创建页脚45 再次创建鼠标经过按钮(或者, 你可以简单复制上面已经做过的).
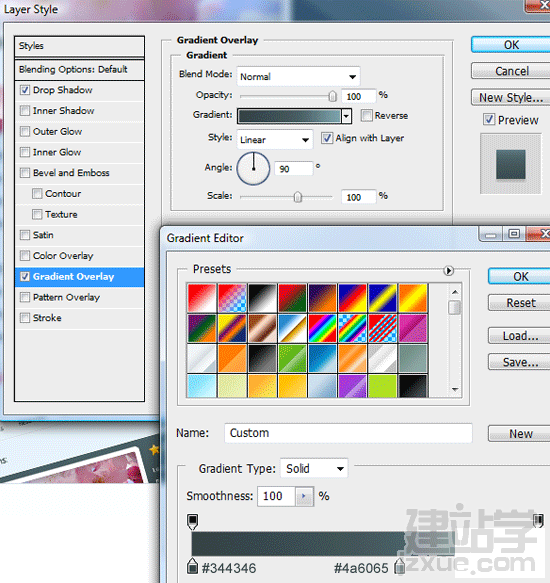
46 根据下图颜色列表更改渐变样式.
47 合并并且旋转该层,通过 编辑> 变换 > 逆时针旋转90°. 移动到图层左边.
48 复制该图形通过编辑>变换>水平翻转. 移动到图层另外一边.
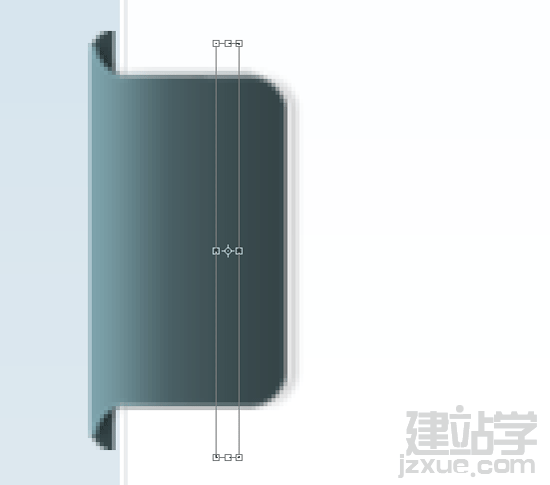
49 将两个图形合并到同一个层(Ctrl+E), 放大其中任一个图形 (Z) , 类似下图创建选区,选择编辑> 自由变形(Ctrl+T).
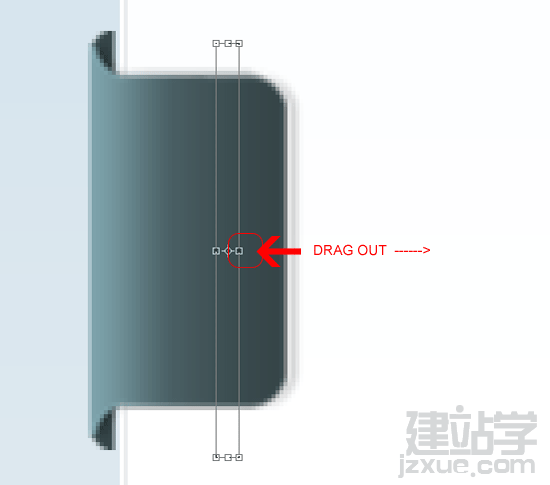
50 选择中间的锚点拖拉到画布的另外一边.
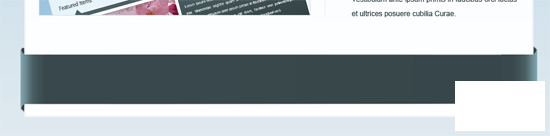
看起来应该类似这样.
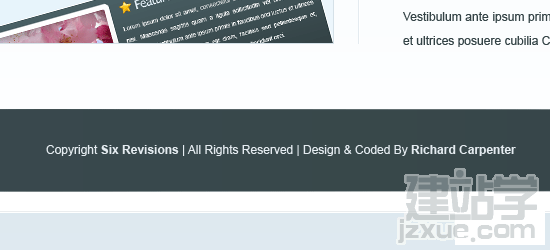
51 最后,使用横向文字工具写入你页脚的信息.
转自:http://www.faxianba.net/?p=1594 附上psd文件
|