CINEMA 4D和Photoshop打造精美三维立体电灯字
时间:2011-10-07 09:13来源: 作者: 点击:
次
本期教程所介绍的三维字体的制作需要联合CINEMA 4D和photoshop两种工具。其中CINEMA 4D的作用在于建模立体字,以及为字体增加omni灯模拟光照的效果;最后通过photoshop来添加调整层和蒙版。
效果图。
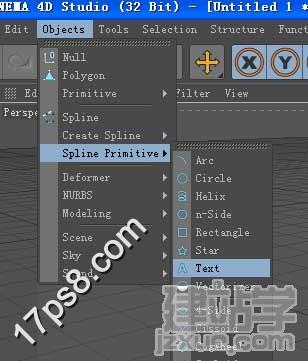
本帖隐藏的内容首先打开CINEMA 4DR12版本软件,我用的是英文
|
本期教程所介绍的三维字体的制作需要联合CINEMA 4D和photoshop两种工具。其中CINEMA 4D的作用在于建模立体字,以及为字体增加omni灯模拟光照的效果;最后通过photoshop来添加调整层和蒙版。
效果图。

本帖隐藏的内容首先打开CINEMA 4DR12版本软件,我用的是英文版的,大家可以去下载一个。

输入文字。

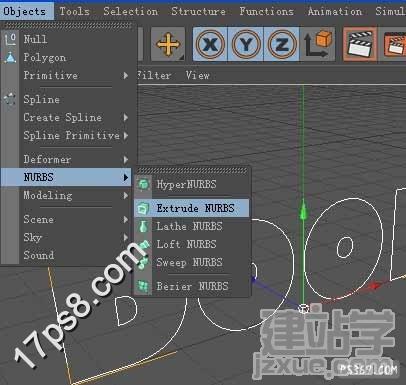
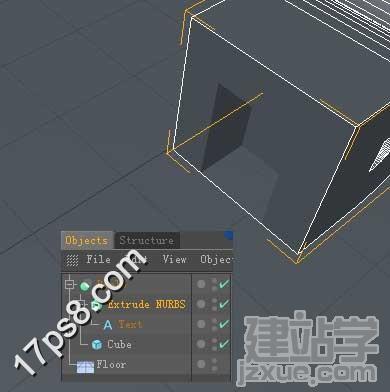
选择粗体字体,添加extrude(拉伸)命令,这个命令3dmax里面也有。

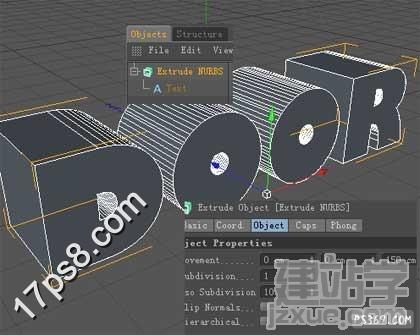
拉伸150 cm(厘米)

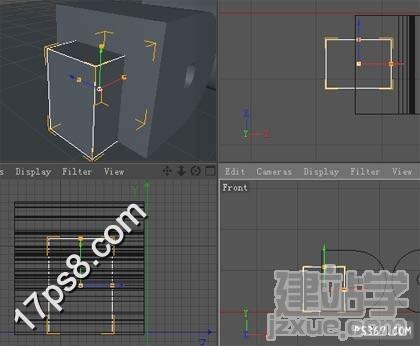
添加一个长方体作为布尔运算的对象,位置如下。

层级顺序如下,我们发现字母D被修剪出一个洞来。

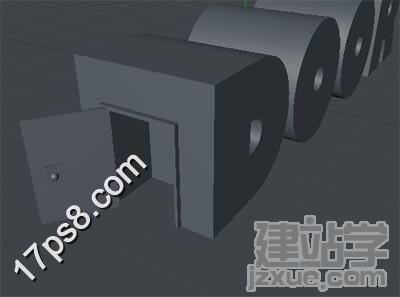
同样方法作出其他门框结构。

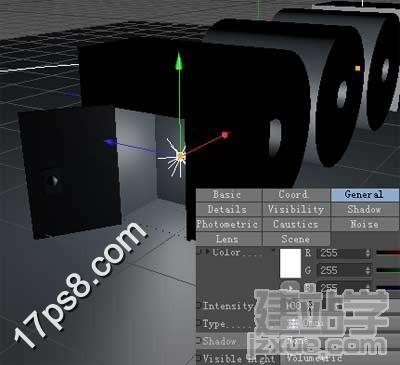
添加一个omni光源。

如果现在渲染一下,会得到下图所示效果。

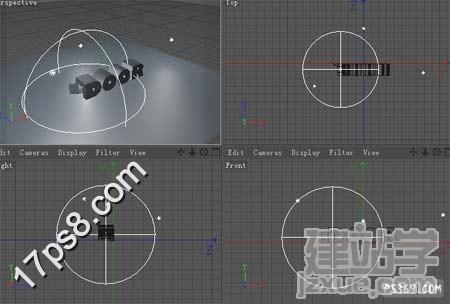
为了把场景照亮些,添加另外3盏omni灯光。

渲染jpg格式,在photoshop中打开。

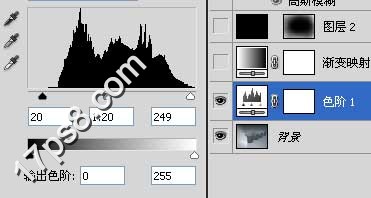
添加色阶调整层。

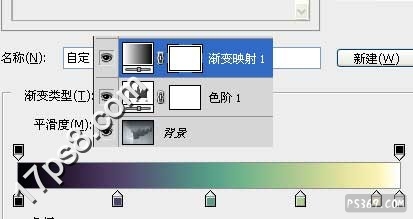
添加渐变映射调整层。

复制背景层,高斯模糊1.3像素,添加蒙版,黑白直线渐变,目的是产生景深效果。

最后新建图层2,填充黑色,添加蒙版做一椭圆选区,羽化70像素,填充白色,然后ctrl+I反相,见上图。处理其它细节,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------