|
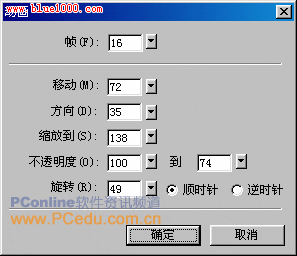
会Flash动画制作同学一定知道,在Flash中将绘制的图像转换成的“图像元件”或“动画元件”是可以通过软件的内建指令,产生运动及其它变化的效果。而在Fireworks中也沿用了这种动画制作方式,从而大大减省了GIF动画制作时的繁琐性。而在本篇教材中,我们也只针对软件直接生成的动画效果进行分析,不对手工分桢的动画制作进行讨论。 一、动画的基本运动 在Fireworks中,动画的运动方式可分为四个基本动作: 1、直线运动:图像由A点直线移动至B点; 2、旋转:图像原地进行顺时针或逆时针旋转; 3、不透明度渐变:图像的透明度发生变化; 4、缩放:图像的产生放大或缩小的变化。 每种动画效果即可独立作用于一个图形对象,也可同时作用于一个图形对象上。 二、图像的动画制作 在Fireworks中,将绘制完成的图形对象制作成动画效果,可以通过“动画”的设置对话框直接完成。同时也可以将图像转为“图像元件”后,通过“补间实例”功能来间接实现。 1、使用“动画”设置框制作动画 点选将要制作成动画的图形对象后,选择菜单栏上的“修改——动画——选择动画”命令,将会弹出“动画”的设置对话框,如图01。
2、使用“补间实例”功能制作动画
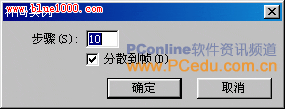
而原来画布中的图像左下角则会多出一个小箭头标志,表明这是该“图形元件”的一个分身。我们从“库”面板中用鼠标将该“图形元件”拖拽至画布当中,为该“图形元件”建立第二个分身对象。同时选中这两个分身对象后,在任意一个分身对象上点击鼠标右键,并从弹出菜单中选择“元件——补间实例”命令,从而启动“补间实例”对话框,如图04。
在“步骤”栏中可输入这两个分身之间过渡的图像步骤,在这里我们可以理解为该动画设置帧数。而“分散到帧”复选框则是将这两个分身之间的过渡图像按顺序分发到每个帧之中。因此只有选中了该项,整个动画才能完成。在点击“确定”按钮后即可生成动画效果了。 如果想让图像做成动画后产生缩放、不透明度渐变以及旋转效果的话,可在启动“补间实例”之前对这两个分身对象进行不同程度地缩放、不透明度设置和旋转后,再进行“补间实例”的操作。 (责任编辑:admin) |