Photoshop绘制精美的企业网站首页布局(7)
时间:2010-03-10 14:31来源: 作者: 点击:
次
这时候我会复制这层,如果您跳过这一步您将不能够创建和我有同样的效果。 当您在您的调色板层两层,你需要他们合并成一个层。 我之所以合并两个层,因为我要用橡皮擦删除下面的图像底部的一部分。请使用一个大的笔
|
这时候我会复制这层,如果您跳过这一步您将不能够创建和我有同样的效果。
当您在您的调色板层两层,你需要他们合并成一个层。
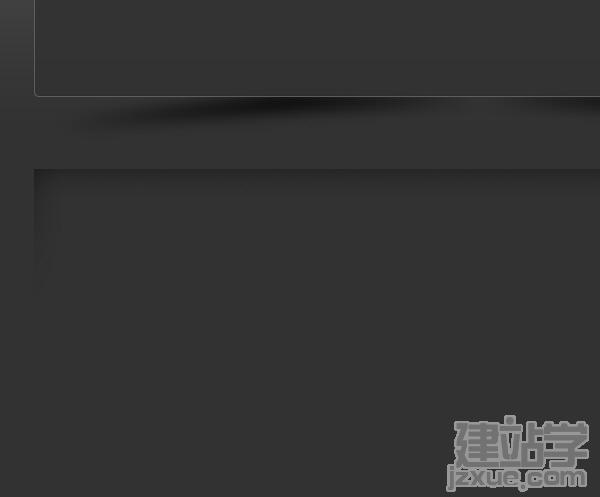
我之所以合并两个层,因为我要用橡皮擦删除下面的图像底部的一部分。请使用一个大的笔刷。(图30)

图30
我会添加一些文本,菜单按钮,也有一些图标。请点击下面的图片我看到更好的结果。(图31)

图31
我会创建另一个矩形工具的形状,我将置于它的文字层。(图32)

图32
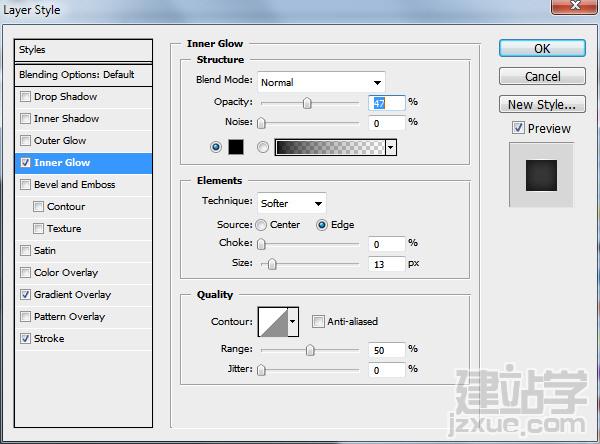
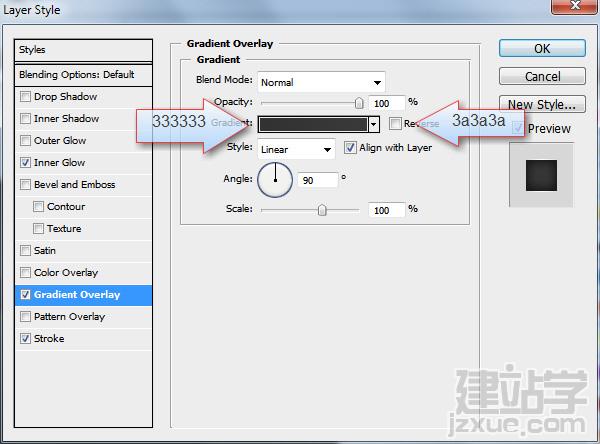
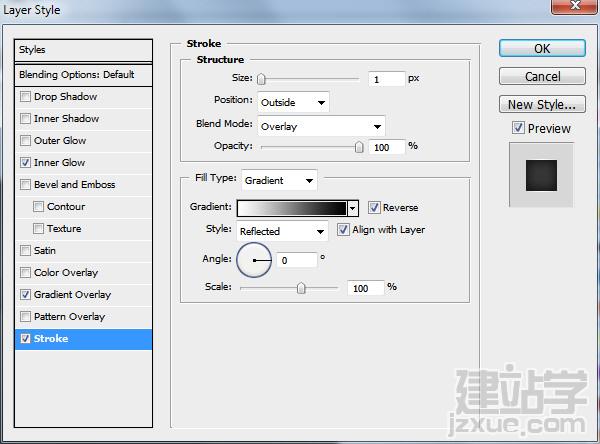
我将用下面的图层样式。(图33、34、35)

