PS打造生动的黑红立体感标志
时间:2011-10-26 09:35来源: 作者: 点击:
次
本教程学习如何用photoshop的钢笔和图层样式打造一个颇具立体感的Logo图标,虽然只有黑红两种颜色,整体却不单调,而且更加生动富有立体感。
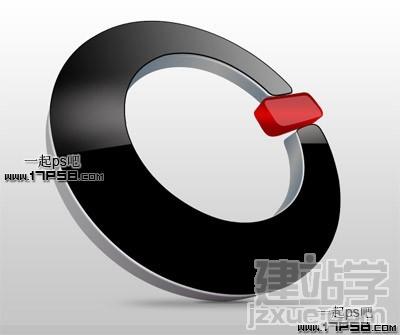
先看效果图。
新建文档1280x1024像素,建新层,填充黑色,添加图层样式。
效果
|
本教程学习如何用photoshop的钢笔和图层样式打造一个颇具立体感的Logo图标,虽然只有黑红两种颜色,整体却不单调,而且更加生动富有立体感。
先看效果图。

新建文档1280x1024像素,建新层,填充黑色,添加图层样式。

效果如下。

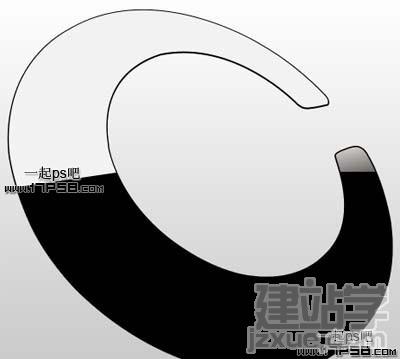
建新层,用钢笔画出下图所示路径,填充黑色。

添加描边图层样式。

形状没什么变化,只是粗了一些而已。复制此层,清除图层样式,填充改为白色,删除其它部分,保留下图所示的一小块。

添加蒙版,黑白直线基本,效果如下。

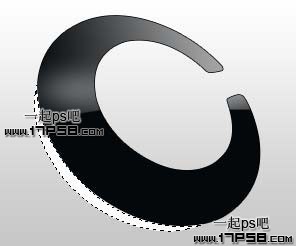
重复刚才步骤,复制图层2,挪到图层顶部,清除图层样式,填充改为白色。添加蒙版,用黑色笔刷涂抹效果如下。

图层不透明度改为40%左右,这是另一个高光效果,同样方法制作出下图所示白色形状。

添加蒙版,黑白直线渐变,图层不透明度70%。

建新层,用钢笔画出下图所示选区,填充白色。

添加图层样式。


效果如下。

同样方法做出其它亮边效果。

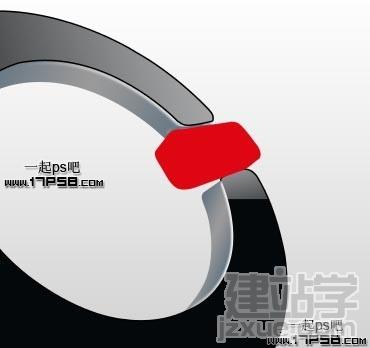
建新层,画一个圆角矩形,颜色#e78385,ctrl+T变形如下,图层不透明度56%。刚才忘了一个步骤,把下图红框内的图层不透明度改为70%。

隐藏此层,底部建新层,用钢笔画出下图所示形状,填充#df0613。

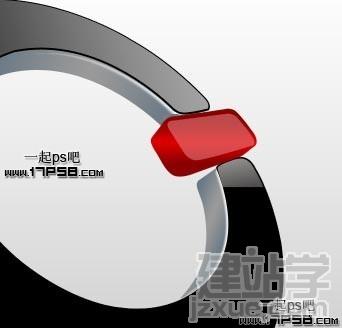
添加图层样式。

显示刚才隐藏的图层,效果如下。

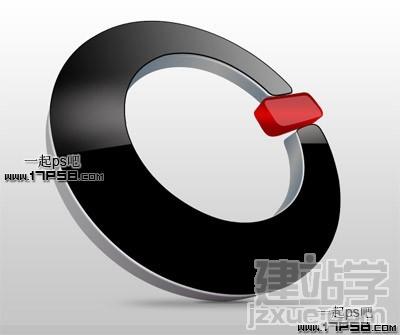
添加一些阴影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------