PS打造分离又组合的碎块字体
时间:2011-10-07 09:12来源: 作者: 点击:
次
本教程教程主要通过联合Cinema 4d以及photoshop制作出由碎块组合又分离的特色立体字,看效果图。
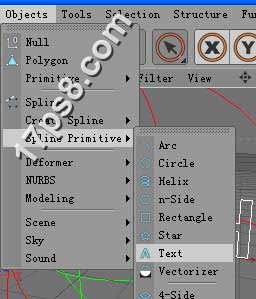
首先打开Cinema 4d软件,建立文字。
添加extrude命令。
设置及效果如下。
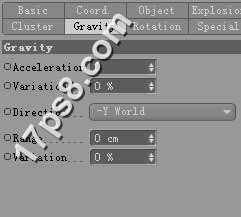
添加爆炸命令并群组爆炸和extrude命令。
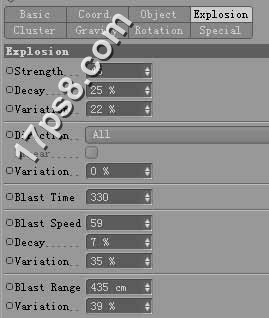
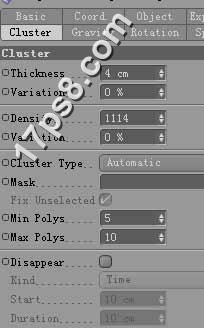
爆炸命令的设置。
之后给
|
本教程教程主要通过联合Cinema 4d以及photoshop制作出由碎块组合又分离的特色立体字,看效果图。

首先打开Cinema 4d软件,建立文字。

添加extrude命令。

设置及效果如下。

添加爆炸命令并群组爆炸和extrude命令。

爆炸命令的设置。



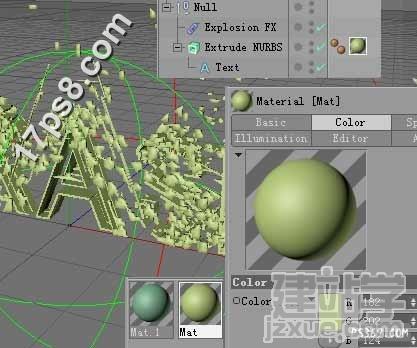
之后给文字加点颜色。

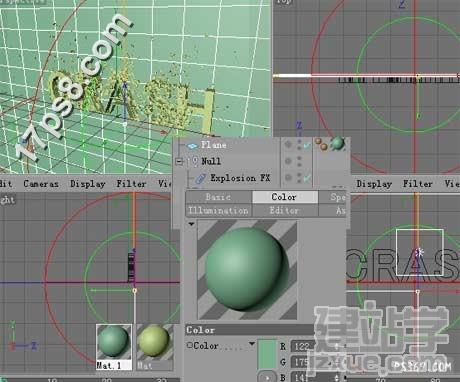
为文字添加背景,创建一个平面plane,赋予材质。

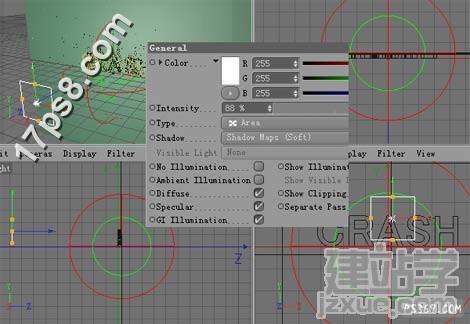
添加一个light灯光作为光源。

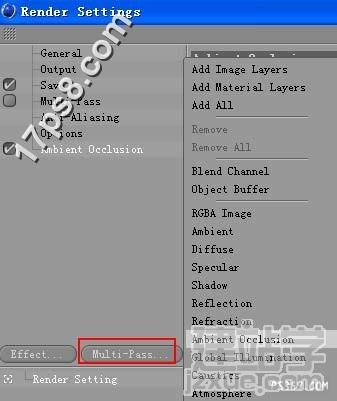
渲染设置,点击红框按钮,添加ambient occlusion选项。

渲染jpg格式图片,在photoshop中打开。

复制一层,高斯模糊6像素,做一椭圆选区羽化70,添加蒙版,ctrl+I反相,目的是使文字两侧模糊而中间清晰。

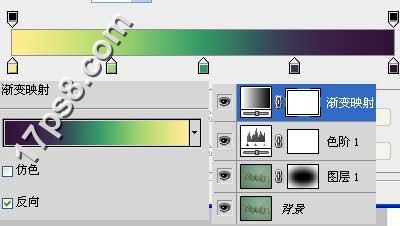
添加色阶调整层。

添加渐变映射调整层,不透明度75%。

最后为画面添加黑色边框。

裁剪部分图像,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------