图33

图34

图35
这是我的结果。(图36)

图36
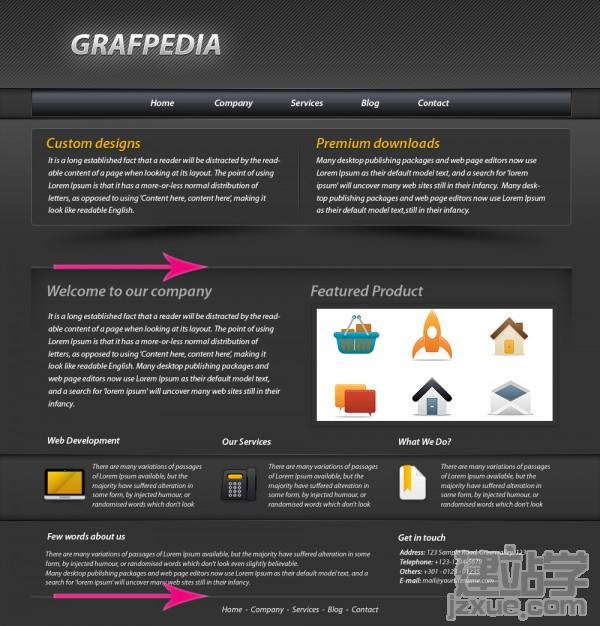
我的最后一步是创建另外两个细线(1像素),下面箭头的位置。(图37)

图37
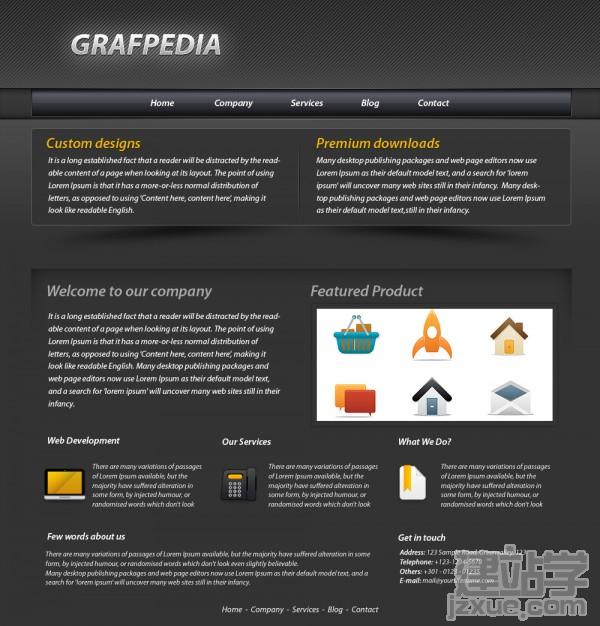
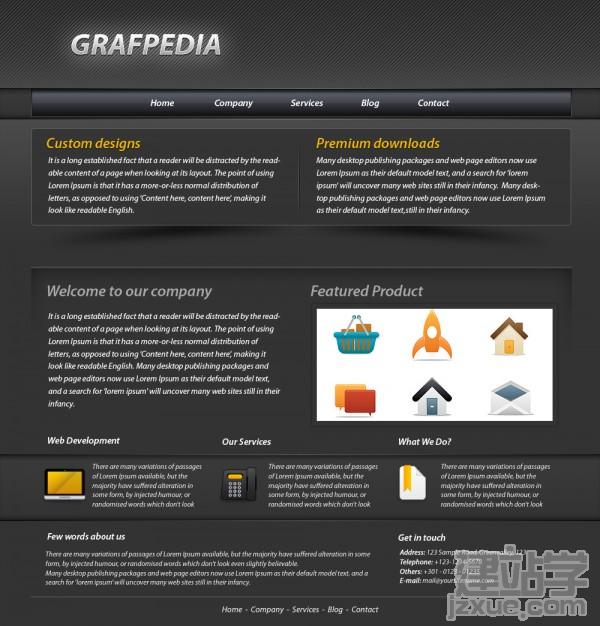
这是我最后的结果。(图38)

图38
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------