|
11. 使用矩形选框工具选取你链接的内部区域 (在两个线条之间)然后填充任何你想要的颜色。 
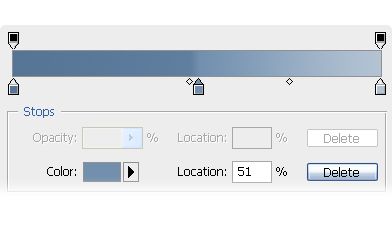
12.现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3 
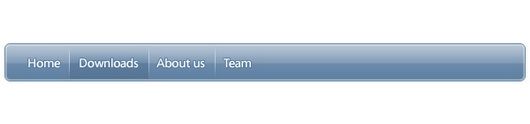
13. 这就是它应该呈现的样子。 
14. 现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。 
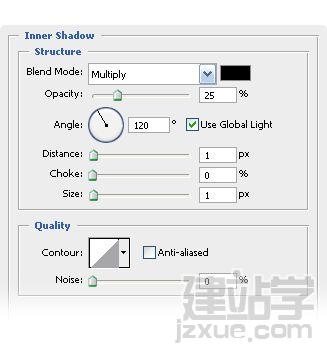
15. 应用如下的层效果到形状图层: 内发光(混合模式:叠加) 
16. 渐变叠加: #e6e6e6 和 #ffffff 
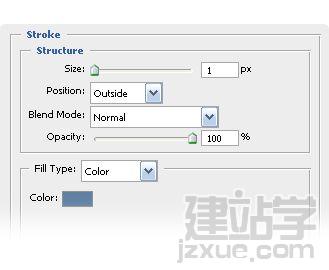
17. 描边: #5e80a3 
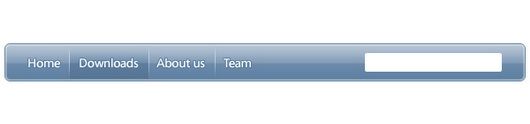
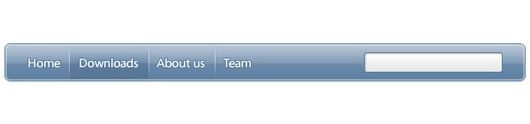
18. 这就是它应该呈现的样子。 
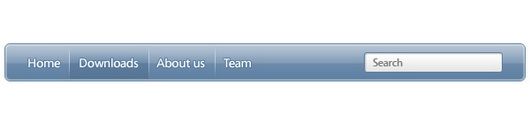
19. 在形状内输入“search”使用Segoe字体 大小为 12pt 颜色#7b7b7b 
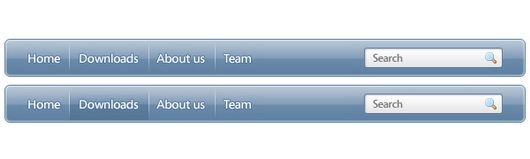
20. 从 f3 Silk Icons(Silk Icons是一组免费的图标译者注)中添加一个放大镜这样你的导航条就完成了。这就是最后呈现的效果正常状态下和鼠标滑过时。  (责任编辑:admin)
(责任编辑:admin) |
