|
本教程主要使用Photoshop打造立体超酷炫彩字体效果,在本教程中主要运用了云彩渲染,创建各种效果,如光线和阴影。 完成效果图:

深色版本完成图:

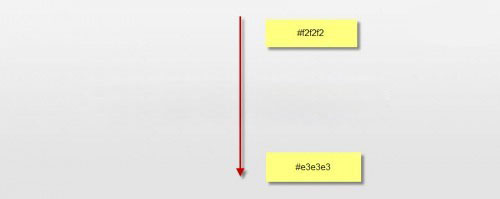
1.创建一文件,大小个人定,本教程的大小是 800*600。 2.将前景色与背景色的色彩设置成:#F2F2F2与#E3E3E3,运用渐变工具拖一条(也可个人设一背景渐变色)

3.在画布上键入一字,字体用粗体
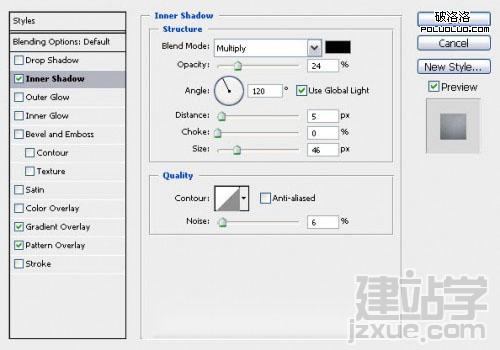
 4.在刚键入文字的图层,打开图层混合选项,各种效果设定值见下图设定 内阴影

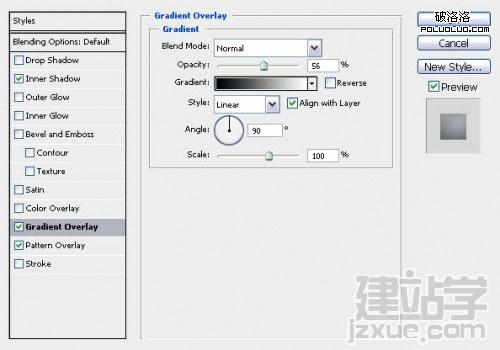
渐变叠加

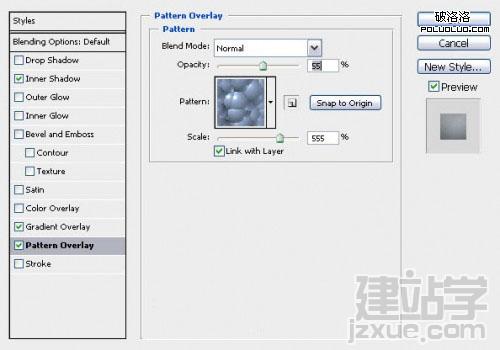
图片叠加

5.调好的此时效果如下图
 6.拷贝三个文字图层,拖动排出如下图的效果,提示:降低透明度,底部那S可隐蔽

7.在每个文字拷贝图层,加上图层蒙版,用软笔刷涂画适合地方 ,效果如下。这步的目的是融合四周
 |
