| 玻璃器皿都是透明的,只有边缘及底部部分有一些明显的暗部。制作的时候重点需要把这些边缘的暗部及高光渲染出来,再加上中间的一些反光和环境色等即可。 |
 |
| 1、先来分解玻璃杯,大致由三大部分构成:底座、杯杆、容器部分。拆分图如下图。 |
 <图1> |
| 2、先来来制作底座部分,需要完成的效果如下图。 |
 <图2> |
| 3、新建一个组,命名为“底座”。在组里新建一个图层,用钢笔勾出底座的轮廓路径,转为选区后填充灰色:#959A97,效果如下图。 |
 <图3> |
| 4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化1个像素后,填充暗灰色。 |
 <图4> |
| 5、新建一个图层,用钢笔勾出左边高光部分的选区,羽化3个像素后填充淡灰色:#E4E3E5。 |
 <图5> |
| 6、新建一个图层,用钢笔勾出左侧暗部选区,羽化1个像素后填充淡灰色:#CCCBCD,如下图。 |
 <图6> |
| 7、新建一个图层,用钢笔勾出左侧反光区域选区,羽化1个像素后填充白色。 |
 <图7> |
| 8、新建一个图层,用钢笔勾出右侧的反光区域,羽化1个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,如下图。 |
 <图8> |
| 9、新建一个图层,用钢笔勾出顶部边缘的暗部选区,填充暗灰色。加上图层蒙版,用黑色画笔擦掉不需要变暗的部分,如下图。 |
 <图9> |
| 10、新建一个图层,用钢笔勾出左侧边缘暗部选区,填充暗灰色,如下图。 |
 <图10> |
| 11、新建一个图层,用钢笔勾出底部边缘暗部选区,羽化1个像素后填充暗灰色,中间部分用减淡工具稍微涂亮,效果如下图。 |
 <图11> |
| 12、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充白色。 |
 <图12> |
| 13、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充暗灰色。 |
 <图13> |
| 14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充暗灰色,局部涂上暗紫环境色。 |
 <图14> |
| 15、新建一个图层,在白色区域用画笔点上一些紫色环境色,底座部分基本完成。 |
 <图15> |
| 16、新建一个组命名为“杯杆”,在组里新建一个图层,用钢笔勾出下图所示的轮廓选区,填充淡灰色。 |
 <图16> |
| 17、用钢笔勾出右侧暗部选区,羽化2个像素后填充暗灰色,取消选区后添加图层蒙版,用黑色画笔把顶部擦掉过渡效果,如下图。 |
 <图17> |
| 18、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充暗灰色。 |
 <图18> |
| 19、新建一个图层,同上的方法制作左侧边缘、中间及底部的暗部,高光区域。过程如图19 - 23。 |
 <图19> |
 <图20> |
 <图21> |
 <图22> |
 <图23> |
| 20、新建一个图层,同上的方法制作接口处的高光和暗部,过程如图24,25。 |
 <图24> |
 <图25> |
| 21、在当前组下面新建一个组,命名为“容器”,新建一个图层,用钢笔勾出轮廓选区,填充淡灰色。 |
 <图26> |
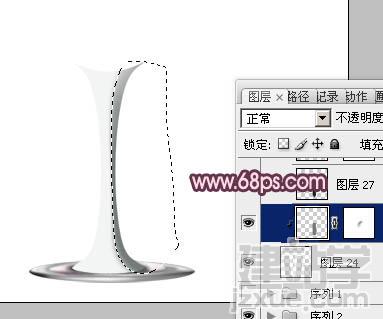
| 22、同上的方法制作顶部、中间、两侧的高光和暗部,过程如图27,28。 |
 <图27> |
 <图28> |
| 23、在图层的最上面新建一个图层,用钢笔勾出液体的轮廓,转为选区后加上分红至紫红的径向渐变,如下图。 |
 <图29> |
| 24、同上的方法制作暗部和高光。过程如图30 - 33。 |
 <图30> |
 <图31> |
 <图32> |
 <图33> |
| 最后调整一些细节,适当锐化一下图层,完成最终效果。 |
 |
(责任编辑:admin)
