photoshop打造精彩热闹演播室
时间:2011-10-23 17:19来源: 作者: 点击:
次
本教程主要通过利用笔刷蒙版 调整层 通道 滤镜等工具合成效果图。一个演播室里的科技节目,放在桌面上的照片里的动植物们都“跃然纸上”,显得非常热闹和有趣。
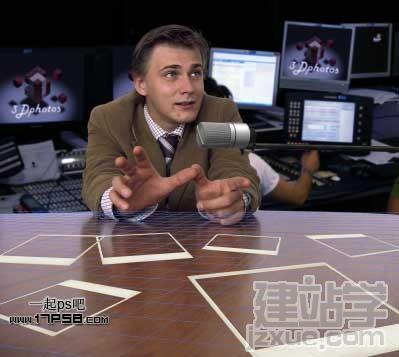
先看效果图。
打开帅哥图片。
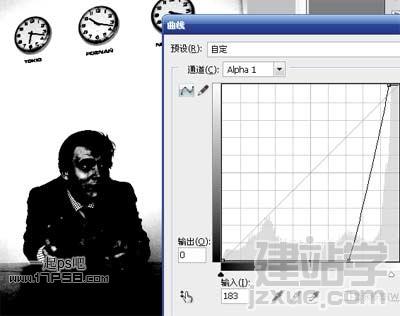
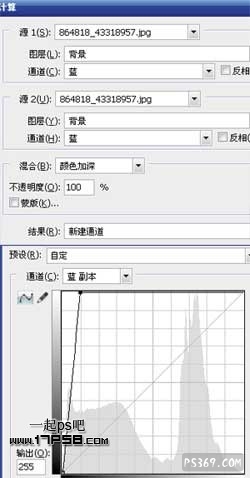
首先把帅哥抠出,图像>计算。
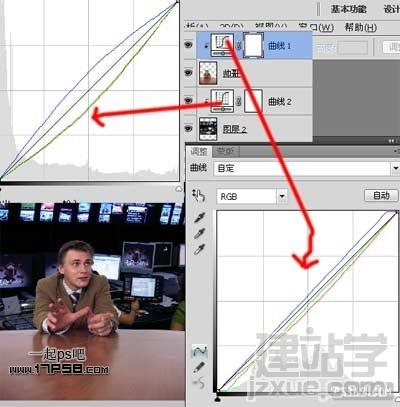
生成1个新的通道,曲线调整。
|
本教程主要通过利用笔刷蒙版 调整层 通道 滤镜等工具合成效果图。一个演播室里的科技节目,放在桌面上的照片里的动植物们都“跃然纸上”,显得非常热闹和有趣。
先看效果图。

打开帅哥图片。

首先把帅哥抠出,图像>计算。

生成1个新的通道,曲线调整。

通过钢笔 笔刷 魔棒等工具把通道变成下图所示,黑白分明。

打开演播厅和方块素材。


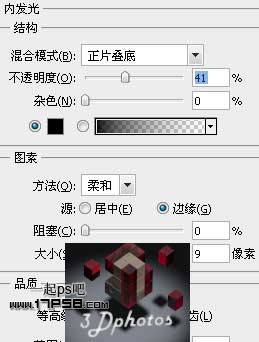
把方块图片拖入演播室中,适当变形,输入白色文字,添加内发光样式。

整体效果如下。

然后合并所有图层,拖入帅哥文档中,位于底层。

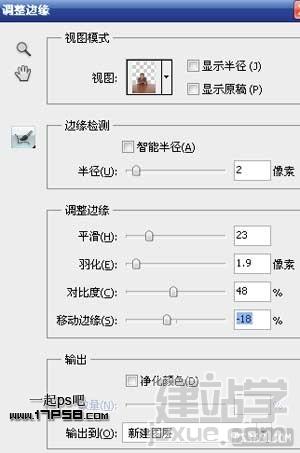
选择帅哥层,调出选区,点击属性栏的调整边缘按钮,设置如下。

之后添加蒙版用黑色笔刷把帅哥头发涂抹掉。

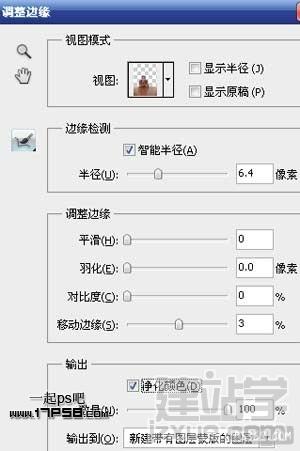
再次选择帅哥层,调出选区,点击调整边缘按钮。

效果如下,头发被抠出了,虽然损失了一些细节,但这对我们后期合成效果没多大影响,合并这2个图层,改名帅哥。

添加2个曲线调整层调节颜色,形成剪贴蒙版。

选择演播室图层,高斯模糊2像素,然后图层顶部添加色相/饱和度调整层,降低饱和度。

选择裁剪工具剪切画面。

打开麦克风素材。

钢笔抠出拖入文档中,旋转缩放,位置如下。

复制麦克风手柄几层,使手柄足够长,然后群组这些层。(为了看清楚,隐藏了背景)

