photoshop打造加勒比海盗海报
时间:2011-10-23 17:17来源: 作者: 点击:
次
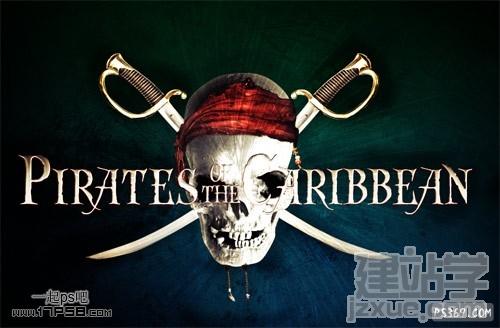
本教程学习如何用photoshop制作一个加勒比海盗电影海报,教程中运用了滤镜,调色等,巧妙结合安排出一张海报。先看效果图。
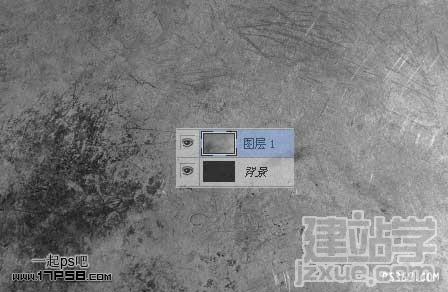
新建文档1900x1200像素,背景黑色,导入金属纹理素材,ctrl+T缩放,去色。
背景上面建新曾
本教程学习如何用photoshop制作一个加勒比海盗电影海报,教程中运用了滤镜,调色等,巧妙结合安排出一张海报。先看效果图。

新建文档1900x1200像素,背景黑色,导入金属纹理素材,ctrl+T缩放,去色。

背景上面建新曾,用大口径柔角白色笔刷涂抹,效果如下。

添加渐变填充调整层,图层模式叠加。

输入白色文字。

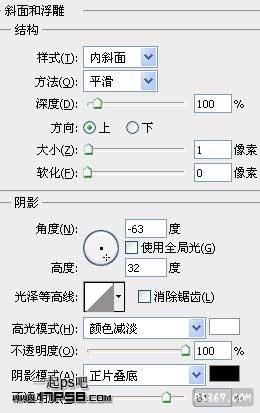
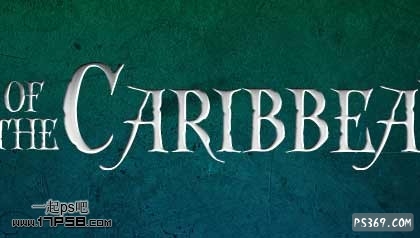
添加图层样式。





我们会得到类似下图所示效果。

把这些文字层盖印,挪到底部,添加颜色叠加样式,红色,往底部挪1像素。

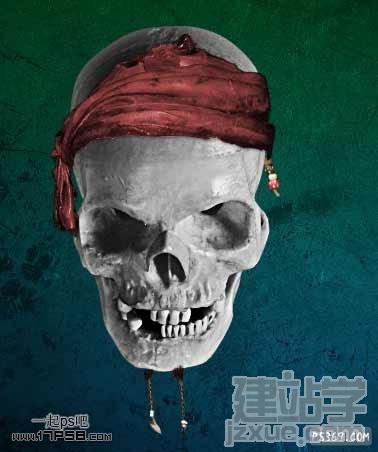
把文字暂时隐藏,打开骷髅图片,用钢笔抠出,复制粘贴到文档中,适当缩放。

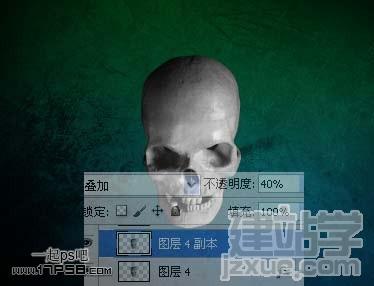
去色,ctrl+J复制一层,图层模式叠加,不透明度40%。

复制叠加层,滤镜>其它>高反差保留6像素,并把不透明度恢复到100%,这个步骤的目的是增加骷髅细节。

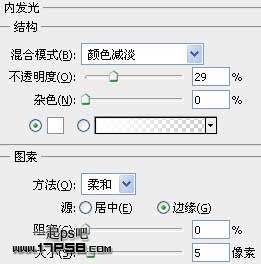
选择图层4,添加内发光。

打开骷髅裹头巾图片,用钢笔把头巾抠出,挪到文档中,添加投影。

效果如下。

给头巾改变一下颜色,ctrl+U。

把海盗图片打开,用钢笔抠出一些装饰,挪到文档中。

把海盗刀图片打开,抠出刀,挪到文档中,ctrl+J复制一层,ctrl+t水平翻转,挪到另一侧。

隐藏背景,盖印层,再显示背景,用加深工具加暗眼眶区域。

复制一层,填充黑色,挪到底层,ctrl+T放大。

高斯模糊14像素,降低图层不透明度。

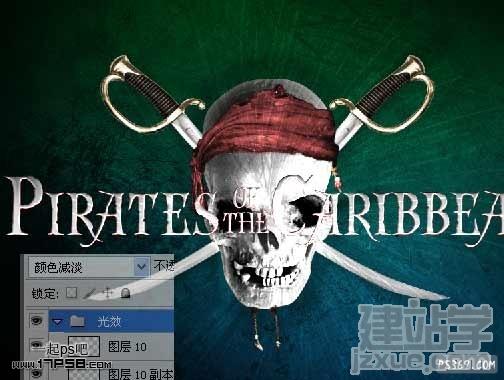
显示刚才隐藏的文字。

建新组,模式颜色减淡,组里建新层,用星光笔刷涂抹,老外提供的笔刷链接失效,我用的替代笔刷,适当降低不透明度,再新建层,用白色柔角笔刷涂抹骷髅脸的左侧,也适当减淡图层不透明度。

添加渐变映射调整层,图层模式叠加,图层不透明度35%。

把另一个金属纹理导入,图层模式叠加,不透明度40%。

最后处理其它细节,最终效果如下。

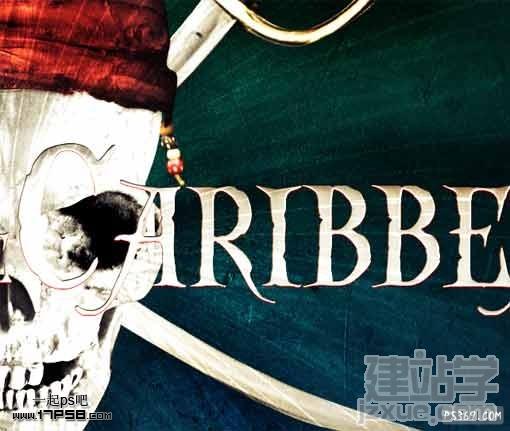
局部。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------