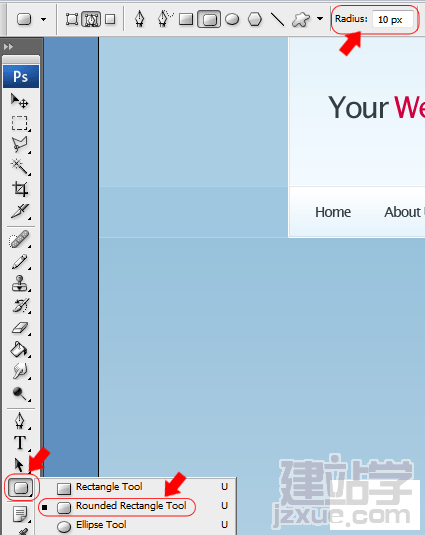
增添导航经过按钮16选择圆角矩形工具(U) 设置半径为10px.
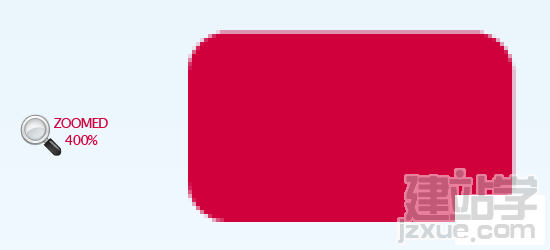
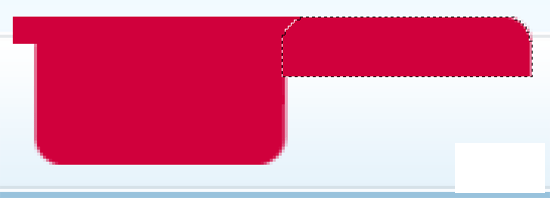
18 使用矩形工具(M)在刚才圆角矩形的上半部分再画一个矩形. 填充同样的颜色.
19在图层面板右击选择新建的图层并且复制. 将新复制的图层180度旋转,编辑> 变换 > 旋转 180o. 最后, 使用移动工具将两个新建的图形紧挨在一起并且处于同一水平线上.
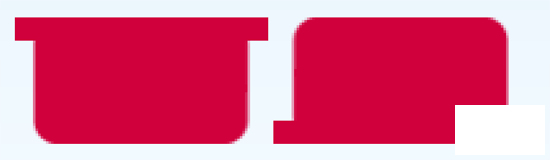
20 使用矩形选区工具切除不想要的部分. 在新建的图层下半部份新建一个选区, 按下 Del键清除.
21 使用移动工具(V) 和方向键对齐两个图形, 确保它们不是直接重叠. 按照下图所示, Ctrl + 点击图层面板中的缩略图载入较小图形的选区.
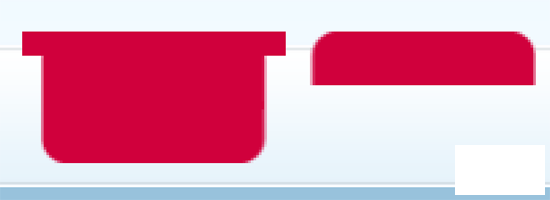
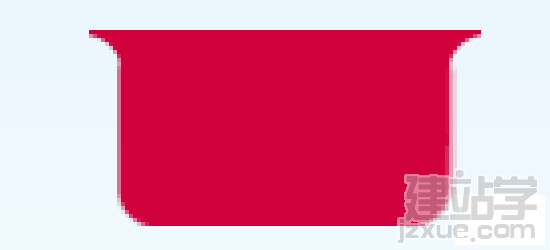
22 切换到较大图层按下del键清除不想要的部分. 重复上述步骤,你将看到以下图形.
|