添加可选颜色调整层。

群组所有图层,起名场景。

新建图层,滤镜>消失点。用第二个工具画出透视网格,然后选择渲染网格至photoshop选项。

桌面出现了一些蓝色网格,此层仅供参考使用。

打开相框素材。

并用魔棒去除黑色区域。

复制几层,ctrl+T透视变形。

分别添加投影样式。

效果如下。

场景基本处理完毕,下面制作跳出相框的效果,首先打开大树图片。

转到通道面板选择蓝通道,计算和曲线命令处理。

我们会得到下图效果。

用曲线套索围绕树做一选区,反选填充白色。

然后用白色笔刷涂抹,去掉不和谐区域,反相。

调出这个通道的选区,回到图层面板ctrl+J复制选区到新层,把这2个图层拖入帅哥文档中,群组这3个图层,相框位于中间,抠出的大树位于顶层。

通过添加蒙版去除多余的部分。

打开郁金香图片。

老方法处理。

曲线调整,反相。

调出这个通道的选区,回到图层面板ctrl+J复制选区到新层,挪到文档中,群组,分别添加蒙版去除多余部分,效果如下。

打开老虎素材,钢笔抠出,复制选区到新层,拖入文档中,添加蒙版去除多余部分。

同样的方法。


同样方法,用钢笔抠出。

同样处理海鸥。

调整组的顺序,目前效果如下。

场景的角色都到齐了,下面处理光影颜色,添加黑白调整层,设置默认,图层模式柔光,不透明度50%,用黑色笔刷涂抹动物的位置,使动物们不受调整层的影响。

下面添加调整层来降低背景饱和度和提高动物和帅哥的饱和度。添加色相/饱和度调整层,调出帅哥选区填充黑色,使之只影响背景即演播室图层。

添加自然饱和度调整层,动物区域用纯白色涂抹,帅哥区域用灰色涂抹。使这个调整层对动物完全影响,而对帅哥影响不太大。

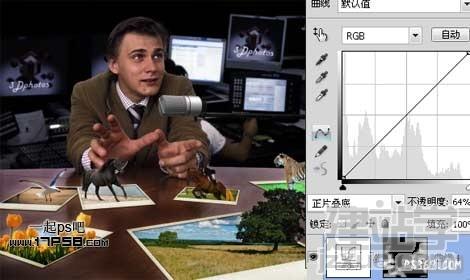
下面添加曲线调整层加暗场景,曲线3图层模式正常,蒙版用笔刷涂抹,使人物脸部和动物不受调整层影响。

再添加一个曲线调整层,设置默认,图层模式正片叠底,不透明度64%,蒙版用灰色笔刷涂抹,主要是右上角及动物间隔区域。

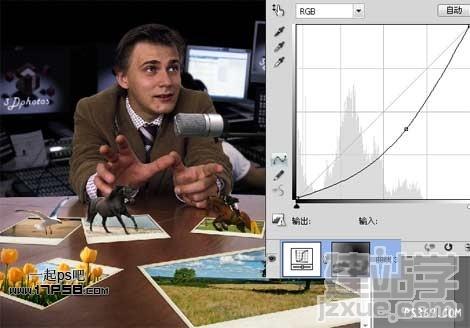
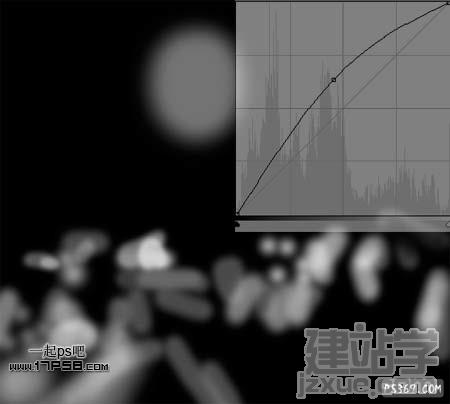
下面加亮场景,添加曲线调整层,蒙版填充黑色,用20%左右的白色笔刷涂抹桌面区域和帅哥脸部,以达到一种光照效果,下图是蒙版状态。

效果如下。

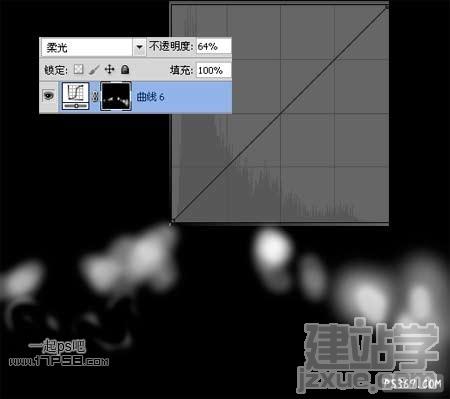
最后添加曲线调整层加暗大树和马,设置默认,图层模式柔光,不透明度64%,蒙版填充黑色,用白色柔角笔刷涂抹,如果有其它地方需要加暗也可以抹两笔。

郁金香饱和度过高,我添加了色相/饱和度调整层降低饱和度。

最后处理整体细节,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------