| 水晶效果虽然不复杂,不过也不好把握。尤其是暗部与高光的刻画部分,需要协调好,这样才能把晶莹剔透的效果刻画出来。 |
 |
| 1、新建一个800 * 800像素的画布,背景填充暗蓝色:#274F94。 2、新建一个组,选择椭圆选框工具,按住Shift键拉一个正圆选区,然后给组添加蒙版,如下图。 |
 <图1> |
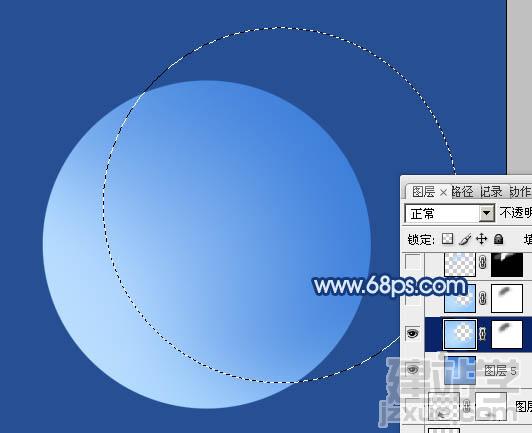
| 3、在组里新建一个图层,选择渐变工具,颜色设置如图2,渐变放射选择“径向渐变”,然后由正圆的左下部向右上拉出图3所示的径向渐变。可以多次尝试几次,过渡自然为佳。 |
 <图2> |
 <图3> |
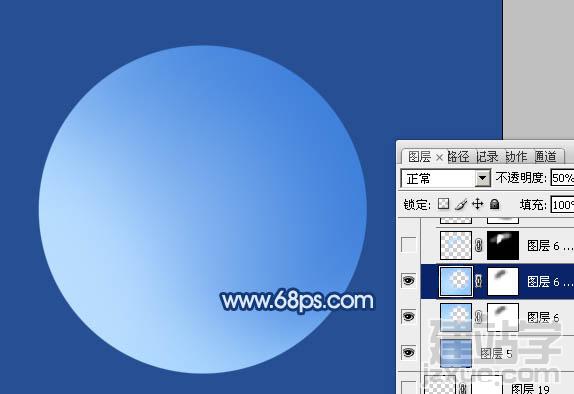
| 4、新建一个图层,填充淡蓝色:#B7DDFF,选择椭圆选框工具,拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化35个像素后按Delete删除。 取消选区后填充图层蒙版,用黑色画笔把顶部稍微擦除一些,注意好过渡自然。 |
 <图4> |
| 5、如果觉得高光还不够,可以把当前图层复制一层,适当降低图层不透明度,效果如下图。 |
 <图5> |
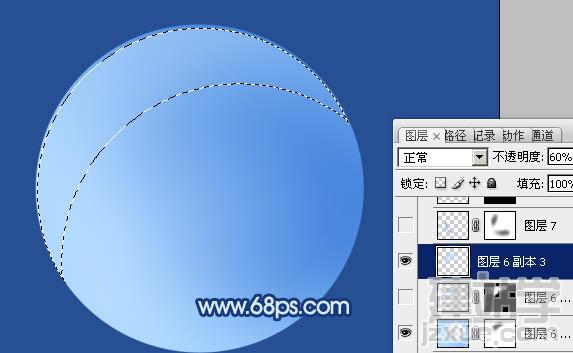
| 6、新建一个图层,用钢笔勾出图6所示的选区,填充淡蓝色:#B9DDFF。取消选区后填充图层蒙版,用透明度较低的黑色画笔擦掉两端及底部色块,效果如图7。 |
 <图6> |
 <图7> |
| 7、新建一个图层,用钢笔勾出左下部暗部选区,羽化5个像素后填充蓝色:#71ADF2。取消选区后添加图层蒙版,用黑色画笔把两端的过渡效果擦出来,效果如下图。 |
 <图8> |
| 8、用钢笔勾出下图所示的选区,羽化3个像素后填充蓝色:#72AEF2,混合模式改为“颜色减淡”,不透明度改为:40%,效果如下图。 |
 <图9> |
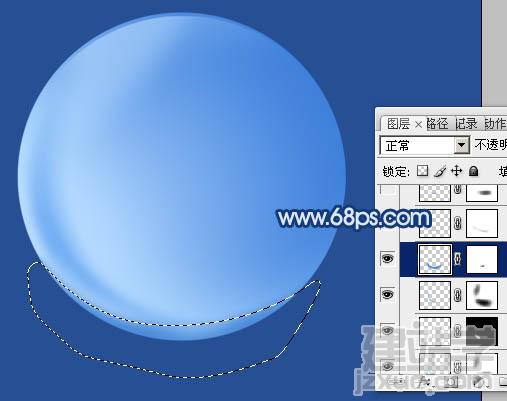
| 9、新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充蓝色:#4B8BD9,取消选区后添加图层蒙版,用黑色画笔把底部稍微擦去一点,效果如下图。 |
 <图10> |
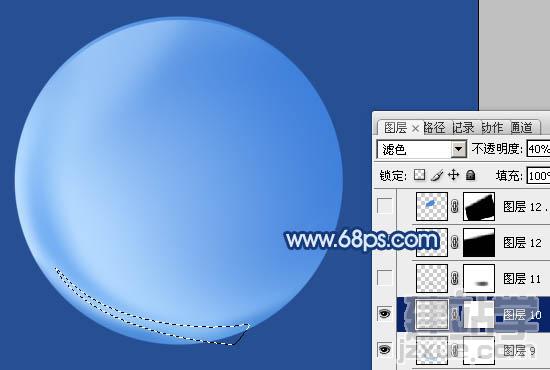
| 10、用钢笔勾出下图所示的选区,羽化3个像素后填充蓝色:#4B8BD9,混合模式改为“滤色”,不透明度改为:40%。取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分。 |
 <图11> |
| 11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#4B8BD9,取消选区后把图层不透明度改为:70%,加上图层蒙版,用黑色画笔擦掉右侧部分,如下图。 |
 <图12> |
| 12、新建一个图层,混合模式改为“滤色”,不透明度改为:50%。用钢笔勾出下图所示的选区,把前景颜色设置为:#4B8BD9,用画笔把选区顶部稍微涂上一些高光。 |
 <图13> |
| 13、新建一个图层,用钢笔勾出右上部高光选区,如下图。并填充白色。 |
 <图14> |
| 14、取消选区后添加图层蒙版,用黑色径向渐变拉出边缘稍微透明度效果,如下图。 |
 <图15> |
| 15、用模糊工具稍微模糊一些高光边缘,调出当前图层选区,新建一个图层,用白色画笔把中间的高光加强一下。效果如下图。 |
 <图16> |
| 16、新建一个图层,用钢笔勾出下图所示的高光选区,羽化6个像素后填充淡蓝色,中间部分用减淡工具稍微涂亮一点,效果如下图。 |
 <图17> |
| 17、新建一个图层,填充暗蓝色:#3267B7,用椭圆选框拉出下图所示的椭圆选区,按Delete删除,效果如下图。 |
 <图18> |
| 18、在背景图层上面新建一个图层,简单加上投影和反光,效果如下图。 |
 <图19> |
| 最后在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当把图层锐化一下,完成最终效果。 |
 |
(责任编辑:admin)
