利用FW制作立体质感水晶效果
时间:2012-03-31 12:10来源: 作者: 点击:
次
本文具体描述了用Firewoks制作立体质感水晶的全过程过程.
1、打上自己想要的字
2、用缩放
和扭曲
工具调解好我们想要的角度(要注重这是我们处理的还是字二不是组合路径,因为假如是路径所处理的文字就会变形,而没有整体比例了)
3、选中文字,执
本文具体描述了用Firewoks制作立体质感水晶的全过程过程.

1、打上自己想要的字

2、用缩放

和扭曲

工具调解好我们想要的角度(要注重这是我们处理的还是字二不是组合路径,因为假如是路径所处理的文字就会变形,而没有整体比例了)

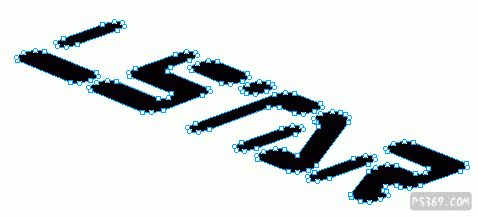
3、选中文字,执行【文本】【转换为路径】快捷键:Ctrl Shift P,继续执行【修改】【组合路径】【组合】快捷键:Ctrl_J

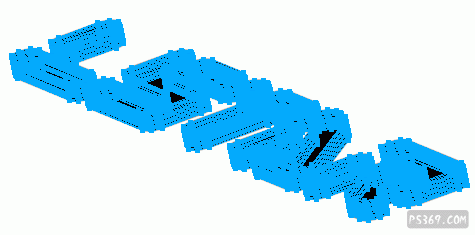
4、选中“组合路径”,按住Alt键,按方向键下,复制21个,现在我们有22个“组合路径”;选中第2至21个群组(Ctrl G)

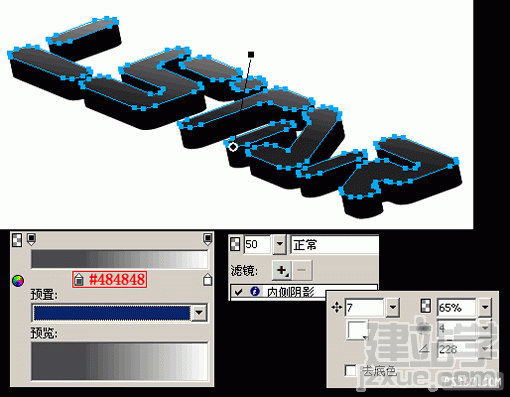
5、对最上方的“组合路径”执行【线性渐变】,【内测阴影】参数如下;图层不透明度为50。

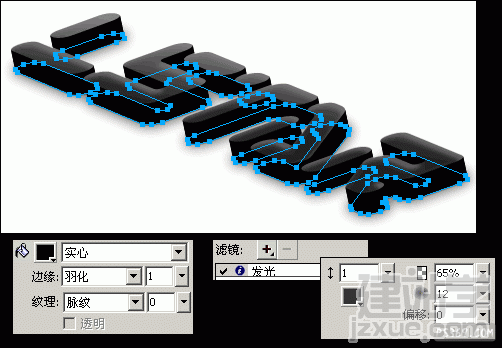
6、对最下方的“组合路径”执行【羽化】,【发光】参数如下:

7、对中间的“组合:20对象”执行【羽化】参数如下,图层不透明度为80

8、复制一个“组合:20对象”放置到图层的最下面,调解图层位置,对其执行【内侧阴影】,不透明度为20,参数如下:

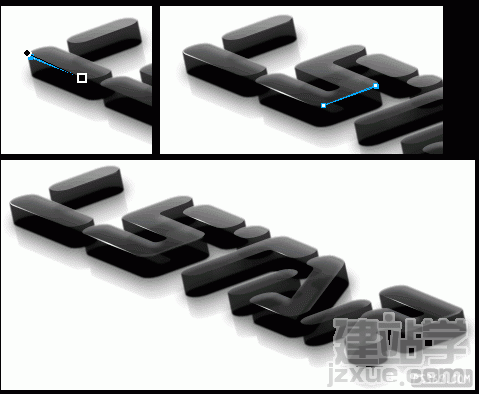
9、用钢笔工具一次绘出高光和反光,增加质感(要注重的是做高光是要考虑光源问题,假如加错,整个图就会看着别别扭扭)

10、最后对背景做些处理,使其质感更加丰富。

注:
本作种透视关系上存在败笔,由于时间问题一直么有更正,请大家自己把握修正,希望不要误导大家,谢谢奥一组成员支持
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------