|
8.在任意文本拷贝图层的副本,再拷贝一层,这个拷贝图层拖到原文本图层的上方,运用滤镜-模糊-高斯模糊-设定值11.1%

9.模糊后的效果
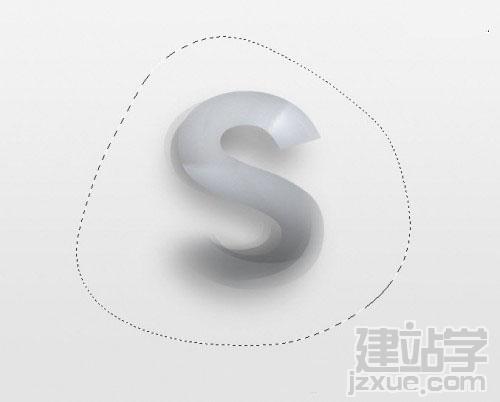
 10.创建一层,命名为“云”,用套索工具套住局部,羽化半径 25 PX滤镜--渲染--云彩(前景色设置成 白色 背景色设置成 深灰色) 调到喜爱的云彩,你也可用云彩笔刷来做完

11.做完云彩渲染的效果

12.创建一层在云彩一遍,移到下面

13.将这两个 云 图层的 模式改成 “强光”
 14.拷贝S下面的云图层,并把其命名为“阴影”,修改阴影图层混合模式为“正常”与不透明度为40%,效果如下:

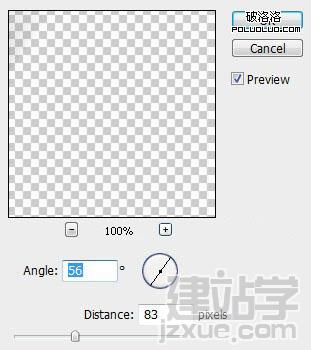
15.在最上方重复云彩一遍,命名此层为“光”,旋转60度左右,并加上“动感模糊”设定为角度 56 距离 83:

16.修改此层的图层混合模式为“叠加”,重复了几次并移动,效果如下:

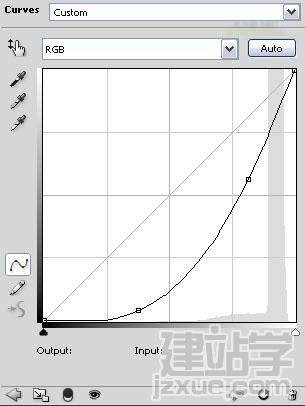
17.除了背景盖印图层(ctrl+alt+shift+e)此时我们可做一点微调,CTRL+L 曲线见下图:

18.最终开始上色,上色手法很多,各位可试试,本教程上色手法,在盖印层打开图层混合选项--渐变叠加--混合模式改成“叠加”,渐变选取彩色,你也可个人设定色彩。 完成效果
 |
