|
步骤35
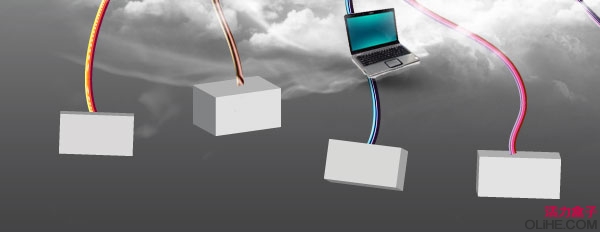
从Illustrator里复制并粘贴3D盒子到独立的图层上。

步骤36
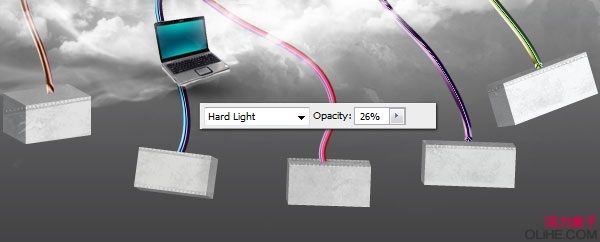
从 Armored Metal Textures应用纹理“metal_plaque_bump_seam.jpg” ,使用步骤10和步骤17相同的技术。设置纹理层的混合模式为强光,不透明度为26%。

步骤37
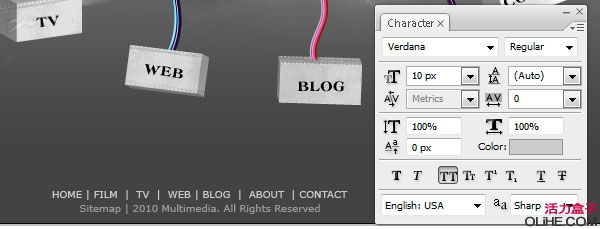
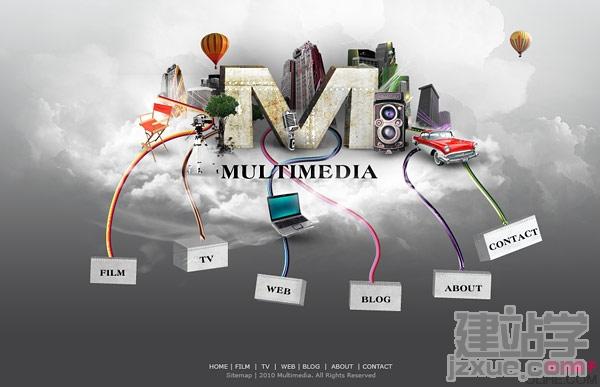
添加文本框。使用Heritage Extra Bold字体,大小14px,黑色。按盒子的角度旋转文本。

步骤38
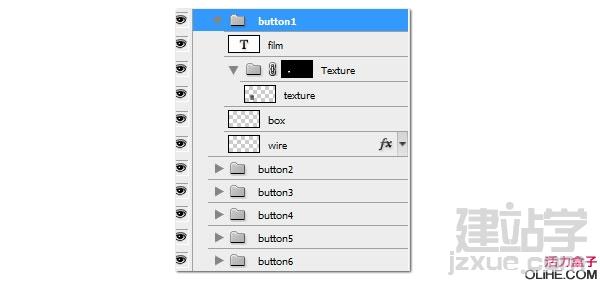
清理你的图层,把这些盒子按钮放到一个文件夹中。

步骤39
最后一步!添加页脚,你就大功告成了!使用Verdana字体,大小10px,第一行的颜色为#cccccc,下方一行的颜色为#999999。这些都是网站经常使用的颜色。

结论
我希望本教程对大家有所帮助。请分享你的意见,想法,如果你有问题我会很乐意帮助你。勇于创新,探索你在这里学到的技术,我迫不及待的想看到你们的进步~

(责任编辑:admin) |