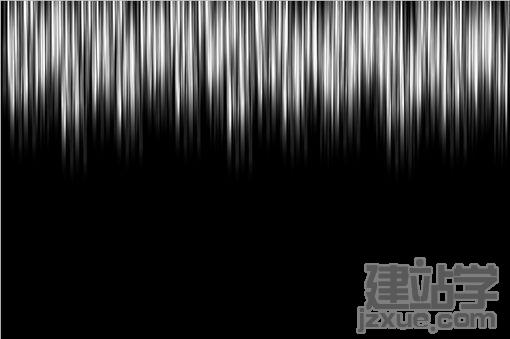
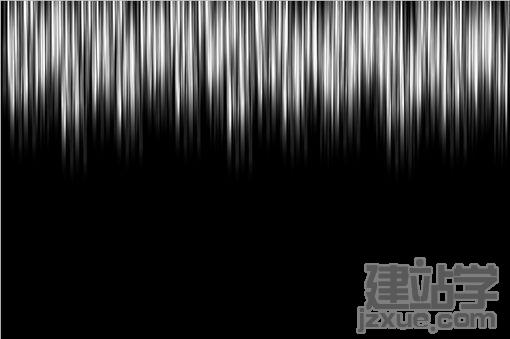
4、平面化刚才的图形,通过复制和变形工具达到如下效果

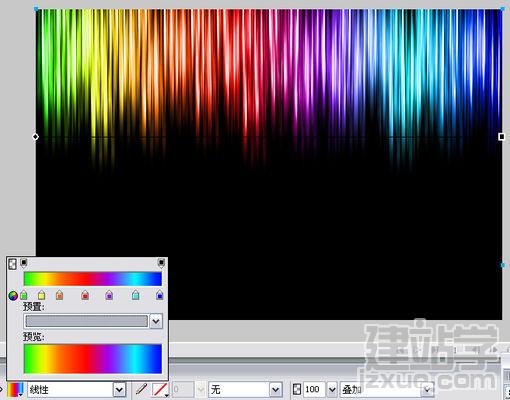
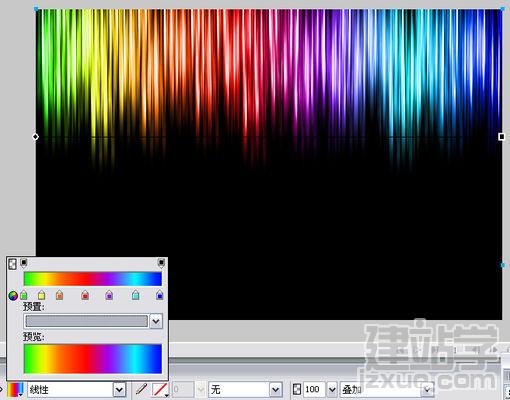
5、新建矩形框,填充渐变,图层模式为叠加,效果如图
 |
|
1、用Fireworks新建画布600×400,填充黑色
2、设置画笔大小,柔化边缘,用画笔工具在画布中涂画,如图

3、对刚才的图形做运动模糊,设置角度90,距离100,效果如下

4、平面化刚才的图形,通过复制和变形工具达到如下效果

5、新建矩形框,填充渐变,图层模式为叠加,效果如图
 |