
1. 用Photoshop创建一个新文件600 * 140px。现在选择圆角矩形工具制作一个圆角矩形如下图。 
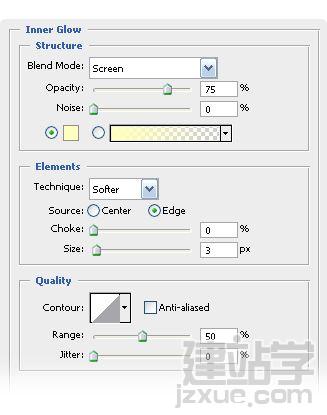
2. 应用层样式:内发光 混合模式:滤色 方法:柔和。 
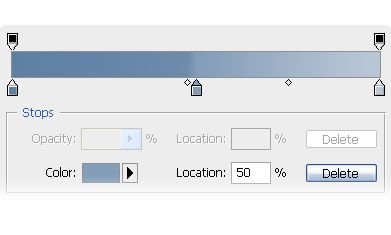
3. 渐变叠加:颜色设置为 #5e80a3 ,#839db8 and #b8c7d6 
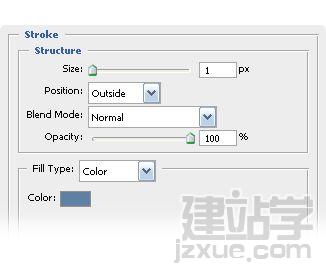
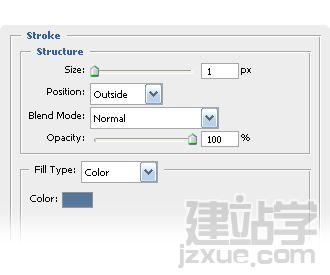
4.描边: #5e80a3 
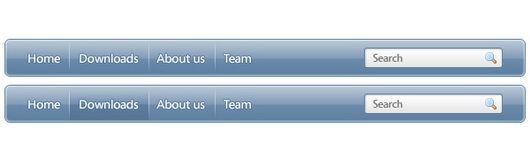
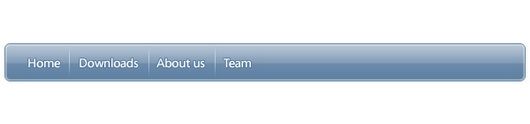
5. 这就是它应该呈现的样子。 
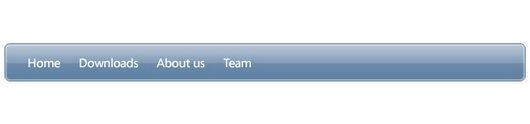
6. 现在书写链接使用 Segoe 14 pt #ffffff 
7. 给字体链接应用层效果:描边 #53769a 
8.创建一个新层。选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充 
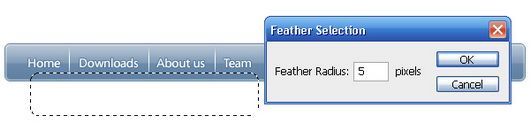
9. 复制这个层接着在每个链接之间添加每个线条。现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。按下Del然后采取相同的方法处理上方的线条。 
10. 将线条图层的混合模式改为柔光  (责任编辑:admin)
(责任编辑:admin) |
