|
9、选择---反选---删除,得到纯扇骨图像(图9)

10、复制底层,命名为1,复制扇骨图层,默认命名为扇骨副本,隐藏底层和扇骨层,在扇骨副本ctrl+t自由变换,注意:先把轴心由图10位置移到图11位置


11、旋转图形到图12位置,也就是扇子的一个褶子,应用变换
 12、在1图层,用背景橡皮擦去掉扇骨尾部的多余部分,并勾选出扇子第一个褶子,执行删除(图13)

13、执行图层---合并可见图层,这样我们的第一帧就做好了,后面的以此类推(图14)

14、所有的帧做完后,点击左边工具条最右下的按钮,进入ImageReady(图15)

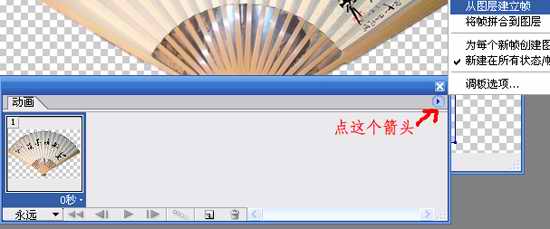
15、在ImageReady中,窗口—动画,然后点右上角的小箭头-从图层建立帧,(图16)如果是phtoshop cs3或以上版本请选择“窗口—动画”无需运行ImageReady。

16、动画窗口中进行调整动画时间等等(我个人喜欢在UleadGIFAnimator-v5.05中进行),最后将优化结果储存为GIF

最终效果
 |
